页面中执行上下文使用详解
这次给大家带来页面中执行上下文使用详解,页面中执行上下文的注意事项有哪些,下面就是实战案例,一起来看一下。
当 JavaScript 代码执行一段可执行代码时,会创建对应的上下文(execution context)并将该上下文压入上下文栈(context stack)中。
上下文包含以下3个重要属性:
| name | - | |
|---|---|---|
| 变量对象(VO, variable object) | 当前函数定义的变量、函数、参数 | |
| 作用域链(Scope chain) | 源代码定义时形成的作用域链 | |
| this |
上下文是一个抽象概念,为了便于理解我们假设上下文是一个对象并且包含VO、Scope、this这三个属性:
function foo (c) {
let a = 1
let b = function () {}
}
// foo函数的上下文
fooContext = {
VO: {
arguments: { // 实参
c: undefind,
length: 0
},
a: 1, // 变量
b: reference to function (){} // 函数
},
Scope: [VO, globalContext.VO], // 作用域链
this: undefind // 非严格模式下为 this
}所以上下文是函数运行时的环境或者说是依赖资源的集合,它决定了函数运行时可以获取到哪些变量、函数。
执行上下文(EC): 如果函数处于正在执行状态则该函数的上下文称为执行上下文, 与此同时如果函数处于非执行状态则为(普通)上下文。所以执行上下文只是上下文的不同状态,本质上它们没有区别。
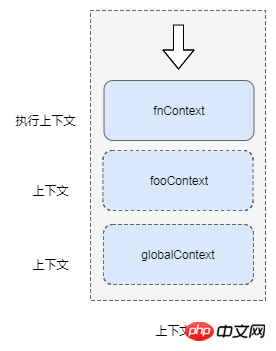
上下文栈
上下文栈又称为执行栈(ECS), 浏览器中 javascript 解析器本身是单线程的,即同一时间只能处理一个上下文及对应的代码段,所以 javascript 解析引擎使用上下文栈来管理上下文。所有的上下文创建后会保存在上下文栈队列里。栈底为全局上下文,栈顶为当前正在执行的上下文。

一个上下文就是一个执行单元, javascript 以栈的方式管理执行单元。页面初始化的时候首先会在栈底压入全局上下文,然后根据规则执行到可执行函数时会将函数的上下文压入上下文栈 中, 被压入的上下文包含有该函数运行时所需的资源(变量对象、作用域链、this),这些资源提供给函数运行时的表达式使用。
执行上下文可以理解为函数运行时的环境。同时执行上下文也是一个不可见的概念。
javascript 中有3种运行环境:
全局环境: 在浏览器中是
window, 在 node 环境中是global,当页面初始化时会将全局上下文压入上下文栈;函数环境: 当函数被调用执行时会收集该函数的资源,创建上下文并压入上下文栈;
eval环境,弃用
一个运行环境会对应一个上下文。位于栈顶的上下文执行完毕后会自动出栈,依次向下直至所有上下文运行完毕,最后浏览器关闭时全局上下文被销毁。为了好理解来举个栗子:
let i = 0
function foo () {
i++
console.log(i, 'foo')
}
function too () {
i++
console.log(i, 'too')
foo()
}
function don () {
i++
console.log(i, 'don')
too()
}
don()
// 1 "don"
// 2 "too"
// 3 "foo"上面代码的逻辑就是先执行don(),然后是too()、foo()。执行到foo()时的上下文栈是这样的:

我们假设上下文栈为一个数组:ECStack :
ECStack = []
javascript 载入完成后首先解析执行的是全局代码,所以初始化的时候会向上下文栈中 push 全局上下文,我们用globalContext来表示。
ECStack = [ globalContext ]
全局作用域在整个代码运行阶段会一直存在,直至页面关闭时 ECStack 会被请空,从而globalContext则被销毁。
全局上下文创建的时候进行变量提升、生成变量对象等操作,而后会执行当前上下文中的可执行代码(函数、表达式)。遇到函数调用的时候会向上下文栈中push该函数的上下文。
function foo () {
console.log('foo')
}
function too () {
console.log('too')
foo()
}
function don () {
too()
}
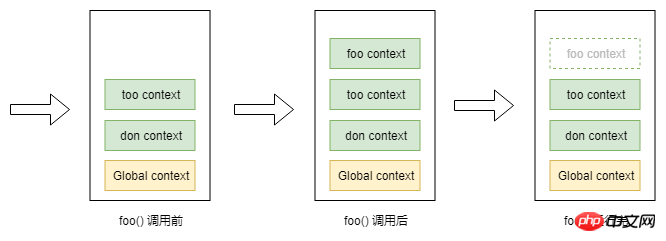
don()执行逻辑可以理解为:
执行到 don(), 解析 don函数内部代码
生成 don 函数的上下文(vo、Scope chain、this)
压入 don 的上下文到 ECStack
执行 don 函数体内部的表达式
执行 too()
生成 too 函数的上下文(vo、Scope chain、this)
压入 too 的上下文到 ECStack
...
javascript 解析器不断递归直到 foo 函数执行完...foo 函数上下文被弹出...然后回溯到globalContext上下文...等待...当事件的回调函数被激活后,执行回调函数。( 这里涉及到 javascript 的执行机制和事件循环,请关注后续文章^_^)
执行逻辑的伪代码如下:
// 伪代码 // don() ECStack.push(<don> functionContext); // 在don中调用了too, push too的上下文到上下文栈里 ECStack.push(<fun2> functionContext); // 在too中调用了foo, push foo的上下文到上下文栈里 ECStack.push(<fun3> functionContext); // foo执行完毕, 弹出上下文 ECStack.pop(); // too执行完毕, 弹出上下文 ECStack.pop(); // don执行完毕, 弹出上下文 ECStack.pop(); // 非全局上下文执行完毕被弹出后会一直停留在全局上下文里,直至页面关闭
需要注意的是,上下文与作用域(scope)是不同的概念。上下文是一个运行时概念,浏览器运行后执行 js 代码,将不同的上下文加入上下文栈中,顶层的上下文对应的代码块执行完后又将该上下文销毁。 而作用域是一个静态概念,根据所在代码片段的位置及词法关系确立的,不管浏览器运行与否,源代码的作用域关系、变量的访问权限依然不变。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是页面中执行上下文使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什么软件?-crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款适用于硬盘的小型HDD基准测试工具,可以快速测量顺序和随机读/写速度。接下来就让小编为大家介绍一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介绍CrystalDiskMark是一款广泛使用的磁盘性能测试工具,用于评估机械硬盘和固态硬盘(SSD)的读写速度和随机I/O性能。它是一款免费的Windows应用程序,并提供用户友好的界面和各种测试模式来评估硬盘驱动器性能的不同方面,并被广泛用于硬件评
 foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000怎么下载?-foobar2000怎么使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能随时收听音乐资源的软件,各种音乐无损音质带给你,增强版本的音乐播放器,让你得到更全更舒适的音乐体验,它的设计理念是将电脑端的高级音频播放器移植到手机上,提供更加便捷高效的音乐播放体验,界面设计简洁明了易于使用它采用了极简的设计风格,没有过多的装饰和繁琐的操作能够快速上手,同时还支持多种皮肤和主题,根据自己的喜好进行个性化设置,打造专属的音乐播放器支持多种音频格式的播放,它还支持音频增益功能根据自己的听力情况调整音量大小,避免过大的音量对听力造成损害。接下来就让小编为大
 网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱大师怎么用
Mar 27, 2024 pm 05:32 PM
网易邮箱,作为中国网民广泛使用的一种电子邮箱,一直以来以其稳定、高效的服务赢得了用户的信赖。而网易邮箱大师,则是专为手机用户打造的邮箱软件,它极大地简化了邮件的收发流程,让我们的邮件处理变得更加便捷。那么网易邮箱大师该如何使用,具体又有哪些功能呢,下文中本站小编将为大家带来详细的内容介绍,希望能帮助到大家!首先,您可以在手机应用商店搜索并下载网易邮箱大师应用。在应用宝或百度手机助手中搜索“网易邮箱大师”,然后按照提示进行安装即可。下载安装完成后,我们打开网易邮箱账号并进行登录,登录界面如下图所示
 百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
百度网盘app怎么用
Mar 27, 2024 pm 06:46 PM
在如今云存储已经成为我们日常生活和工作中不可或缺的一部分。百度网盘作为国内领先的云存储服务之一,凭借其强大的存储功能、高效的传输速度以及便捷的操作体验,赢得了广大用户的青睐。而且无论你是想要备份重要文件、分享资料,还是在线观看视频、听取音乐,百度网盘都能满足你的需求。但是很多用户们可能对百度网盘app的具体使用方法还不了解,那么这篇教程就将为大家详细介绍百度网盘app如何使用,还有疑惑的用户们就快来跟着本文详细了解一下吧!百度云网盘怎么用:一、安装首先,下载并安装百度云软件时,请选择自定义安装选
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
BTCC教学:如何在BTCC交易所绑定使用MetaMask钱包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸钱包)是一款免费的、广受好评的加密钱包软件。目前,BTCC已支持绑定MetaMask钱包,绑定后可使用MetaMask钱包进行快速登入,储值、买币等,且首次绑定还可获得20USDT体验金。在BTCCMetaMask钱包教学中,我们将详细介绍如何注册和使用MetaMask,以及如何在BTCC绑定并使用小狐狸钱包。MetaMask钱包是什么?MetaMask小狐狸钱包拥有超过3,000万用户,是当今最受欢迎的加密货币钱包之一。它可免费使用,可作为扩充功能安装在网络
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 教你使用 iOS 17.4「失窃设备保护」新进阶功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失窃设备保护」新进阶功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,为iPhone带来了一系列新功能和修复。这次更新包括了全新的表情符号,同时欧盟用户也能够下载其他应用商店。此外,更新还加强了对iPhone安全性的控制,引入了更多的「失窃设备保护」设置选项,为用户提供更多选择和保障。"iOS17.3首次引入了“失窃设备保护”功能,为用户的敏感资料增加了额外的安全保障。当用户不在家等熟悉地点时,该功能要求用户首次输入生物特征信息,并在一小时后再次输入信息才能访问和更改某些数据,如修改AppleID密码或关闭失窃设备保护功能






