怎样操作vue.js内安装npm
这次给大家带来怎样操作vue.js内安装npm,操作vue.js内安装npm的注意事项有哪些,下面就是实战案例,一起来看一下。
首先理清nodejs和npm的关系:
node.js是javascript的一种运行环境,是对Google V8引擎进行的封装。是一个服务器端的javascript的解释器。
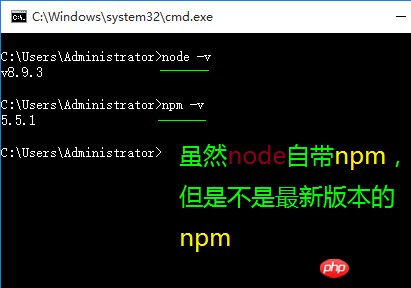
包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现出啊线npm的版本号,说明npm已经安装好。
引用大神的总结:
其实npm是nodejs的包管理器(package manager)。我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,如果每当我们需要别人的代码时,都根据名字搜索一下,下载源码,解压,再使用,会非常麻烦。于是就出现了包管理器npm。大家把自己写好的源码上传到npm官网上,如果要用某个或某些个,直接通过npm安装就可以了,不用管那个源码在哪里。并且如果我们要使用模块A,而模块A又依赖模块B,模块B又依赖模块C和D,此时npm会根据依赖关系,把所有依赖的包都下载下来并且管理起来。试想如果这些工作全靠我们自己去完成会多么麻烦!
node -v 查看node版本,内置包含npm包管理器来安装依赖包。
npm install -g typescript
一、使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)开始:

如图,下载8.9.3 LTS (推荐给绝大部分用户使用)

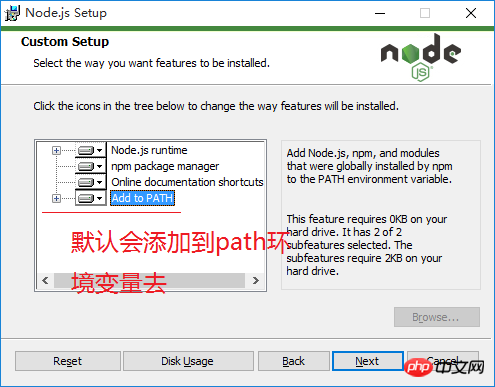
双击安装

可以使用默认路径,本例子中自行修改为d:\nodejs

一路点Next

点Finish完成


打开CMD,检查是否正常



再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs 先如下图建立2个目录

然后运行以下2条命令 npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"

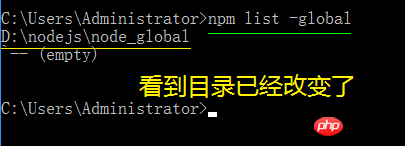
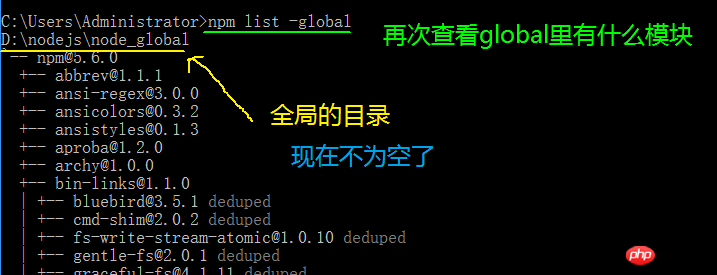
如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global

输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
 输入
输入
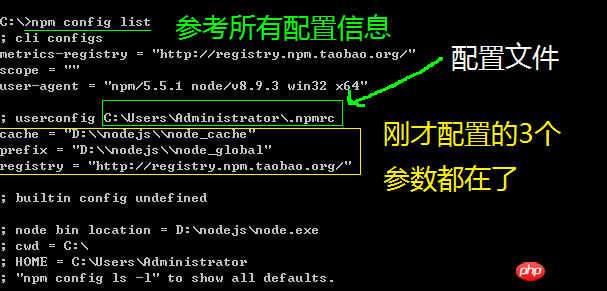
命令npm config list 显示所有配置信息,我们关注一个配置文件 C:\Users\Administrator\.npmrc

使用文本编辑器编辑它,可以看到刚才的配置信息


检查一下镜像站行不行命令1 npm config get registry

检查一下镜像站行不行命令2 Npm info vue 看看能否获得vue的信息


注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。我们需要做1件事情: 1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)一、测试NPM安装vue.js 命令:npm install vue -g 这里的-g是指安装到global全局目录去


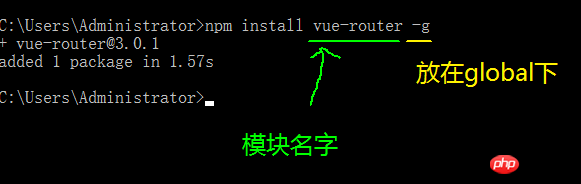
二、测试NPM安装vue-router 命令:npm install vue-router -g



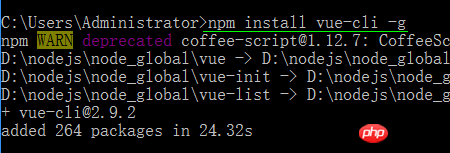
运行npm install vue-cli -g安装vue脚手架


编辑环境编辑path

对path环境变量添加D:\nodejs\node_global win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。

初始化,安装依赖

运行npm install安装依赖

npm run dev

成功界面,提示打开地址http://localhost:8080

自动打开浏览器http://localhost:8080/#/

npm run build 生成静态文件,打开dist文件夹下新生成的index.html文件 nmp下新建出来的vue01的目录描述:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样操作vue.js内安装npm的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PyCharm使用教程:详细指引你运行操作
Feb 26, 2024 pm 05:51 PM
PyCharm使用教程:详细指引你运行操作
Feb 26, 2024 pm 05:51 PM
PyCharm是一款非常流行的Python集成开发环境(IDE),它提供了丰富的功能和工具,使得Python开发变得更加高效和便捷。本文将为大家介绍PyCharm的基本操作方法,并提供具体的代码示例,帮助读者快速入门并熟练操作该工具。1.下载和安装PyCharm首先,我们需要前往PyCharm官网(https://www.jetbrains.com/pyc
 什么是 sudo,为什么它如此重要?
Feb 21, 2024 pm 07:01 PM
什么是 sudo,为什么它如此重要?
Feb 21, 2024 pm 07:01 PM
sudo(超级用户执行)是Linux和Unix系统中的一个关键命令,允许普通用户以root权限运行特定命令。sudo的功能主要体现在以下几个方面:提供权限控制:sudo通过授权用户以临时方式获取超级用户权限,从而实现了对系统资源和敏感操作的严格控制。普通用户只能在需要时通过sudo获得临时的特权,而不需要一直以超级用户身份登录。提升安全性:通过使用sudo,可以避免在常规操作中使用root账户。使用root账户进行所有操作可能会导致意外的系统损坏,因为任何错误或不小心的操作都将具有完全的权限。而
 Linux Deploy的操作步骤及注意事项
Mar 14, 2024 pm 03:03 PM
Linux Deploy的操作步骤及注意事项
Mar 14, 2024 pm 03:03 PM
LinuxDeploy的操作步骤及注意事项LinuxDeploy是一款强大的工具,可以帮助用户在Android设备上快速部署各种Linux发行版,让用户能够在移动设备上体验到完整的Linux系统。本文将详细介绍LinuxDeploy的操作步骤以及注意事项,同时提供具体的代码示例,帮助读者更好地使用这一工具。操作步骤:安装LinuxDeploy:首先在
 win10开机密码忘记按F2怎么操作
Feb 28, 2024 am 08:31 AM
win10开机密码忘记按F2怎么操作
Feb 28, 2024 am 08:31 AM
想必很多的用户家里都有那么几台不用的电脑,因为长时间不用完全忘记了开机密码,于是想要知道一下,忘记密码要怎么操作呢?那就一起来看看吧。win10开机密码忘记按F2怎么操作1、按下电脑的电源键,然后开机时按下F2(不同电脑品牌进入bios的按键也不同)。2、在bios界面中,找到security选项(不同品牌电脑的位置可能有所不同)。一般都在顶部的设置菜单中。3、然后找到SupervisorPassword选项并且点击。4、这时候用户就可以看到自己的密码了,同时找到旁边的Enabled切换为Dis
 华为Mate60 Pro截屏操作步骤分享
Mar 23, 2024 am 11:15 AM
华为Mate60 Pro截屏操作步骤分享
Mar 23, 2024 am 11:15 AM
随着智能手机的普及,截屏功能成为日常使用手机的必备技能之一。华为Mate60Pro作为华为公司的旗舰手机之一,其截屏功能自然也备受用户关注。今天,我们就来分享华为Mate60Pro手机的截屏操作步骤,让大家能够更加便捷地进行截屏操作。首先,华为Mate60Pro手机提供了多种截屏方式,可以根据个人习惯选择适合自己的方式进行操作。下面详细介绍几种常用的截
 PHP PDO教程:从基础到精通的进阶指南
Feb 19, 2024 pm 06:30 PM
PHP PDO教程:从基础到精通的进阶指南
Feb 19, 2024 pm 06:30 PM
1.PDO简介PDO是PHP的一个扩展库,它提供了一个面向对象的方式来操作数据库。PDO支持多种数据库,包括Mysql、postgresql、oracle、SQLServer等。PDO使开发人员能够使用统一的api来操作不同的数据库,这使得开发人员可以在不同的数据库之间轻松切换。2.PDO连接数据库要使用PDO连接数据库,首先需要创建一个PDO对象。PDO对象的构造函数接收三个参数:数据库类型、主机名、数据库用户名和密码。例如,以下代码创建了一个连接到mysql数据库的对象:$dsn="mysq
 Astar质押原理、收益拆解、空投项目及策略 & 操作保姆级攻略
Jun 25, 2024 pm 07:09 PM
Astar质押原理、收益拆解、空投项目及策略 & 操作保姆级攻略
Jun 25, 2024 pm 07:09 PM
目录Astar Dapp 质押原理质押收益 拆解潜在空投项目:AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap 质押策略 & 操作“AstarDapp质押”今年初已升级至V3版本,对质押收益规则做了不少调整。目前首个质押周期已结束,第二质押周期的“投票”子周期刚开始。要获取“额外奖励”收益,需把握此关键阶段(预计持续至6月26日,现余不到5天)。我将细致拆解Astar质押收益,
 PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法
Mar 24, 2024 am 11:45 AM
PHP字符串操作:有效去除空格的实用方法在PHP开发中,经常会遇到需要对字符串进行去除空格操作的情况。去除空格可以使得字符串更加整洁,方便后续的数据处理和显示。本文将介绍几种有效的去除空格的实用方法,并附上具体的代码示例。方法一:使用PHP内置函数trim()PHP内置函数trim()可以去除字符串两端的空格(包括空格、制表符、换行符等),非常方便且简单易用






