AJAX初级教程之初识AJAX
本文是ajax初级教程的第一篇,本系列教程将从实用的角度出发,以最快的速度让读者掌握基本的AJAX应用,以最直接的方式展示AJAX技术。本文则讲解下AJAX的基础知识
从刚刚接触B/S开发,就耳闻AJAX技术,但一直处于模棱两可的状态,大道理明白,一到动手就傻眼了。
AJAX仿佛就是深不可测的技术,成为B/S学习过程中的一个阴影。
直到前些日子,小菜才真正开始AJAX实践,真正动手了才发现,AJAX并没有那么困难,如果不考虑AJAX的变型应用,只考虑AJAX基本应用,它还是相当简单的,过于复杂的理论阻碍了我们动手的积极性。
因此,本系列教程将从实用的角度出发,以最快的速度让读者掌握基本的AJAX应用,以最直接的方式展示AJAX技术。
为了更好的阅读本系列教程,对读者有如下要求:
l 熟悉HTML。
l 熟悉HTTP协议。
l 熟悉javascript。
l 熟悉XML。
l 熟悉XML DOM。
AJAX并不是一项新技术,它只是一个新标准。根据小菜个人理解,所谓AJAX技术,即为了实现客户端和服务器的后台交互,以xml作为信息载体,利用javascript进行控制,通过HTTP协议进行交互,达到html界面部分刷新的效果。
下面小谈一下这些技术。
HTML没啥好说的。
HTTP协议内容就比较多了。在AJAX实践中,会涉及到POST、GET方法请求数据、HTTP头部信息的构造、数据的解析格式等,主要就是这三项,看看哪个不熟悉,赶紧补习吧!不过都很简单,不要有压力。
小菜觉得AJAX就是在写Javascript脚本,javascript负责声明一个至关重要的XMLHttpRequest对象,这个对象通过POST或GET方法向服务器发送请求,取得xml的格式的返回数据,再把xml解析,展示在界面上,这就是AJAX执行过程。
xml无非就是一种数据规范,它可以使数据具有一定结构,这样一来,方便了数据组织,又方便了数据扩展。
xml的基本组成是元素,也就是HTML中常说的标签,例如:
这样一来,xml就可以表示非常丰富、灵活的信息,甚至可以当成小型数据库来用。
在此,小提一下,建议用子元素的方法来扩展元素,例如:
想要用Javascript操作xml,必须了解基本的DOM(Document Object Model)知识。为了方便读者学习,小菜简单介绍一下XML DOM。
根据DOM定义,xml中每个成分都是一个节点。根据小菜的理解,成分的含义就是xml的组成部分。
具体如下:
l 整个文档是一个文档节点。
l 每个xml标签是一个元素节点。例如
l 包含在xml元素中的文本是文本节点。例如
l xml元素的属性叫属性节点。例如
节点有三个非常重要的属性,分别为:nodeName(节点名称)、nodeValue(节点值)、nodeType(节点类型)。其中nodeName和nodeValue非常常用,必须搞清楚。
对于nodeName(只读)有:
l 元素节点的nodeName与该元素的标签名相同。例如元素
l 属性节点的nodeName就是属性名称。例如
l 文本节点的nodeName是固定的#text字符串。例如
对于nodeValue(读/写)有:
l 元素节点的nodeValue返回undefind。例如
l 属性节点的nodeValue即该属性的值。例如
l 文本节点的nodeValue即文本自身内容。例如
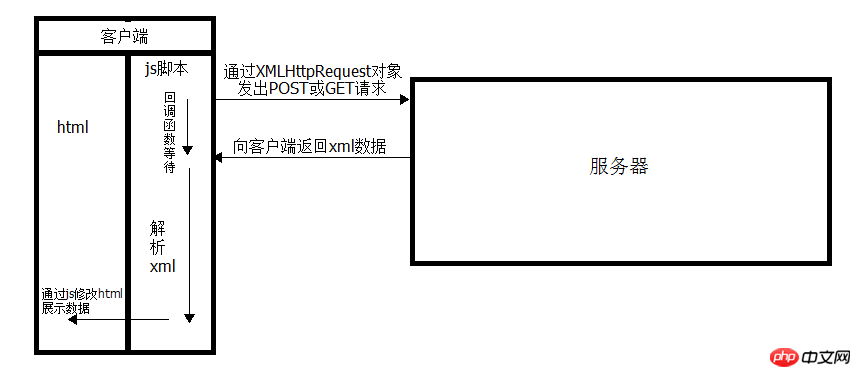
综上,可以用一张图概括AJAX技术:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是AJAX初级教程之初识AJAX的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 通过使用Ajax函数实现异步数据交换的方法
Jan 26, 2024 am 09:41 AM
通过使用Ajax函数实现异步数据交换的方法
Jan 26, 2024 am 09:41 AM
如何利用Ajax函数实现异步数据交互随着互联网和Web技术的发展,前端与后端之间的数据交互变得十分重要。传统的数据交互方式,如页面刷新和表单提交,已经不能满足用户的需求。而Ajax(AsynchronousJavaScriptandXML)则成为了实现异步数据交互的重要工具。Ajax通过使用JavaScript和XMLHttpRequest对象,使得网
 了解Ajax框架:探索常见的五种框架
Jan 26, 2024 am 09:28 AM
了解Ajax框架:探索常见的五种框架
Jan 26, 2024 am 09:28 AM
了解Ajax框架:探索常见的五种框架,需要具体代码示例引言:在现代Web应用开发中,Ajax是必不可少的技术之一。它以其支持异步数据交互,提升用户体验等特点,成为了前端开发中不可或缺的一部分。为了更好地了解和掌握Ajax框架,本文将介绍五种常见的Ajax框架,并提供具体的代码示例,帮助读者深入了解这些框架的使用方法和优势。一、jQueryjQuery是目前最
 ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax版本有哪些
Nov 22, 2023 pm 02:00 PM
ajax不是一个具体的版本,而是一种使用多种技术的集合来异步加载和更新网页内容的技术。ajax没有具体的版本号,但是有一些ajax的变体或扩展:1、jQuery AJAX;2、Axios;3、Fetch API;4、JSONP;5、XMLHttpRequest Level 2;6、WebSockets;7、Server-Sent Events;8、GraphQL等等。






