怎样使用Vue打包优化code spliting
这次给大家带来怎样使用Vue打包优化code spliting,使用Vue打包优化code spliting的注意事项有哪些,下面就是实战案例,一起来看一下。
在http1的时代,比较常见的一种性能优化就是合并http的请求数量,通常我们会把许多js代码合并在一起,但是如果一个js包体积特别大的话对于性能提升来说就有点矫枉过正了。而如果我们对所有的代码进行合理的拆分,将首屏和非首屏的代码进行剥离,将业务代码和基础库代码进行拆分,在需要某段代码的时候再加载它,下次若再需要用则从缓存中读取,一来可以更好地使用浏览器缓存,再者就是可以提高首屏加载速度,很好提升用户的体验。
核心思想
业务代码和基础库的分离
这个其实很好理解,业务代码通常更新迭代很频繁,而基础库通常更新缓慢,这里做拆分的话可以充分利用浏览器缓存来加载基础库代码。
按需异步加载
这个主要解决首屏请求大小的问题,我们在访问首屏的时候只需要加载首屏所需的逻辑,而不是加载所有路由的代码。
实战
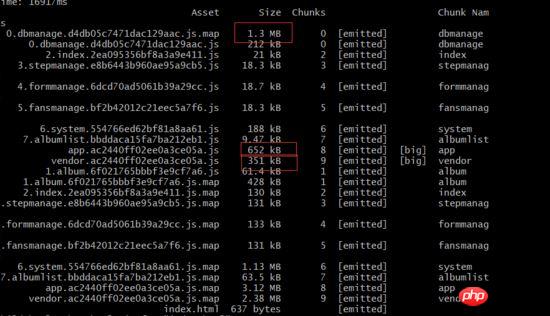
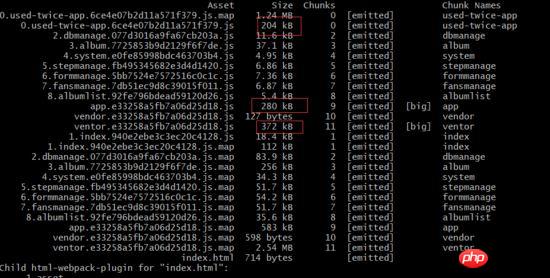
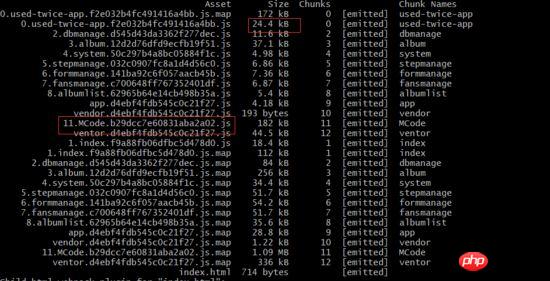
最近,采用vuetify改造了一个内部系统,一开始用了最常用的webpack配置,功能很快开发了,可是一打包,发现效果不是很明显,打出很多大包

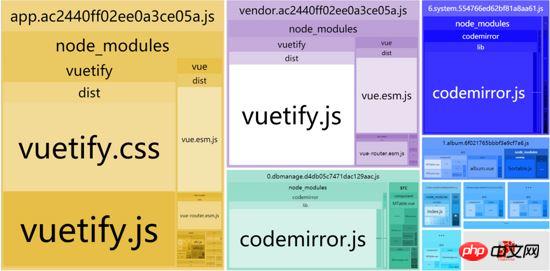
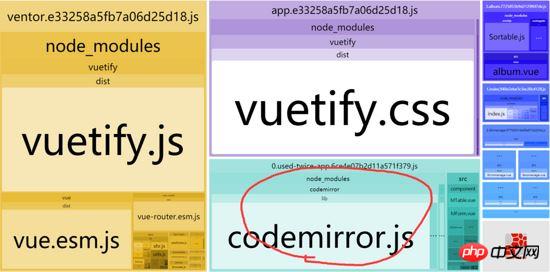
这里我们看下打包分布,这里使用的是 webpack-bundle-analyzer,可以很清晰的看到 vue 和 vuetify等模块都有出现 被重复打包的情况。

这里我们先贴一下配置,一边一会儿分析时用:
const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
vendor: ['vue', 'vue-router', 'vuetify'],
app: './src/main.js'
},
output: {
path: path.resolve(dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(dirname, './public')
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new BundleAnalyzerPlugin(),
new CleanWebpackPlugin(['dist']),
generateHtml,
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor'
}),
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}CommonChunkPlugin
ventor入口这里我们发现并没有筛选出所有引用的node_module下的模块 ,比如axios ,所以导致打包到了app.js里了,这里我们做下分离
entry: {
vendor: ['vue', 'vue-router', 'vuetify', 'axios'],
app: './src/main.js'
},那这里又出现个问题了,我不可能手动去手动录入模块,这时我们可能需要 自动化分离 ventor,这里我们需要引入 minChunks,在配置中我们就可以对所有mode_module下所引用的模块进行打包 修改配置如下
entry: {
//vendor: ['vue', 'vue-router', 'vuetify', 'axios'], //删除
app: './src/main.js'
}
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
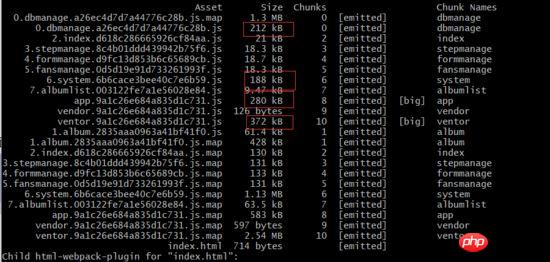
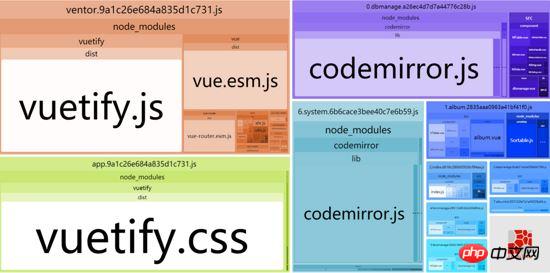
}),经过上面几步的优化,我们再看看文件分布,会发现node_module下的模块都收归到了vendor下了。


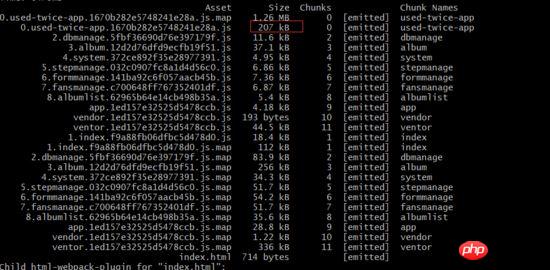
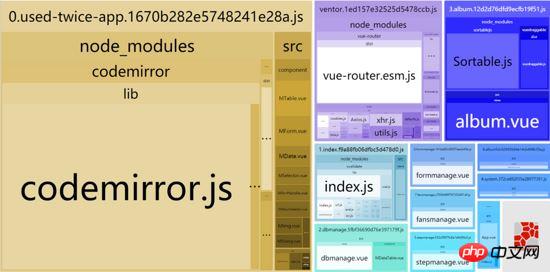
这里我们可以得到一个经验,就是在一个项目中可以专门针对node_module下的模块进行打包优化。但是这里细心的你可能发现codemirror组件不也是node_module中的么,但为啥没被打包进去反而重复打包到其他单页面了呢,其实这里是因为在commonChunk中使用name属性其实也就意味着只会沿着entry入口去找寻所依赖的包,由于我们的组件采用的是异步加载,故这里就不会去打包了,我们做个实验验证下,现在我们去掉dbmanage和system页面的路由懒加载改为直接引入
// const dbmanage = () => import(/* webpackChunkName: "dbmanage" */'../views/dbmanage.vue') // const system = () => import(/* webpackChunkName: "system" */'../views/system.vue') import dbmanage from '../views/dbmanage.vue' import system from '../views/system.vue'
这时我们重新打包可以发现,codemirror被打包进来了,那么问题来了,这样子好么?

async
上面的问题答案是肯定的,不可以的,很明显ventor是我们的入口代码即首屏,我们完全没有必要去加载这个codemirror组件,我们先把刚才的路由修改恢复回去,但是这时又有了新问题,我们的codemirror被同时打包进了两个单页面,并且还有些自己封装的components,例如MTable或是MDataTable等也出现了重复打包。并且codemirror特别大,同时加载到两个单页面也会造成很大的性能问题,简单说就是,我们在访问第一个单页面加载了codemirror之后,在第二个页面其实就不应该再加载了。 要解决这个问题,这里我们可以使用 CommonsChunkPlugin 的 async 并在 minChunnks 里的count方法来判断数量,只要是 重用次数 超过两个包括两个的异步加载模块(即 import () 产生的chunk )我们都认为是 可以 打成公共的 ,这里我们增加一项配置。
new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
})再次打包,我们发现所有服用的组件被重新打到了 0.used-twice-app.js中了,这样各个单页面大小也有所下降,平均小了近10k左右


可是,这里我们发现vuetify.js和vuetify.css实在太庞大了,导致我们的打包的代码很大,这里,我们考虑把它提取出来,这里为了避免重复打包,需要使用external,并将vue以及vuetify的代码采用cdn读取的方式,首先修改index.html
//css引入 <link href='https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons' rel="stylesheet" type="text/css"> <link href="https://unpkg.com/vuetify/dist/vuetify.min.css" rel="external nofollow" rel="stylesheet"> //js引入 <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vuetify/dist/vuetify.js"></script> //去掉main.js中之前对vuetifycss的引入 //import 'vuetify/dist/vuetify.css'
再修改webpack配置,新增externals
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
}再重新打包,可以看到vue相关的代码已经没有了,目前也只有used-twice-app.js比较大了,app.js缩小了近200kb。


但是新问题又来了,codemirror很大,而used-twice又是首屏需要的,这个打包在首屏肯定不是很好,这里我们要将system和dbmanage页面的codemirror组件改为异步加载,单独打包,修改如下:
// import MCode from "../component/MCode.vue"; //注释掉
components: {
MDialog,
MCode: () => import(/* webpackChunkName: "MCode" */'../component/MCode.vue')
},重新打包下,可以看到 codemirror被抽离了,首屏代码进一步得到了减少,used-twice-app.js代码缩小了近150k。


做了上面这么多的优化之后,业务测的js基本都被拆到了50kb一下(忽略map文件),算是优化成功了。
总结
可能会有朋友会问,单独分拆vue和vuetify会导致请求数增加,这里我想补充下,我们的业务现在已经切换成http2了,由于多路复用,并且加上浏览器缓存,我们分拆出的请求数其实也算是控制在合理的范畴内。
这里最后贴一下优化后的webpack配置,大家一起交流学习下哈。
const path = require('path')
const webpack = require('webpack')
const CleanWebpackPlugin = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
const generateHtml = new HtmlWebpackPlugin({
title: '逍遥系统',
template: './src/index.html',
minify: {
removeComments: true
}
})
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(dirname, './dist'),
filename: '[name].[hash].js',
chunkFilename:'[id].[name].[chunkhash].js'
},
resolve: {
extensions: ['.js', '.vue'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'public': path.resolve(dirname, './public')
}
},
externals: {
'vue':'Vue',
"vuetify":"Vuetify"
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
objectAssign: 'Object.assign'
}
},
{
test: /\.css$/,
loader: ['style-loader', 'css-loader']
},
{
test: /\.styl$/,
loader: ['style-loader', 'css-loader', 'stylus-loader']
}
]
},
devServer: {
historyApiFallback: true,
noInfo: true
},
performance: {
hints: false
},
devtool: '#eval-source-map',
plugins: [
new CleanWebpackPlugin(['dist']),
generateHtml
]
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
module.exports.plugins = (module.exports.plugins || []).concat([
new BundleAnalyzerPlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'ventor',
minChunks: ({ resource }) => (
resource &&
resource.indexOf('node_modules') >= 0 &&
resource.match(/\.js$/)
)
}),
new webpack.optimize.CommonsChunkPlugin({
async: 'used-twice',
minChunks: (module, count) => (
count >= 2
),
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用Vue打包优化code spliting的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Win11新电脑收到后怎么优化设置提升性能?
Mar 03, 2024 pm 09:01 PM
Win11新电脑收到后怎么优化设置提升性能?
Mar 03, 2024 pm 09:01 PM
我们在收到新电脑后要怎么设置优化性能,用户们可以直接的打开隐私和安全性,然后点击常规(广告ID,本地内容,应用启动,设置建议,生产力工具或者是直接的打开本地组策略编辑器来进行操作就可以了。下面就让本来为用户们来仔细的介绍一下Win11新电脑收到后如何优化设置提升性能的方法吧。Win11新电脑收到后如何优化设置提升性能的方法方法一:1、按【Win+i】组合键,打开设置,然后左侧点击【隐私和安全性】,右侧点击Windows权限下的【常规(广告ID,本地内容,应用启动,设置建议,生产力工具)】。方法二
 深度解读:为何Laravel速度慢如蜗牛?
Mar 07, 2024 am 09:54 AM
深度解读:为何Laravel速度慢如蜗牛?
Mar 07, 2024 am 09:54 AM
Laravel是一款广受欢迎的PHP开发框架,但有时候被人诟病的就是其速度慢如蜗牛。究竟是什么原因导致了Laravel的速度不尽如人意呢?本文将从多个方面深度解读Laravel速度慢如蜗牛的原因,并结合具体的代码示例,帮助读者更深入地了解此问题。1.ORM查询性能问题在Laravel中,ORM(对象关系映射)是一个非常强大的功能,可以让
 解码Laravel性能瓶颈:优化技巧全面揭秘!
Mar 06, 2024 pm 02:33 PM
解码Laravel性能瓶颈:优化技巧全面揭秘!
Mar 06, 2024 pm 02:33 PM
解码Laravel性能瓶颈:优化技巧全面揭秘!Laravel作为一款流行的PHP框架,为开发者提供了丰富的功能和便捷的开发体验。然而,随着项目规模增大和访问量增加,我们可能会面临性能瓶颈的挑战。本文将深入探讨Laravel性能优化的技巧,帮助开发者发现并解决潜在的性能问题。一、数据库查询优化使用Eloquent延迟加载在使用Eloquent查询数据库时,避免
 Golang的gc优化策略探讨
Mar 06, 2024 pm 02:39 PM
Golang的gc优化策略探讨
Mar 06, 2024 pm 02:39 PM
Golang的垃圾回收(GC)一直是开发者们关注的一个热门话题。Golang作为一门快速的编程语言,其自带的垃圾回收器能够很好地管理内存,但随着程序规模的增大,有时候会出现一些性能问题。本文将探讨Golang的GC优化策略,并提供一些具体的代码示例。Golang中的垃圾回收Golang的垃圾回收器采用的是基于并发标记-清除(concurrentmark-s
 C++ 程序优化:时间复杂度降低技巧
Jun 01, 2024 am 11:19 AM
C++ 程序优化:时间复杂度降低技巧
Jun 01, 2024 am 11:19 AM
时间复杂度衡量算法执行时间与输入规模的关系。降低C++程序时间复杂度的技巧包括:选择合适的容器(如vector、list)以优化数据存储和管理。利用高效算法(如快速排序)以减少计算时间。消除多重运算以减少重复计算。利用条件分支以避免不必要的计算。通过使用更快的算法(如二分搜索)来优化线性搜索。
 VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能详解:它如何帮助你提高工作效率?随着软件开发行业的不断发展,开发人员们追求工作效率和代码质量成为了他们工作中的重要目标。在这个过程中,代码编辑器的选择成为了一项关键的决策。而在众多的编辑器中,VisualStudioCode(简称VSCode)凭借其强大的功能和灵活的扩展性受到了广大开发者的喜爱。本文将详细介绍VSCode的一些功能,探讨
 Laravel性能瓶颈揭秘:优化方案大揭秘!
Mar 07, 2024 pm 01:30 PM
Laravel性能瓶颈揭秘:优化方案大揭秘!
Mar 07, 2024 pm 01:30 PM
Laravel性能瓶颈揭秘:优化方案大揭秘!随着互联网技术的发展,网站和应用程序的性能优化变得愈发重要。作为一款流行的PHP框架,Laravel在开发过程中可能会面临性能瓶颈。本文将探讨Laravel应用程序可能遇到的性能问题,并提供一些优化方案和具体的代码示例,让开发者能够更好地解决这些问题。一、数据库查询优化数据库查询是Web应用中常见的性能瓶颈之一。在
 优化WIN7系统开机启动项的操作方法
Mar 26, 2024 pm 06:20 PM
优化WIN7系统开机启动项的操作方法
Mar 26, 2024 pm 06:20 PM
1、在桌面上按组合键(win键+R)打开运行窗口,接着输入【regedit】,回车确认。2、打开注册表编辑器后,我们依次点击展开【HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer】,然后看目录里有没有Serialize项,如果没有我们可以单击右键Explorer,新建项,并将其命名为Serialize。3、接着点击Serialize,然后在右边窗格空白处单击鼠标右键,新建一个DWORD(32)位值,并将其命名为Star






