ajax post方式表单提交setRequestHeader报错解决方法
ajax post方式表单提交设置异步对象的xhr.setRequestHeader,在谷歌浏览器的编译器中显示传值在Request Payload中这是错误的
当我们创建一个异步对象XMLHttpRequest同时post方式向后台传输数据的时候。
我们要设置异步对象的xhr.setRequestHeader成员的值为
XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");否则的话后台是不能接收到传过去的值的。因为在谷歌浏览器的编译器中显示,传值在Request Payload中,这是错误的(如图) --属性注意看

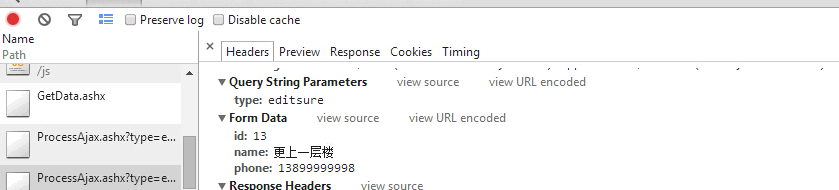
而正确的方式是在 Form Data 中(如图)

这个设置在form表单中的enctype属性(规定在发送到服务器之前应该如何对表单数据进行编码。一共有三种形式,可参考w3c文档)也是有得到体现的、
例如:
jquery 里面有一个方法serialize() 方法 。。可以将参数一窝端。变成 id="值"&name="值" 的方式
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用ajax和history.pushState无刷新改变页面URL示例_AJAX相关
以上是ajax post方式表单提交setRequestHeader报错解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
解决jQuery AJAX请求遇到403错误的方法
Feb 20, 2024 am 10:07 AM
标题:解决jQueryAJAX请求出现403错误的方法及代码示例403错误是指服务器禁止访问资源的请求,通常会导致出现这个错误的原因是请求缺少权限或者被服务器拒绝。在进行jQueryAJAX请求时,有时候会遇到这种情况,本文将介绍如何解决这个问题,并提供代码示例。解决方法:检查权限:首先要确保请求的URL地址是正确的,同时验证是否有足够的权限来访问该资
 解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
解决jQuery AJAX请求403错误的方法
Feb 19, 2024 pm 05:55 PM
jQuery是一个流行的JavaScript库,用于简化客户端端的开发。而AJAX则是在不重新加载整个网页的情况下,通过发送异步请求和与服务器交互的技术。然而在使用jQuery进行AJAX请求时,有时会遇到403错误。403错误通常是服务器禁止访问的错误,可能是由于安全策略或权限问题导致的。在本文中,我们将讨论如何解决jQueryAJAX请求遭遇403错误
 如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
如何使用Ajax从PHP方法中获取变量?
Mar 09, 2024 pm 05:36 PM
使用Ajax从PHP方法中获取变量是Web开发中常见的场景,通过Ajax可以实现页面无需刷新即可动态获取数据。在本文中,将介绍如何使用Ajax从PHP方法中获取变量,并提供具体的代码示例。首先,我们需要编写一个PHP文件来处理Ajax请求,并返回所需的变量。下面是一个简单的PHP文件getData.php的示例代码:
 MySQL事务处理:自动提交与手动提交的区别
Mar 16, 2024 am 11:33 AM
MySQL事务处理:自动提交与手动提交的区别
Mar 16, 2024 am 11:33 AM
MySQL事务处理:自动提交与手动提交的区别在MySQL数据库中,事务是一组SQL语句的集合,要么全部执行成功,要么全部执行失败,保证了数据的一致性和完整性。在MySQL中,事务可以分为自动提交和手动提交,其区别在于事务提交的时机以及对事务的控制范围。下面将详细介绍自动提交和手动提交的区别,并给出具体的代码示例来说明。一、自动提交在MySQL中,如果没有显示
 如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQuery AJAX报错403的问题?
Feb 23, 2024 pm 04:27 PM
如何解决jQueryAJAX报错403的问题?在开发网页应用程序时,经常会使用jQuery来发送异步请求。然而,有时候在使用jQueryAJAX时可能会遇到错误代码403,表示服务器禁止访问。这种情况通常是由服务器端的安全设置所导致的,但可以通过一些方法来解决这个问题。本文将介绍如何解决jQueryAJAX报错403的问题,并提供具体的代码示例。一、使
 PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
PHP 与 Ajax:创建动态加载内容的解决方案
Jun 06, 2024 pm 01:12 PM
Ajax(异步JavaScript和XML)允许在不重新加载页面情况下添加动态内容。使用PHP和Ajax,您可以动态加载产品列表:HTML创建一个带有容器元素的页面,Ajax请求加载数据后将数据添加到该元素中。JavaScript使用Ajax通过XMLHttpRequest向服务器发送请求,从服务器获取JSON格式的产品数据。PHP使用MySQL从数据库查询产品数据,并将其编码为JSON格式。JavaScript解析JSON数据,并将其显示在页面容器中。点击按钮触发Ajax请求,加载产品列表。
 PHP代码示例:如何用POST方式传参并实现页面跳转
Mar 07, 2024 pm 01:45 PM
PHP代码示例:如何用POST方式传参并实现页面跳转
Mar 07, 2024 pm 01:45 PM
标题:PHP代码示例:使用POST方式传参并实现页面跳转的方法在Web开发中,经常会涉及到如何通过POST方式传递参数,并在服务器端进行处理后实现页面跳转的需求。PHP作为一种流行的服务器端脚本语言,提供了丰富的函数和语法来实现这一目的。下面将通过一个实际的示例来介绍如何使用PHP来实现这一功能。首先,我们需要准备两个页面,一个用来接收POST请求并处理参数
 PHP跳转页面并携带POST数据的实现方法
Mar 22, 2024 am 10:42 AM
PHP跳转页面并携带POST数据的实现方法
Mar 22, 2024 am 10:42 AM
PHP是一种广泛应用于网站开发的编程语言,而页面跳转并携带POST数据是在网站开发中常见的需求。本文将介绍如何实现PHP页面跳转并携带POST数据,包括具体的代码示例。在PHP中,页面跳转一般通过header函数实现。如果需要在跳转过程中携带POST数据,可以通过以下步骤完成:首先,创建一个包含表单的页面,用户在该页面填写信息并点击提交按钮。在表单的acti






