webpack本地开发环境无法用IP访问的解决方法
下面我就为大家分享一篇webpack本地开发环境无法用IP访问的解决方法,具有很好的参考价值,希望对大家有所帮助。
问题描述:
只能用http://localhost:8080访问项目,不能用http://本机IP:8080访问
解决方案:
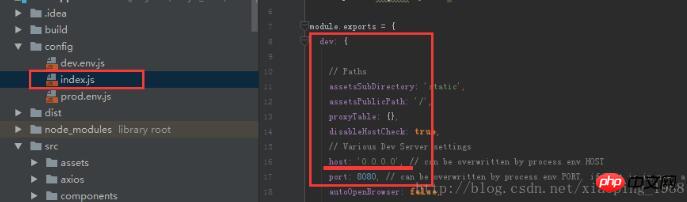
webpack dev配置文件中加上
host:'0.0.0.0'

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是webpack本地开发环境无法用IP访问的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
Vue是一款优秀的JavaScript框架,它可以帮助我们快速构建交互性强、高效性好的Web应用程序。Vue3是Vue的最新版本,它引入了很多新的特性和功能。Webpack是目前最流行的JavaScript模块打包器和构建工具之一,它可以帮助我们管理项目中的各种资源。本文就为大家介绍如何使用Webpack打包和构建Vue3应用程序。1.安装Webpack
 Nginx的Web服务器caddy怎么使用
May 30, 2023 pm 12:19 PM
Nginx的Web服务器caddy怎么使用
May 30, 2023 pm 12:19 PM
Caddy简介Caddy是一款功能强大,扩展性高的Web服务器,目前在Github上已有38K Star。Caddy采用Go语言编写,可用于静态资源托管和反向代理。Caddy具有如下主要特性:对比Nginx复杂的配置,其独创的Caddyfile配置非常简单;可以通过其提供的AdminAPI实现动态修改配置;默认支持自动化HTTPS配置,能自动申请HTTPS证书并进行配置;能够扩展到数以万计的站点;可以在任意地方执行,没有额外的依赖;采用Go语言编写,内存安全更有保证。安装首先我们直接在CentO
 如何使用Golang实现Web应用程序的表单验证
Jun 24, 2023 am 09:08 AM
如何使用Golang实现Web应用程序的表单验证
Jun 24, 2023 am 09:08 AM
表单验证是Web应用程序开发中非常重要的一个环节,它能够在提交表单数据之前对数据进行有效性检查,避免应用程序出现安全漏洞和数据错误。使用Golang可以轻松地实现Web应用程序的表单验证,本文将介绍如何使用Golang来实现Web应用程序的表单验证。一、表单验证的基本要素在介绍如何实现表单验证之前,我们需要知道表单验证的基本要素是什么。表单元素:表单元素是指
 Java API 开发中使用 Jetty7 进行 Web 服务器处理
Jun 18, 2023 am 10:42 AM
Java API 开发中使用 Jetty7 进行 Web 服务器处理
Jun 18, 2023 am 10:42 AM
JavaAPI开发中使用Jetty7进行Web服务器处理随着互联网的发展,Web服务器已经成为了应用程序开发的核心部分,同时也是许多企业所关注的焦点。为了满足日益增长的业务需求,许多开发人员选择使用Jetty进行Web服务器开发,其灵活性和可扩展性受到了广泛的认可。本文将介绍如何在JavaAPI开发中使用Jetty7进行We
 Web 端实时防挡脸弹幕(基于机器学习)
Jun 10, 2023 pm 01:03 PM
Web 端实时防挡脸弹幕(基于机器学习)
Jun 10, 2023 pm 01:03 PM
防挡脸弹幕,即大量弹幕飘过,但不会遮挡视频画面中的人物,看起来像是从人物背后飘过去的。机器学习已经火了好几年了,但很多人都不知道浏览器中也能运行这些能力;本文介绍在视频弹幕方面的实践优化过程,文末列举了一些本方案可适用的场景,期望能开启一些脑洞。mediapipeDemo(https://google.github.io/mediapipe/)展示主流防挡脸弹幕实现原理点播up上传视频服务器后台计算提取视频画面中的人像区域,转换成svg存储客户端播放视频的同时,从服务器下载svg与弹幕合成,人像
 怎么配置nginx保证frps服务器与web共用80端口
Jun 03, 2023 am 08:19 AM
怎么配置nginx保证frps服务器与web共用80端口
Jun 03, 2023 am 08:19 AM
首先你会有个疑惑,frp是什么呢?简单的说frp就是内网穿透工具,配置好客户端以后,可以通过服务器来访问内网。现在我的服务器,已经用nginx做站了,80端口只有一个,那如果frp的服务端也想使用80端口,那应该怎么办呢?经过查询,这个是可以实现的,就是利用nginx的反向代理来实现。补充一下:frps就是服务器端(server),frpc就是客户端(client)。第一步:修改服务器中nginx.conf配置文件在nginx.conf中http{}里添加以下参数,server{listen80
 web标准是什么东西
Oct 18, 2023 pm 05:24 PM
web标准是什么东西
Oct 18, 2023 pm 05:24 PM
Web标准是一组由W3C和其他相关组织制定的规范和指南,它包括HTML、CSS、JavaScript、DOM、Web可访问性和性能优化等方面的标准化,通过遵循这些标准,可以提高页面的兼容性、可访问性、可维护性和性能。Web标准的目标是使Web内容能够在不同的平台、浏览器和设备上一致地展示和交互,提供更好的用户体验和开发效率。
 如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
如何从驾驶舱Web用户界面启用管理访问
Mar 20, 2024 pm 06:56 PM
Cockpit是一个面向Linux服务器的基于Web的图形界面。它主要是为了使新用户/专家用户更容易管理Linux服务器。在本文中,我们将讨论Cockpit访问模式以及如何从CockpitWebUI切换Cockpit的管理访问。内容主题:驾驶舱进入模式查找当前驾驶舱访问模式从CockpitWebUI启用Cockpit的管理访问从CockpitWebUI禁用Cockpit的管理访问结论驾驶舱进入模式驾驶舱有两种访问模式:受限访问:这是驾驶舱的默认访问模式。在这种访问模式下,您不能从驾驶舱Web用户






