在vue项目中使用sass的配置方法
这篇文章主要介绍了在vue项目中使用sass的配置方法,需要的朋友可以参考下
1、创建一个基于 webpack 模板的新项目
$ vue init webpack myvue
2、在当前目录下,安装依赖
$ cd myvue $ npm install
3、安装sass的依赖包
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
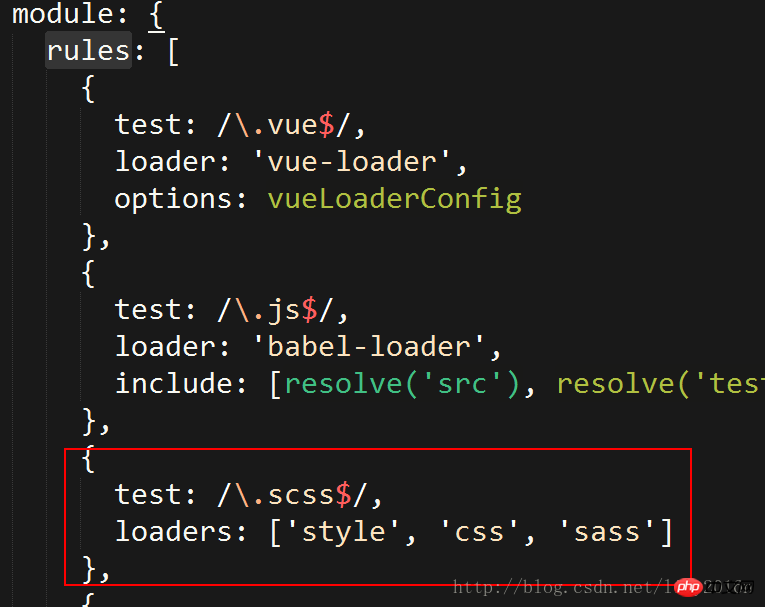
4、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}如下图所示:

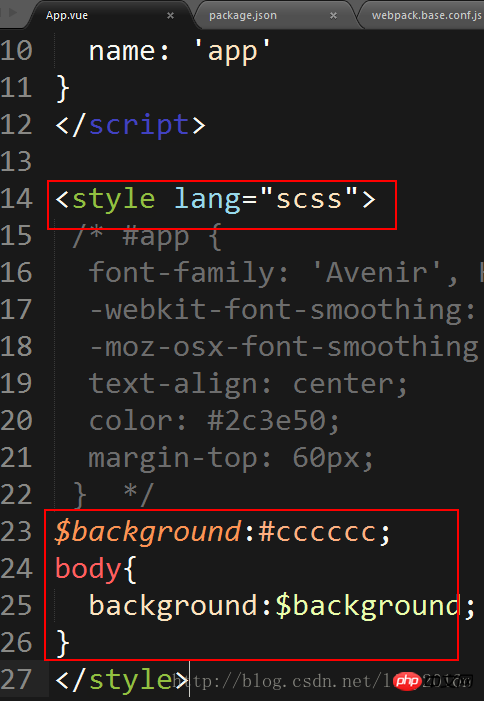
5、在APP.vue中修改style标签
<style lang="scss">
6、然后运行项目
$ npm run dev
7、修改APP.vue的样式,可以看下效果

8、运行结果背景变成灰色吗,说明你已成功配置好sass

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在vue项目中使用sass的配置方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
使用 Bootstrap 布局网站,需要使用网格系统,将页面划分为容器、行和列。首先添加容器,然后在其中添加行,并在行内添加列,最后在列中添加内容。Bootstrap 的响应式布局功能根据断点(xs、sm、md、lg、xl)自动调整布局,通过使用响应式类可以实现不同屏幕尺寸下的不同布局。






