vuex 项目结构目录及一些简单配置介绍
这篇文章主要介绍了vuex 项目结构目录及一些简单配置,需要的朋友可以参考下
首先先正经的来一段官网的"忠告":
vuex需要遵守的规则:
一、应用层级的状态应该集中到单个 store 对象中。
二、提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
三、异步逻辑都应该封装到 action 里面。
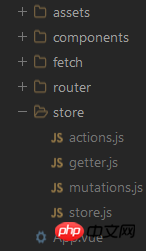
文件目录结构

文件之间的关系:
store文件夹 - 存放vuex的系列文件
store.js - 引入vuex,设置state状态数据,引入getter、mutation和action
getter.js - 获取store内的状态
mutation.js - 更改store中状态用的函数的存储之地
action.js - 提交mutation以达到委婉地修改state状态,可异步操作
简单而又普通的写法
store.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})main.js文件中(从根组件注入store,就像注入router一样):
通过在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中,且子组件能通过 this.$store 访问到。
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Getter.js 的简单配置( store 的计算属性,接受state为参数)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}获取(某组件的计算属性内部):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}可传参 的getter属性的简单配置
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}获取(某 组件的计算属性内部 ):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js简单配置:
export default {
increment(state) {
//变更状态
state.count++
}
}触发(组件中)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}触发(组件的)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是vuex 项目结构目录及一些简单配置介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在 Google Docs 中插入目录
Apr 13, 2023 pm 08:16 PM
如何在 Google Docs 中插入目录
Apr 13, 2023 pm 08:16 PM
无论是文章、论文还是教程,任何文档的主要亮点都是标题,当然还有目录。它描述了文档的大纲结构,以便用户可以到达他们期待从文档中读取的位置和内容。将目录添加到大多数文档中以使它们看起来更专业也是一种最佳实践。如今,一切都在网上进行,人们使用谷歌文档来创建大多数文档。许多用户仍然不确定如何在 google 文档中插入或添加目录。因此,我们提出了这篇文章来解释如何在谷歌文档中创建或插入目录。如何在 Google Docs 中插入目录第 1 步:点击此处访问 Google Docs 在线版。第 2 步:如
 使用java的File.isDirectory()函数判断文件是否存在且为目录类型
Jul 24, 2023 pm 06:57 PM
使用java的File.isDirectory()函数判断文件是否存在且为目录类型
Jul 24, 2023 pm 06:57 PM
使用java的File.isDirectory()函数判断文件是否存在且为目录类型在Java编程中,经常会遇到需要判断一个文件是否存在且为目录类型的情况。Java提供了File类来操作文件和目录,其中的isDirectory()函数可以帮助我们判断一个文件是否是目录类型。File.isDirectory()函数是File类中的一个方法,其作用是判断当前Fil
 PHP中的glob()函数用于查找文件或目录
Nov 18, 2023 pm 06:17 PM
PHP中的glob()函数用于查找文件或目录
Nov 18, 2023 pm 06:17 PM
PHP中的glob()函数用于查找文件或目录,是一种强大的文件操作函数。它可以根据指定的模式匹配,返回文件或目录的路径。glob()函数的语法如下:glob(pattern,flags)其中,pattern表示要匹配的模式字符串,可以是一个通配符表达式,如*.txt(匹配以.txt结尾的文件),或者是具体的文件路径。flags是一个可选参数,用于控制函数
 PHP函数介绍—rename(): 重命名文件或目录
Jul 25, 2023 pm 12:10 PM
PHP函数介绍—rename(): 重命名文件或目录
Jul 25, 2023 pm 12:10 PM
PHP函数介绍—rename():重命名文件或目录介绍:在PHP中,rename()函数用于重命名文件或目录。它提供了一种简单的方法来更改文件或目录的名称。无论是单个文件还是整个目录,都可以使用这个函数进行重命名操作。通过指定源文件或目录的名称以及目标名称,可以轻松地完成重命名过程。语法:boolrename(string$source,str
 Vue3中Vuex怎么使用
May 14, 2023 pm 08:28 PM
Vue3中Vuex怎么使用
May 14, 2023 pm 08:28 PM
Vuex是做什么的?Vue官方:状态管理工具状态管理是什么?需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等这时候我们就需要这么一个工具来进行全局的状态管理,Vuex就是这样的一个工具。单页面的状态管理View–>Actions—>State视图层(view)触发操作(action)更改状态(state)响应回视图层(view)vuex(Vue3.
 Vue2.x中使用Vuex管理全局状态的最佳实践
Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全局状态的最佳实践
Jun 09, 2023 pm 04:07 PM
Vue2.x是目前最流行的前端框架之一,它提供了Vuex作为管理全局状态的解决方案。使用Vuex能够使得状态管理更加清晰、易于维护,下面将介绍Vuex的最佳实践,帮助开发者更好地使用Vuex以及提高代码质量。1.使用模块化组织状态Vuex使用单一状态树管理应用的全部状态,将状态从组件中抽离出来,使得状态管理更加清晰易懂。在具有较多状态的应用中,必须使用模块
![在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?
Jun 24, 2023 pm 07:04 PM
在Vue应用中使用vuex时出现“Error: [vuex] do not mutate vuex store state outside mutation handlers.”怎么解决?
Jun 24, 2023 pm 07:04 PM
在Vue应用中,使用vuex是常见的状态管理方式。然而,在使用vuex时,我们有时可能会遇到这样的错误提示:“Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.”这个错误提示是什么意思呢?为什么会出现这个错误提示?如何解决这个错误?本文将详细介绍这个问题。错误提示的含
 微信读书怎么看目录 查看目录的方法
Mar 30, 2024 pm 05:56 PM
微信读书怎么看目录 查看目录的方法
Mar 30, 2024 pm 05:56 PM
微信读书app手机版是一款非常不错的阅读软件,这款软件内提供的书籍作品非常多,随时随地想看就看一键搜索在线阅读,且都是官方正版授权的,不同类型的书籍整齐排序,享受舒适轻松的阅读氛围。切换不同情景的阅读模式,每天不间断更新最新的书籍章节,支持多端设备在线登录,批量下载到书架上,有无网络情况下一样能看,让大家从中发现更多知识,现在小编在线详细为微信读书伙伴们推送查看目录的方法。 1.打开需要查看目录的书籍,点击书籍中间位置。 2.点击左下方的三条线图标。 3.在弹出的窗口中,查看书籍目录即






