jQuery中复合选择器简单用法示例
这篇文章主要介绍了jQuery中复合选择器简单用法,结合实例形式分析了jQuery中复合选择器的概念、功能、应用场景及相关使用方法,需要的朋友可以参考下
本文实例讲述了jQuery中复合选择器简单用法。分享给大家供大家参考,具体如下:
一 介绍
复合选择器将多个选择器(可以是ID选择器、元素选择或是类名选择器)组合在一起,两个选择器之间以逗号“,”分隔,只要符合其中的任何一个筛选条件就会被匹配,返回的是一个集合形式的jQuery包装集,利用jQuery索引器可以取得集合中的jQuery对象。
多种匹配条件的选择器并不是匹配同时满足这几个选择器的匹配条件的元素,而是将每个选择器匹配的元素合并后一起返回。
复合选择器的使用方法如下:
$(" selector1,selector2,selectorN");selector1:为一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selector2:为另一个有效的选择器,可以是ID选择器、无素选择器或是类名选择器等。
selectorN:(可选择)为任意多个选择器,可以是ID选择器、无素选择器或是类名选择器等。
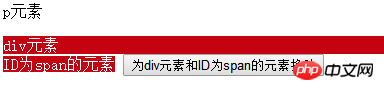
例如,要查询文档中的全部的标记和使用CSS类myClass的 标记,可以使用下面的jQuery代码: 二 应用 在页面添加3种不同元素并统一设置样式。使用复合选择器筛选 元素和id属性值为span的元素,并为它们添加新的样式。 三 代码 四 运行效果 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 以上是jQuery中复合选择器简单用法示例的详细内容。更多信息请关注PHP中文网其他相关文章!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 函数详解及用法介绍
Mar 01, 2024 pm 05:24 PM
MySQL中的ISNULL()函数是用于判断指定表达式或列是否为NULL的函数。它返回一个布尔值,如果表达式为NULL则返回1,否则返回0。ISNULL()函数可以在SELECT语句中使用,也可以在WHERE子句中进行条件判断。1.ISNULL()函数的基本语法:ISNULL(expression)其中,expression是要判断是否为NULL的表达式或
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 PHP中POST请求的正确用法
Mar 27, 2024 pm 03:15 PM
PHP中POST请求的正确用法
Mar 27, 2024 pm 03:15 PM
PHP中POST请求的使用是在网站开发中常见的操作,通过POST请求可以向服务器发送数据,例如表单数据、用户信息等。正确使用POST请求可以确保数据安全性和准确性,下面将介绍PHP中POST请求的正确用法,并提供具体的代码示例。1.PHP中POST请求的基本原理在PHP中,通过使用$_POST全局变量可以获取通过POST方法提交的数据。POST方法将表单数






