Angular4学习笔记router的简单使用
本篇文章主要介绍了Angular4学习笔记router的简单使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
router,也就是路由,是前端中一个比较重要的概念。通过router把特定的地址和对应的页面关联后分离出来,以达到解耦的目的。在src/app目录下新建一个detail的文件夹,建立一个名为gundam-detail.component的文件。
import { Component } from '@angular/core';
import { Gundam } from '../../model/gundam';
@Component({
template: `
<p *ngIf="selectedGundam">
<span>{{selectedGundam.name}}</span>
<span>{{selectedGundam.type}}</span>
</p>
`
})
export class GundamDetailComponent {
selectedGundam: Gundam;
}ps:有关命名,基本上是采用xxx+“-”+“业务类型”+“组件类型”的命名方式,至少官方文档上是这么推荐的。当然给组件起名叫猪头三也可以,但是标准的命名可以增加组件的可读性。即便是不介意随意起名坑后来的维护者,谁也不能确定很长时间以后自己不会再对同一段代码进行重构。所以,做人还是要厚道。不写注释也就算了,起名还是规范一点好。
ps2:有关分包的方式,有的人喜欢把view放一起、controller放一起,再根据逻辑进一步细分;也有人是倒过来,先分逻辑再分view和controller。这个好像没有什么统一的定论,我个人是喜欢后一种,所以本项目采用后一种分法。
目前文件里没什么东西,只是简单的把app.component.ts里的temple给搬过来而已。
先明确需求,再开始写router。
需求:点击gundam列表页面中的任意item,可以跳转到该gundam的详情页。
作为angular的组件,希望在页面中使用router,必须先在app.module.ts里声明。
ps:之前的业务和app.module.ts没什么关系,但这并不是说它不重要。app.module.ts相当于android的mainifist文件,对整个项目进行统筹管理。
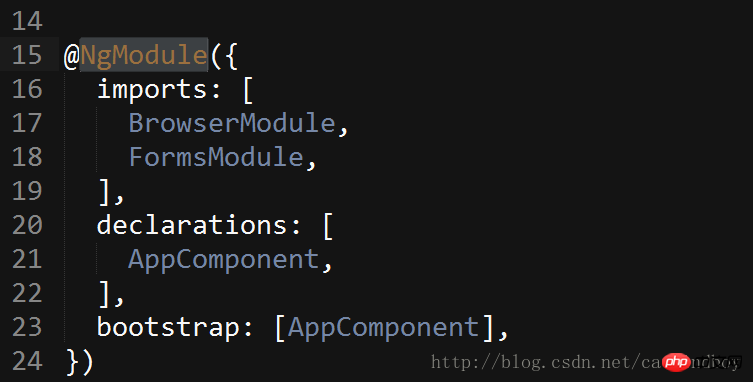
打开app.module.ts:


imports:在组件页面里用到基础类。
declarations:现有custom组件声明。
bootstrap:可以理解为Android的main launch,项目启动时从那个组件进入。
需要使用router前先引入:
import { RouterModule } from '@angular/router';因为要调用RouterModule的forRoot方法,RouterModule.forRoot 又是项目中用到的基础类,所以需要写在imports里。
imports: [ BrowserModule, FormsModule, RouterModule.forRoot() ],
RouterModule.forRoot 接受两个参数,第一个是route数组来表明跳转,第二个参数常年忽略,我也不知道有什么用。
route类包括2个比较关键的属性:path和component,通过访问path,可以找到唯一的component。
在forRoot里添加上包含主页和详情页2个component的route数组。
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])app.module.ts现在看起来是这样的:
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import { RouterModule } from '@angular/router';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
@NgModule({
imports: [
BrowserModule,
FormsModule,
RouterModule.forRoot([
{
path: '',
component: AppComponent
},
{
path: '',
component: GundamDetailComponent
}
])
],
declarations: [
AppComponent,
GundamDetailComponent
],
bootstrap: [AppComponent],
})
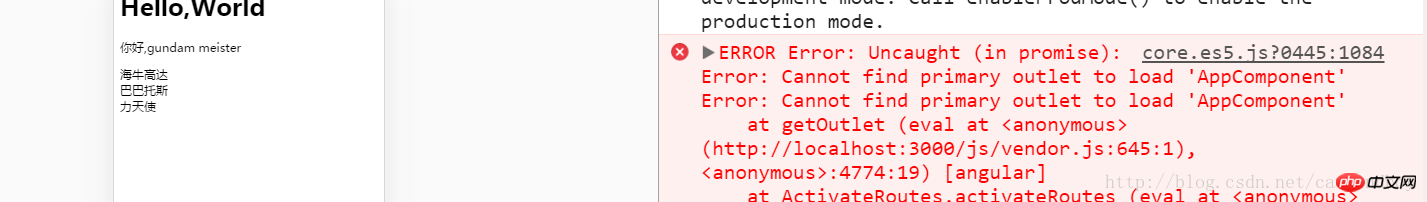
export class AppModule {}2个path都还空着,因为还少一个关键的东西,就算写上也会报错:

Error: Cannot find primary outlet to load ‘AppComponent'
在angular里,router是要搭配标签router-outlet来使用的,换句话说router决定显示哪个组件,而由router-outlet决定显示在哪里。
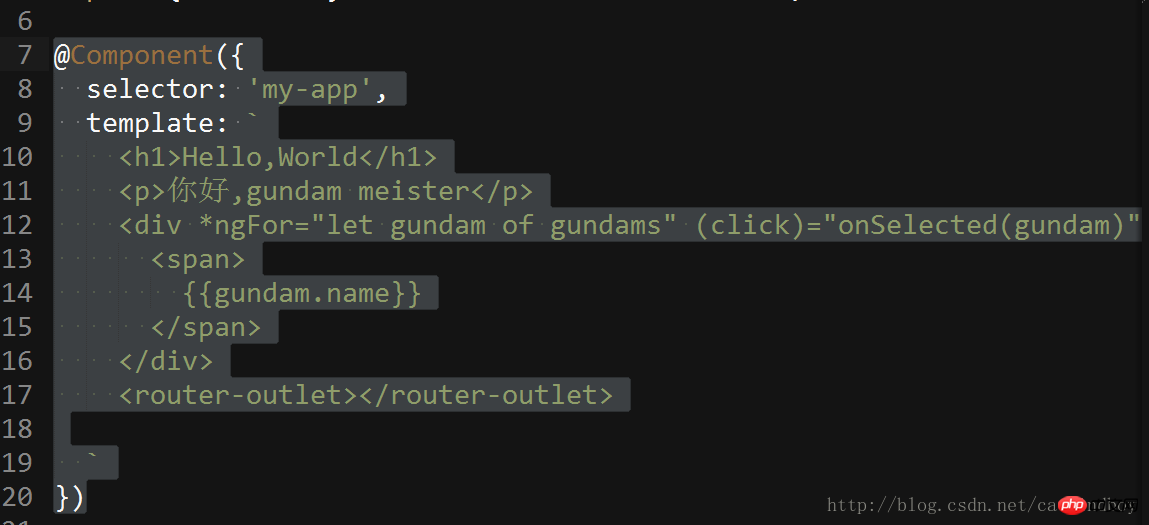
在app.component.ts里的template加上标签
<router-outlet></router-outlet>

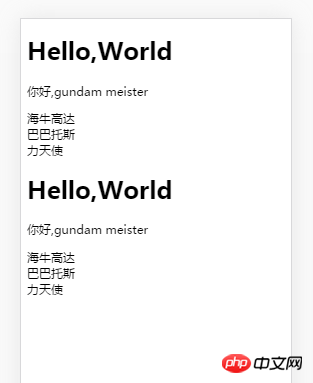
然后不出意外的显示了2个主页:

app.component.ts是一个组件也是一个页面,angular先从bootstrap里进入了app.component.ts渲染了界面(也就是router-outlet上面的部分)。碰到又去找router,发现对应的router也有组件,于是又加载了一遍。
所以为了正常显示,也要把主页也单独抽出来。所有组件通过app.component.ts里的来进行加载。而app.component.ts作为整个demo的最外层容器可以进行一些公共的操作(典型:后退动作)。
在src下新建host包,新建gundam-host.component.ts文件。
基本上可以把整个app挪过来,删除掉out标签,删掉selector(暂时用不到)。
import {
Component
} from '@angular/core';
import { Gundam } from '../../model/gundam';
import { GUNDAMS } from './../../service/data';
@Component({
template: `
<p *ngFor="let gundam of gundams" (click)="onSelected(gundam)">
<span>
{{gundam.name}}
</span>
</p>
`
})
export class GundamHostComponent {
gundam: Gundam = {
name: '海牛',
type: 'NewType'
};
gundams = GUNDAMS;
selectedGundam: Gundam; // 定义一个selectedGudam作为展示详情的变量
onSelected (gundam: Gundam): void {
this.selectedGundam = gundam; // 通过参数赋值
}
}app.component.ts只保留标签,其他一概去掉。
修改app.module.ts文件,导入gundam-host.component.ts并把GundamHostComponent 增加到组件声明declarations里。
修改route里的path所指向的component,默认进入后显示主页组件:
before

after

path的值为”(空字符串)的表示不需要增加子路径。
修改详情页的路径:
{
path: 'detail',
component: GundamDetailComponent
}在主页里增加跳转连接:

点击跳转(路径已改变)

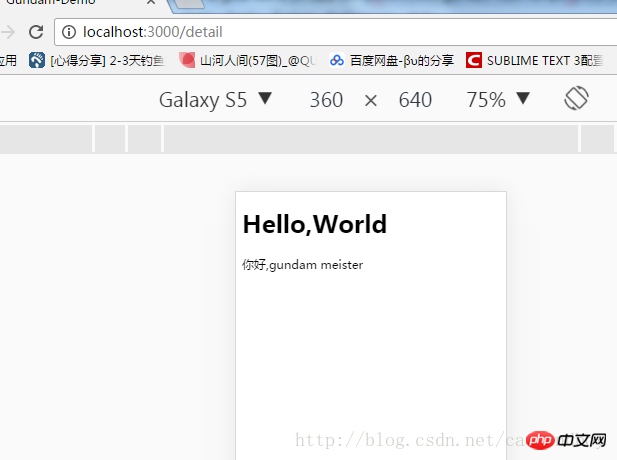
现在点击主页的高达列表的item后,可以跳转到一个空白的详情页。之所以是空白,是因为详情页的值是需要由主页进行传递的。现在主页详情页分家以后,需要通过路由来进行值传递。
传值的方法有很多种,甚至可以传的值也有很多种。
目前我先用最笨的方法:将gundam类转化为一个字符串,将字符串传递到详情页面后再转化为gundam类。
在app.component.ts文件的class里添加函数:
parseGundamToString(gundam: Gundam): string {
return gundam.name + '&' + gundam.type;
} // 将gundam类转化为固定格式的字符串修改app.component.ts文件的template,访问gundam路径时转化传递转化过的gundam字符串
<p *ngFor="let gundam of gundams" routerLink="/detail/name=parseGundamToString(gundam)">
<span>
{{gundam.name}}
</span>
</p>修改详情页的path
{
path: 'detail/:gundam',
component: GundamDetailComponent
}/:gundam 是一个占位符,又是参数说明。表示传递过来的参数属性是gundam。
这样在detail文件中,就可以从url的连接中拿到传递过来的高达字符串。
获得这个字符串的时机,应该是在在detail页面初始化的时候。Angular提供了所谓的的“钩子”(hook),用来标示component的活动周期—其实也就是是类似于Android里onStart或者onCreate一样的方法。
在gundam-detail.component.ts的中添加OnInit钩子,或者说接口:
import { Component, OnInit } from '@angular/core';在class后面加implements关键词和OnInit来实现该接口:
export class GundamDetailComponent implements OnInit {
selectedGundam: Gundam ;
ngOnInit(): void {
}
}剩下的事情,就是读取连接上传来的参数就可以了。
读取连接上传递的参数还是要用到router里的几个类,所以需要在detail里导入。
import { ActivatedRoute, Params } from '@angular/router';导入完成后,通过在构造器里注入的方式进行调用:
(有关注入,现在暂时没有说到)
constructor(
private route: ActivatedRoute){}angular会自动创建ActivatedRoute的实例。
先在ngOnInit里输出看看params是什么
this.route.params.switchMap((params: Params) => console.log(params))
ps:switchMap是angular官方给的拿取url参数的方法,也是需要预先导入才可以使用:
import 'rxjs/add/operator/switchMap';
ps2: 有关箭头函数
(params: Params) => this.gundamStr = params['gundam']
是一个箭头函数,等同于
function(params){
this.gundamStr = params['gundam']
}其中params是switchMap的返回值,返回的即是通过路由连接传递过来的参数所在的类。
ps3: 箭头函数真的是整个ES6里最恶心的东西,之一。
控制台中 输出:

传递过来的参数,是一个gundam类格式化输出的字符串,所以还要在detail里补充一个反格式化字符串到gundam类的函数。
parseStringToGundam(str: string): Gundam {
const temp = str.split('&');
const tempGundam: Gundam = {
name: temp[0],
type: temp[1]
};
return tempGundam;
}最终,获得detail的初始化是这个样子的

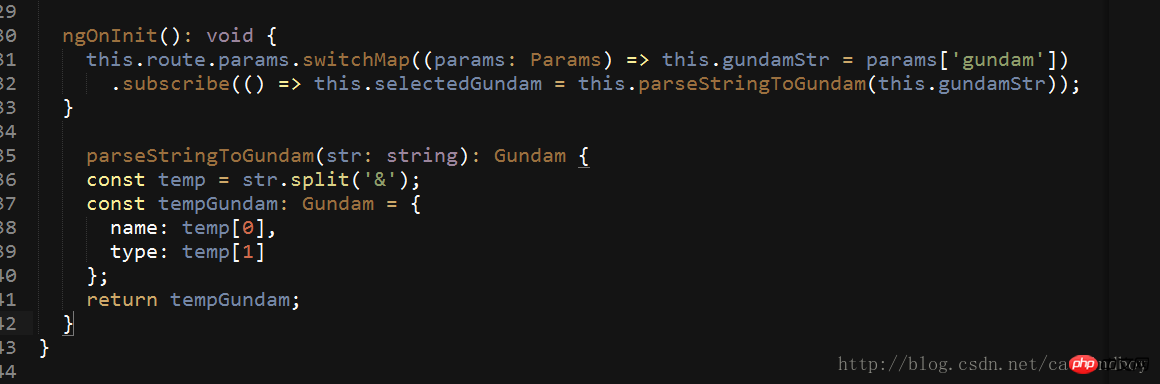
ngOnInit(): void {
this.route.params // 通过注入的方式拿到route里的参数params
.switchMap((params: Params) => this.gundamStr = params['gundam']) // 通过参数拿到gundam字符串并付给detail里的一个临时变量
.subscribe(() => this.selectedGundam = this.parseStringToGundam(this.gundamStr)); // 通过反格式化函数解析临时变量并返回给作为显示的model
}移动web页面间传值确实没有什么太好的方法,angular和react都是如此。以前我们的做法是短的参数直接挂连接传走,长的大的或者object的参数就先保存本地,然后第二个页面再从本地读取。
但是像android那样扔一个intent里直接就过去了的方式,确实没有。
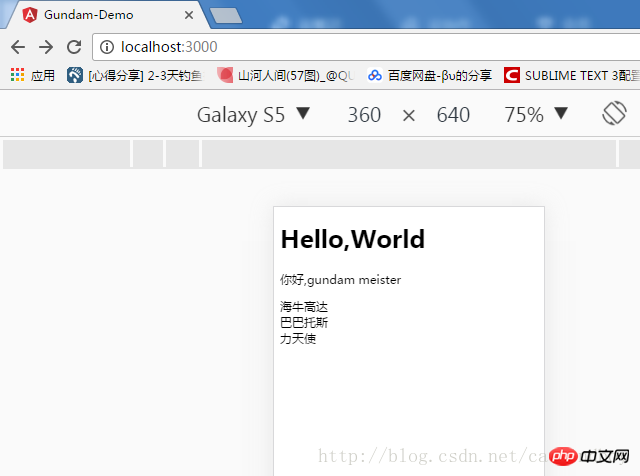
回首页:

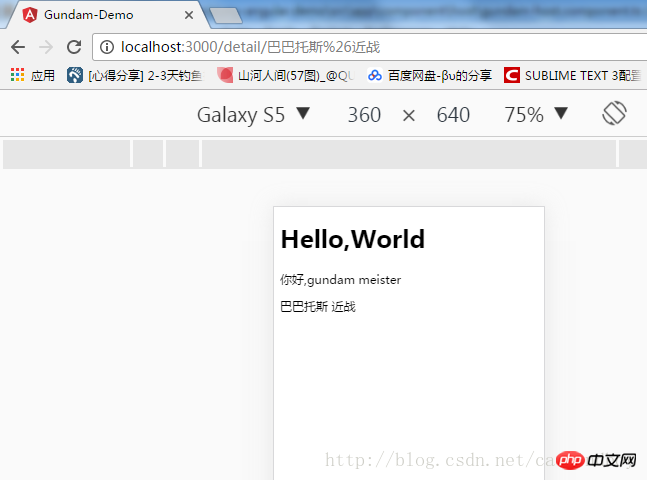
点击一个列表:

包结构:

总的来说,业务被分开了,结构干净多了。虽然现在还体现不出来,但是写到后来就觉得心花怒放,磨刀不误砍柴工功啊。
作为router,也可以分离的。
目前我的项目里只有2个页面,如果多起来-比如20来个,那么app.module.ts又会变的乱七八糟。
所以要把router也给扔出去。
新建一个文件app-routing.module.ts,然后把footRoot平移过来(带上引用)。
在app-routing.module.ts文件里,也需要ngModul。个人理解ngModul就相当于一个基类指示器,导出class后以便被其他类引用。
import {
NgModule
} from '@angular/core';
import { RouterModule } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
@NgModule({
imports: [
RouterModule.forRoot([
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:id',
component: GundamDetailComponent
}
])
],
exports: [RouterModule]
})
export class AppRoutingModule {
}然后既然已经有了这个类,可以导入到app.module.ts里使用使得整个文件看起来清爽一些。
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
FormsModule
} from '@angular/forms';
import {
AppComponent
} from './component/appcomponent/app.component';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
import { AppRoutingModule } from './app-routing.module';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AppRoutingModule // 调用路由
],
declarations: [
AppComponent,
GundamDetailComponent,
GundamHostComponent
],
bootstrap: [AppComponent],
})
export class AppModule {}当然,官方文档又进行了进一步简化。
既然forRoot是一个Route数组,那么数组也可以单独抽出来,当然进一步抽取也可以放到另一个文件里。
import {
NgModule
} from '@angular/core';
import { RouterModule, Route } from '@angular/router';
import { GundamDetailComponent } from './component/detail/gundam-detail.component';
import { GundamHostComponent } from './component/host/gundam-host.component';
const routes: Route[] = [
{
path: '',
component: GundamHostComponent
},
{
path: 'detail/:gundam',
component: GundamDetailComponent
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes)
],
exports: [RouterModule]
})
export class AppRoutingModule {
}我个人比较偷懒,就先抽取到这一步。
现在连主页面和详情页面都被分开了,项目的耦合度又进一步降低。
再接再厉,我们继续把业务逻辑给也分离出来。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
详解Vue-cli webpack移动端自动化构建rem问题
以上是Angular4学习笔记router的简单使用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 最简便的硬盘序列号查询方式
Feb 26, 2024 pm 02:24 PM
最简便的硬盘序列号查询方式
Feb 26, 2024 pm 02:24 PM
硬盘序列号是硬盘的一个重要标识,通常用于唯一标识硬盘以及进行硬件识别。在某些情况下,我们可能需要查询硬盘序列号,比如在安装操作系统、查找正确设备驱动程序或进行硬盘维修等情况下。本文将介绍一些简单的方法,帮助大家查询硬盘序列号。方法一:使用Windows命令提示符打开命令提示符。在Windows系统中,按下Win+R键,输入"cmd"并按下回车键即可打开命
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何使用Java编写一个简单的学生成绩报表生成器?
Nov 03, 2023 pm 02:57 PM
如何使用Java编写一个简单的学生成绩报表生成器?
Nov 03, 2023 pm 02:57 PM
如何使用Java编写一个简单的学生成绩报表生成器?学生成绩报表生成器是一个可以帮助老师或教育者快速生成学生成绩报告的工具。本文将介绍如何使用Java编写一个简单的学生成绩报表生成器。首先,我们需要定义学生对象和学生成绩对象。学生对象包含学生的姓名、学号等基本信息,而学生成绩对象则包含学生的科目成绩和平均成绩等信息。以下是一个简单的学生对象的定义:public
 快速入门:使用Go语言函数实现简单的图书管理系统
Jul 30, 2023 am 09:18 AM
快速入门:使用Go语言函数实现简单的图书管理系统
Jul 30, 2023 am 09:18 AM
快速入门:使用Go语言函数实现简单的图书管理系统引言:随着计算机科学领域的不断发展,软件应用的需求也越来越多样化。图书管理系统作为一种常见的管理工具,也成为很多图书馆、学校和企业必备的系统之一。在本文中,我们将使用Go语言函数来实现一个简单的图书管理系统。通过这个例子,读者可以学习到Go语言中函数的基本用法以及如何构建一个实用的程序。一、设计思路:我们首先来
 如何通过PHP编写一个简单的在线预约系统
Sep 26, 2023 pm 09:55 PM
如何通过PHP编写一个简单的在线预约系统
Sep 26, 2023 pm 09:55 PM
如何通过PHP编写一个简单的在线预约系统随着互联网的普及和用户对便利性的追求,在线预约系统越来越受到欢迎。无论是餐厅、医院、美容院还是其他服务行业,都可以通过一个简单的在线预约系统来提高效率并为用户提供更好的服务体验。本文将介绍如何使用PHP编写一个简单的在线预约系统,并提供具体的代码示例。创建数据库和表格首先,我们需要创建一个数据库来存储预约信息。在MyS
 如何通过C++编写一个简单的音乐推荐系统?
Nov 03, 2023 pm 06:45 PM
如何通过C++编写一个简单的音乐推荐系统?
Nov 03, 2023 pm 06:45 PM
如何通过C++编写一个简单的音乐推荐系统?引言:音乐推荐系统是现代信息技术的一个研究热点,它可以根据用户的音乐偏好和行为习惯,向用户推荐符合其口味的歌曲。本文将介绍如何使用C++编写一个简单的音乐推荐系统。一、收集用户数据首先,我们需要收集用户的音乐偏好数据。可以通过在线调查、问卷调查等方式来获得用户对不同类型音乐的喜好程度。将数据保存在一个文本文件或数据库
 如何使用PHP开发简单的文件管理功能
Sep 20, 2023 pm 01:09 PM
如何使用PHP开发简单的文件管理功能
Sep 20, 2023 pm 01:09 PM
如何使用PHP开发简单的文件管理功能简介:文件管理功能在很多Web应用中都是必不可少的一部分。它允许用户上传、下载、删除和展示文件,为用户提供了便捷的文件管理方式。本文将介绍如何使用PHP开发一个简单的文件管理功能,并提供具体的代码示例。一、创建项目首先,我们需要创建一个基本的PHP项目。在项目目录下创建以下文件:index.php:主页面,用于显示上传表
 如何通过C++编写一个简单的扫雷游戏?
Nov 02, 2023 am 11:24 AM
如何通过C++编写一个简单的扫雷游戏?
Nov 02, 2023 am 11:24 AM
如何通过C++编写一个简单的扫雷游戏?扫雷游戏是一款经典的益智类游戏,它要求玩家根据已知的雷区布局,在没有踩到地雷的情况下,揭示出所有的方块。在这篇文章中,我们将介绍如何使用C++编写一个简单的扫雷游戏。首先,我们需要定义一个二维数组来表示扫雷游戏的地图。数组中的每个元素可以是一个结构体,用于存储方块的状态,例如是否揭示、是否有雷等信息。另外,我们还需要定义






