使用vue2实现购物车和地址选配功能
这篇文章主要介绍了使用vue2实现购物车和地址选配功能,本文通过实例代码相结合的形式给大家介绍的非常详细,需要的朋友可以参考下
首先,vue基础js写法
new Vue({
el:"#app",
//模型
data:{
},
filters:{
},
mounted:function(){
this.$nextTick(function(){
//初始化调用
});
},
computed:{
//实时计算
},
methods:{
}
});v-for
<li v-for="(item,index) in productList">
<p class="item-name">{{item.productName}}</p>
</li>v-model
(实时更新)
<input type="text" value="0" disabled v-model="item.productQuantity">
<p class="item-price-total">{{item.productQuantity}}</p>v-bind
<a href="javascript:;" class="item-check-btn" v-bind:class="{'check':item.checked}">
<!--可通过更改item.checked的值设置是否选中-->
<!--必须用v-bind 不可直接在class里面直接使用{{}}-->
<!--v-bind:class= 可简写为 :class= -->filters过滤器的使用
1.html引用方式
<p class="item-price">{{item.productPrice | money('元')}}</p>2.过滤器
filters:{
formatMoney:function(value,type){
return "¥"+value.toFixed(2)+ type;
}
},3.全局过滤器(写在new Vue的外面)
Vue.filter("money",function(value,type){
return "¥"+value.toFixed(2) + type; //保留两位小数 结果eg:¥19.00元
});调用methods中的方法:
@click="method(param)" //或者 @click="delFlag=false" @click="limitNum=addressList.length"
computed 实时计算
如下:默认显示三条数据,点击more 显示所有
<li v-for="(item,index) in filterAddress">
<p class="shipping-addr-more">
<a class="addr-more-btn up-down-btn" href="javascript:" @click="limitNum=addressList.length">
more
<i class="i-up-down">
<i class="i-up-down-l"></i>
<i class="i-up-down-r"></i>
</i>
</a>
</p>
data:{
limitNum:3
},
computed:{
filterAddress:function(){
return this.addressList.slice(0,this.limitNum);
}
},先提出一两个经典的实例
1.以下实现了对循环卡片的点击 选中
<li v-for="(item,index) in filterAddress" v-bind:class="{'check':index==currentIndex}"
@click="currentIndex=index">
<!--其中currentIndex在js里需要定义-->2.以下实现了对固定卡片的点击 选中
<ul>
<li v-bind:class="{'check':shippingMethod==1}" @click="shippingMethod=1">
<p class="name">标准配送</p>
<p class="price">Free</p>
</li >
<li v-bind:class="{'check':shippingMethod==2}" @click="shippingMethod=2">
<p class="name">高级配送</p>
<p class="price">180</p>
</li>
</ul>
<!--其中shippingMethod在js里需要定义-->题外话:由于本人小白,学一点是一点,额外记录一下辅助弹出框 遮罩层的写法
<p class="md-overlay" v-if="delFlag"></p>
vue2的js语法 贴几个 方便查用
1.调用后端方法
var _this = this;
this.$http.get("data/address.json").then(function(response){
_this.addressList = response; //这里不能直接用this 此this非彼this 所以只能声明_this
});
//以下为ES6写法,就可以直接用this了
let _this = this; //没用,就放这看看~
this.$http.get("data/cartData.json",{"id":123}).then(res=>{
this.productList = res.data.result.list;
});2.forEach循环
this.productList.forEach(function(item,index){
if(typeof item.checked == 'undefined'){
//如果item中没有checked属性 在item对象中添加checked属性,值为true
_this.$set(item,"checked",true);//局部注册
Vue.set(item,"checked",true);//全局注册
}
});上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用vue2实现购物车和地址选配功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在Windows 11上查找和更改MAC地址的方法
Apr 27, 2023 pm 04:04 PM
在Windows 11上查找和更改MAC地址的方法
Apr 27, 2023 pm 04:04 PM
您是否想知道在哪里可以找到或如何在Windows11上更改您的MAC地址,但您还不知道该怎么做?由于可以隐藏IP地址,因此本文将提供简化的步骤,以从Windows11上的设备属性设置自定义MAC地址。MAC地址可以更改吗?可以更改Windows计算机的默认MAC地址,但设备制造商强烈建议不要更改,因为这可能会导致意外问题。在网络接口控制器(NIC)上,MAC地址是硬编码的,无法更改,但对于某些驱动程序,这可能是可能的。此外,用户还可以使用第三方程序来更改MAC地
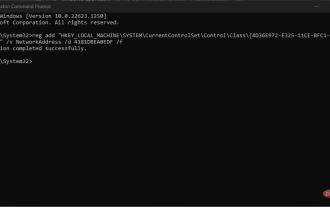
 如何在 Windows 10 / 11 上的一张 LAN 卡中分配多个 IP 地址
May 30, 2023 am 11:25 AM
如何在 Windows 10 / 11 上的一张 LAN 卡中分配多个 IP 地址
May 30, 2023 am 11:25 AM
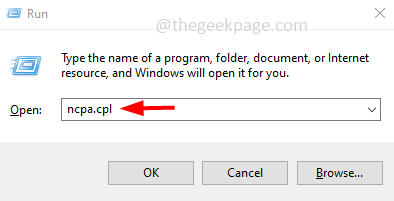
有时需要为单个LAN卡分配多个地址。例如,如果需要运行多个具有唯一IP地址的网站或将应用程序绑定到不同的IP地址等。如果您正在考虑如何为单个网络接口卡或LAN卡分配多个地址,那么本文将帮助您实现它。按照下面的步骤直到最后,它就会完成。那么让我们开始吧!在一张LAN卡中分配多个IP地址第1步:一起使用Windows+R键打开运行提示并键入ncpa.cpl,然后按回车键打开网络连接窗口。第2步:右键单击您的网络适配器以太网或WiFi选项,然后单击属性。第3步:从属性窗口
 如何在 Windows 10 中清除地址解析协议 (ARP) 缓存
Apr 13, 2023 pm 07:43 PM
如何在 Windows 10 中清除地址解析协议 (ARP) 缓存
Apr 13, 2023 pm 07:43 PM
地址解析协议 (ARP) 用于将 MAC 地址映射到 IP 地址。网络上的所有主机都有自己的 IP 地址,但网络接口卡 (NIC) 将有 MAC 地址而不是 IP 地址。ARP 是用于将 IP 地址与 MAC 地址相关联的协议。所有这些条目都被收集并放置在 ARP 缓存中。映射的地址存储在缓存中,它们通常不会造成任何损害。但是,如果条目不正确或 ARP 缓存损坏,则会出现连接问题、加载问题或错误。因此,您需要清除 ARP 缓存并修复错误。在本文中,我们将研究如何清除 ARP 缓存的不同方法。方法
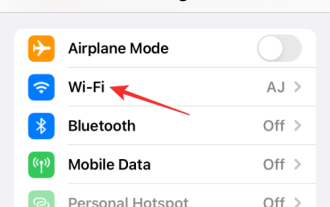
 使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法
Apr 13, 2023 pm 05:46 PM
使用设置应用程序或路由器在 iPhone 上查找 Mac 地址的 5 大方法
Apr 13, 2023 pm 05:46 PM
任何连接到互联网的设备都有两种类型的地址——物理地址和互联网地址。虽然 Internet 地址在全球范围内定位设备,但物理地址有助于识别连接到本地网络的特定设备。这个物理地址在技术上称为 MAC 地址,如果您想知道您的 iPhone 是否有一个,是的,所有手机(包括 iPhone)都有自己独有的 MAC 地址。什么是 MAC 地址?媒体访问控制或 MAC 地址是一种独特的指标,用于从连接到同一网络的其他设备中识别您的设备。如果您拥有可以连接到互联网的设备,它将注册一个 MAC 地址。此地址由占
 如何在 Windows 11 中添加辅助 IP 地址
Apr 14, 2023 pm 04:10 PM
如何在 Windows 11 中添加辅助 IP 地址
Apr 14, 2023 pm 04:10 PM
为什么我需要在Windows11中分配辅助IP地址?现在,我们来到最重要的问题,为什么您需要在Windows11中分配一个辅助IP地址甚至多个?假设您有一台具有默认IP地址的设备并且想要使用另一台设备,这可能需要添加一个辅助设备。除此之外,它还用于托管各种SSL网站。如果您必须在短时间内发送大量电子邮件,获取多个IP地址可能会有所帮助,因为在特定时间范围内可以从一个IP地址发送多少是有限制的。此外,一些用户对其进行了设置,以避免被列入垃圾邮件过滤器的黑名单。此外,添加辅
 vue2与vue3中的生命周期执行顺序有什么区别
May 16, 2023 pm 09:40 PM
vue2与vue3中的生命周期执行顺序有什么区别
May 16, 2023 pm 09:40 PM
vue2与vue3中生命周期执行顺序区别生命周期比较vue2中执行顺序beforeCreate=>created=>beforeMount=>mounted=>beforeUpdate=>updated=>beforeDestroy=>destroyedvue3中执行顺序setup=>onBeforeMount=>onMounted=>onBeforeUpdate=>onUpdated=>onBeforeUnmount=&g
 Apple售后(apple售后点地址)
Jan 11, 2024 pm 10:30 PM
Apple售后(apple售后点地址)
Jan 11, 2024 pm 10:30 PM
apple官方售后电话苹果24小时服务中心电话:400-666-8800。苹果手机售后电话人工服务电话是:400-666-8800。-627-2273。苹果客服人工服务电话是售后支持400-627-2273;在线商店400-666-8800;苹果官方电话唯一号码就是400-666-8800。苹果客服人工服务电话是400-666-8800,您可以拨打此电话咨询苹果产品的硬件、软件和第三方配件产品问题。需要注意的是,苹果的人工客服并非24小时提供服务,他们的服务时间为早上9点至晚上9点(周日为9点至
 如何将屏幕提示添加到 MS Word 文档
Apr 30, 2023 pm 10:19 PM
如何将屏幕提示添加到 MS Word 文档
Apr 30, 2023 pm 10:19 PM
谈到Word,并非所有内容都可以或需要以纯文本形式编写。用长长的描述性文本写下所有内容确实会使Word文档变得无聊和混乱。当然,评论功能是一种选择。但即使添加评论也会让您的文档看起来如此笨拙和沉重。但是,您如何将鼠标悬停在需要简短描述的文本上,并在其上出现一个小框,显示您想要显示的文本?好吧,这一句话可以称为ScreenTip。将屏幕提示插入文档后,无论何时要查看添加的描述性文本,只需将鼠标悬停在插入屏幕提示的文本或行上即可。在本文中,我们列出了2种不同的方法,您可以使用它们来实现相同的目的。继






