如何使用Vue整合AdminLTE模板
这次给大家带来如何使用Vue整合AdminLTE模板,使用Vue整合AdminLTE模板的注意事项有哪些,下面就是实战案例,一起来看一下。
上一次搞定了登录验证和跳转的问题,不过存在一处bug。在Vue的main.js中,使用了Vue-router的路由钩子来判断是否可以访问受保护的资源,问题就出在这里,先修复上次的bug。
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
})代码中有一个问题,就是在没有token时如果直接访问/login会产生死循环导致溢出。修改后代码如下
/*
全局路由钩子
访问资源时需要验证localStorage中是否存在token
以及token是否过期
验证成功可以继续跳转
失败返回登录页重新登录
*/
router.beforeEach((to, from, next) => {
if(to.path == '/login'){
next()
}
if(localStorage.token && new Date().getTime() < localStorage.tokenExpired){
next()
}
else{
next('/login')
}
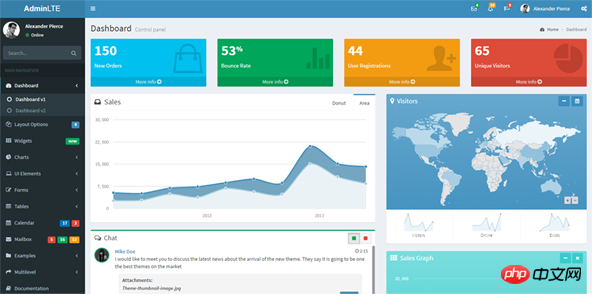
})好了,进入正题。先说AdminLTE,这是一个基于bootstrap的后台管理模板,对于我这种排版、设计很渣但又需要一个人搞定所有事的来说确实是个救星。先看看它的效果。

可以看到效果非常棒。其本身还包含了各种各样的jquery插件,map、fullcalendar、datapicker、charts等等。不过这里我们主要用到侧边的导航和头部样式。
第一步,我们创建一个index.vue用作整个系统的主界面,然后把AdminLTE的index文件中的html复制到index.vue的template中。在没有任何设置的情况想效果是这样的。

好吧,辣眼睛。之所以这样是因为我们没有在页面中导入各种css文件。
第二步,导入bootstrap的css文件。如果你是要Vue-cli创建的项目,那么项目中应该已经包含了bootstrap(在node_modules文件夹中)。接下来只要在main.js中引入就可以了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css'
引入后的效果是这样的

稍微正常了一些,下一步我们需要引入AdminLTE相关的css文件,如果你有AdminLTE的文件应该能在dist中找到css、img、js三个文件夹。把这三个文件夹复制到我们Vue项目的assets中吧。引入的方法还是在main.js中添加。'
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' import 'bootstrap/dist/css/bootstrap.css' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css'
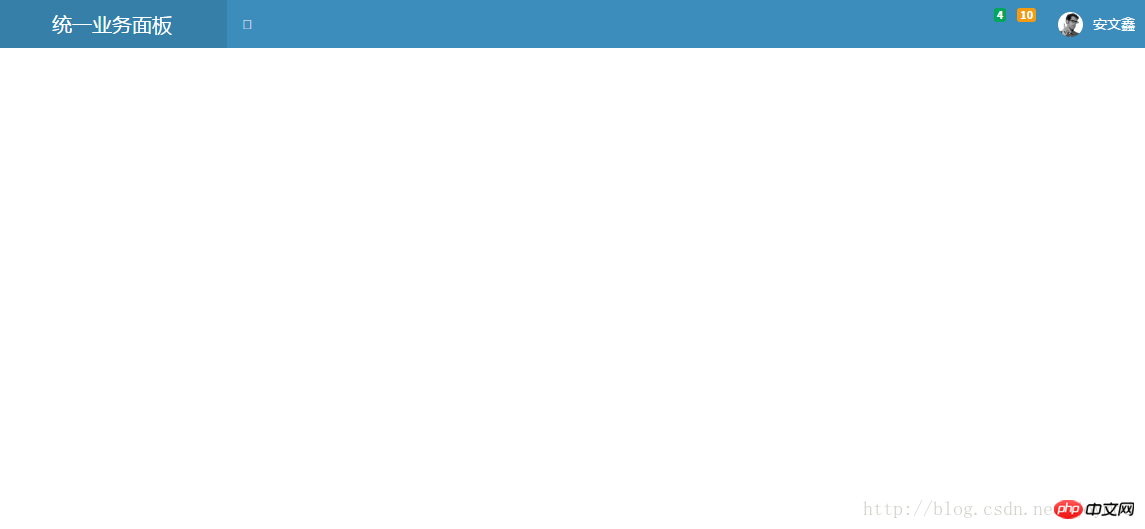
引入后的效果

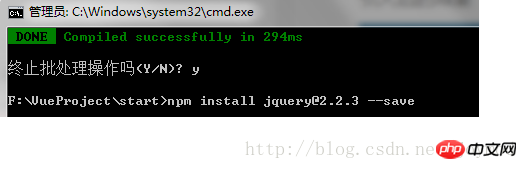
头部似乎正常了,但是body的内容都没有显示出来。原因是AdminLTE是基于bootstrap的,而bootstrap又是需要jquery的。此时我们只引入了css文件,而还没引入所需的js文件。但是此时引入js文件会因为没有jquery而导致引入的文件无法起作用。所以先解决Vue中使用jquery的问题。首先需要通过npm下载jquery到项目中(这里最好和AdminLTE中使用的jquery版本一致,我这里是2.2.3)。打开shell导航到我们项目所在的文件夹使用npm install来安装jquery。

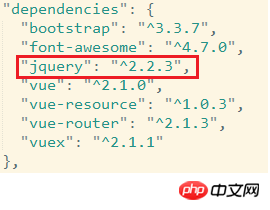
安装好之后应该能在项目的node_modules文件夹中找到jquery文件夹,并且package.json中也记录了项目引用的jquery版本。

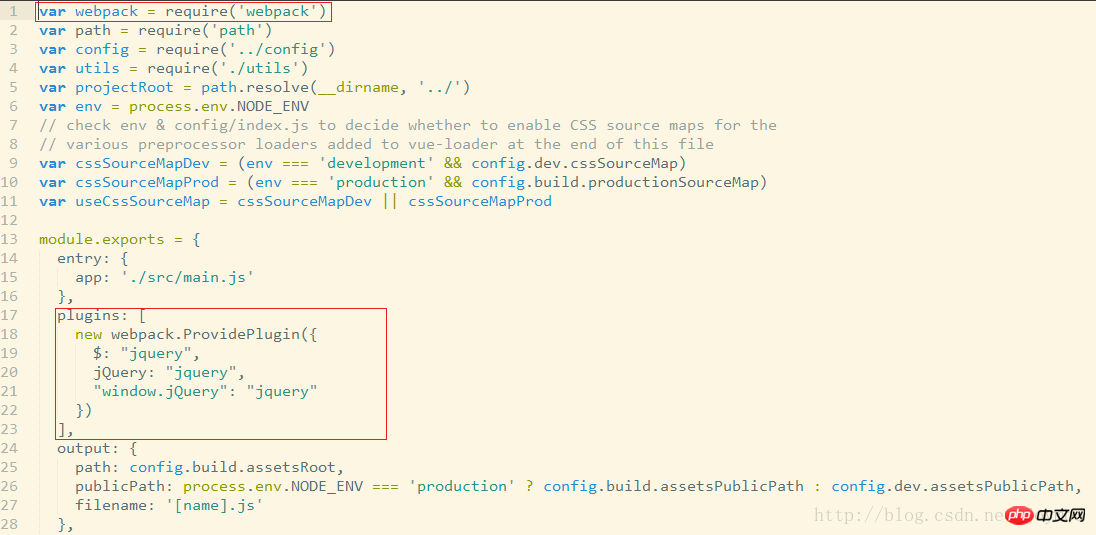
接下来要修改项目的webpack配置文件。文件位于项目的build文件夹下,文件名是webpack.base.conf.js。需要在这个文件中新增2处配置。

引入了jquery之后,我们就可以在main.js中继续引入bootstrap和AdminLTE的js文件了。
import Vue from 'vue' import VueRouter from 'vue-router' import VueResource from 'vue-resource' import store from './store/store' //bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js'
引入之后再看一下效果

总算看起来好一些了,但是我们发现图标都没有显示出来,这是因为AdminLTE还使用了font-awesome。我们还需要再使用npm在项目中安装font-awesome,之后在main.js中导入font-awesome的css文件(这次只需要安装,不需要修改webpack的配置文件了)。

//bootstrap import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap/dist/js/bootstrap.min.js' //AdminLTE import './assets/css/skins/_all-skins.min.css' import './assets/css/AdminLTE.min.css' import './assets/js/app.min.js' //font-awesome import 'font-awesome/css/font-awesome.min.css'
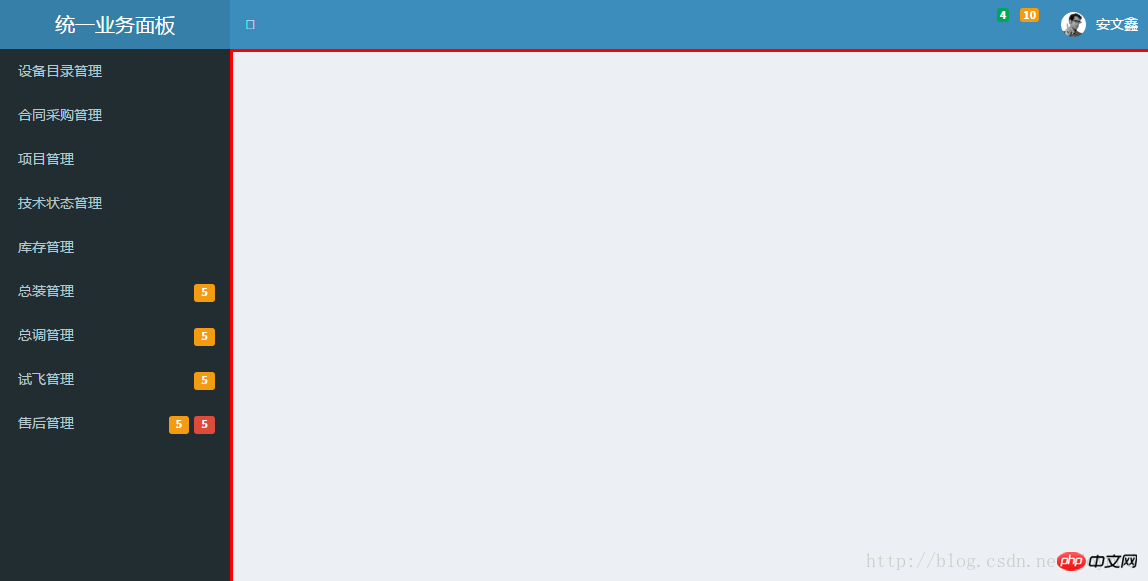
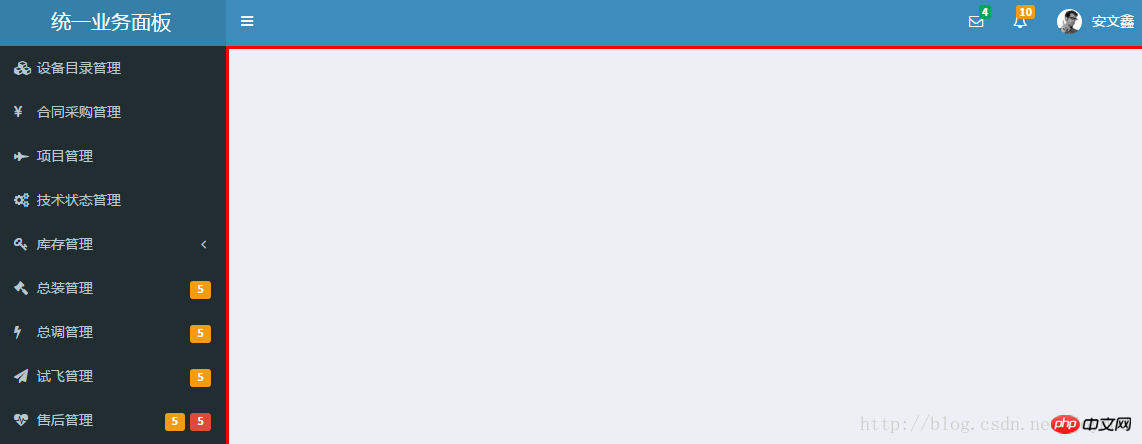
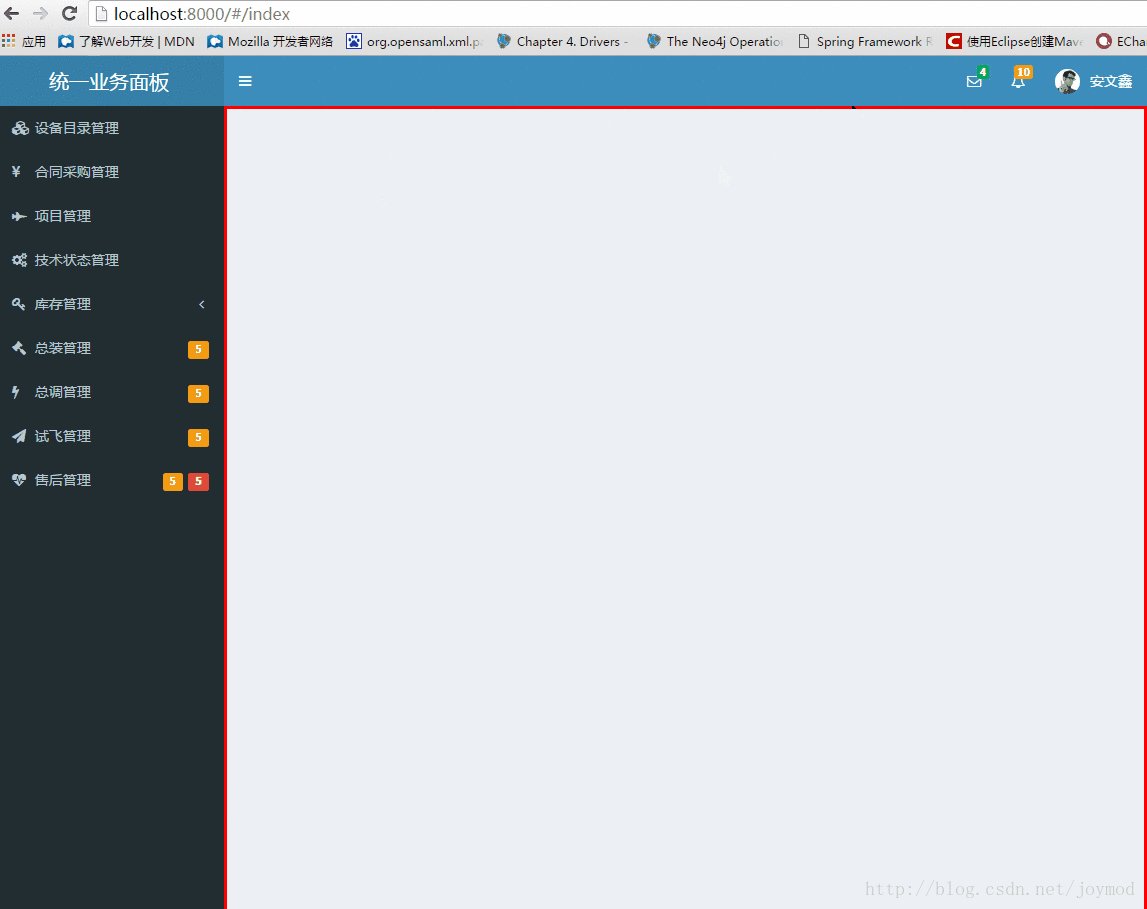
导入后效果

还差一点完成了,我们还要处理一下Vue路由,使得我们在点击左侧导航时,需要显示的内容会出现在图中红框区域内。对应设备目录管理我们新建一个catalog.vue文件,先简单的包含一行内容即可。
<template> <h1>catalog</h1> </template>
在main.js中引入catalog并新增一条路由规则。注意这里我们使用了vue-router的嵌套路由,因为我们需要catalog.vue的内容嵌套在index.vue中显示。
//compinents
import App from './App'
import Login from './components/login'
import Index from './components/index'
import DeviceCatalog from './components/deviceCatalog'
Vue.use(VueRouter)
Vue.use(VueResource)
Vue.http.options.emulateJSON = true;
const routes = [
{
path: '/login',
component : Login
},{
path: '/index',
component: Index,
children: [
{
path: '/deviceCatalog',
component: DeviceCatalog
}
]
},
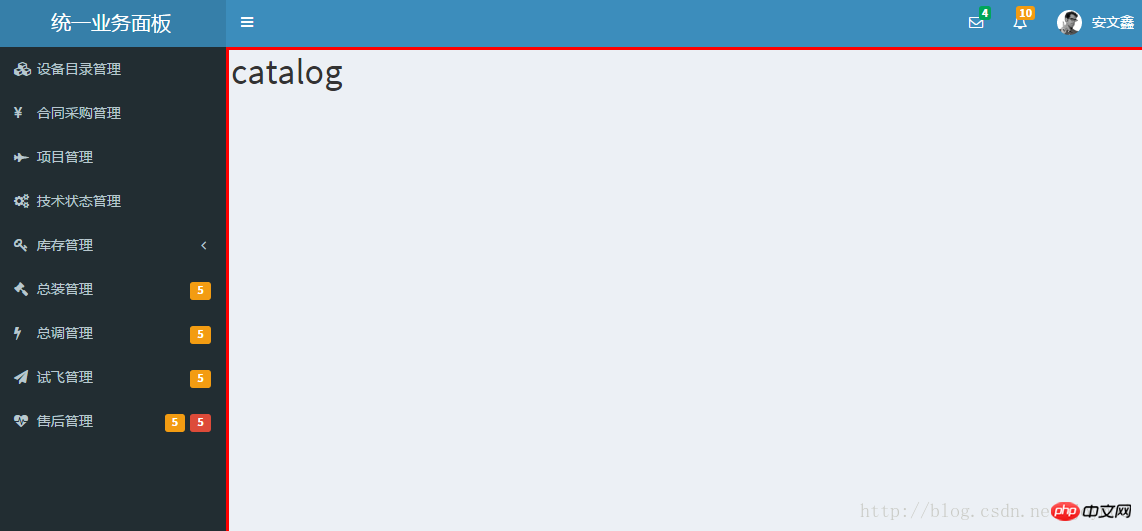
]在index.vue中创建导航和路由出口(即catalog.vue要被放置的红色区域)
<!-- 路由导航 --> <router-link to="/deviceCatalog"> <i class="fa fa-cubes"></i> <span class="ch">设备目录管理</span> </router-link> <!-- 路由出口 --> <p class="content-wrapper" style="border-style:solid; border-color:red"> <!-- Main content --> <router-view style="margin-top:0px; padding:2px"></router-view> <!-- /.content --> </p>
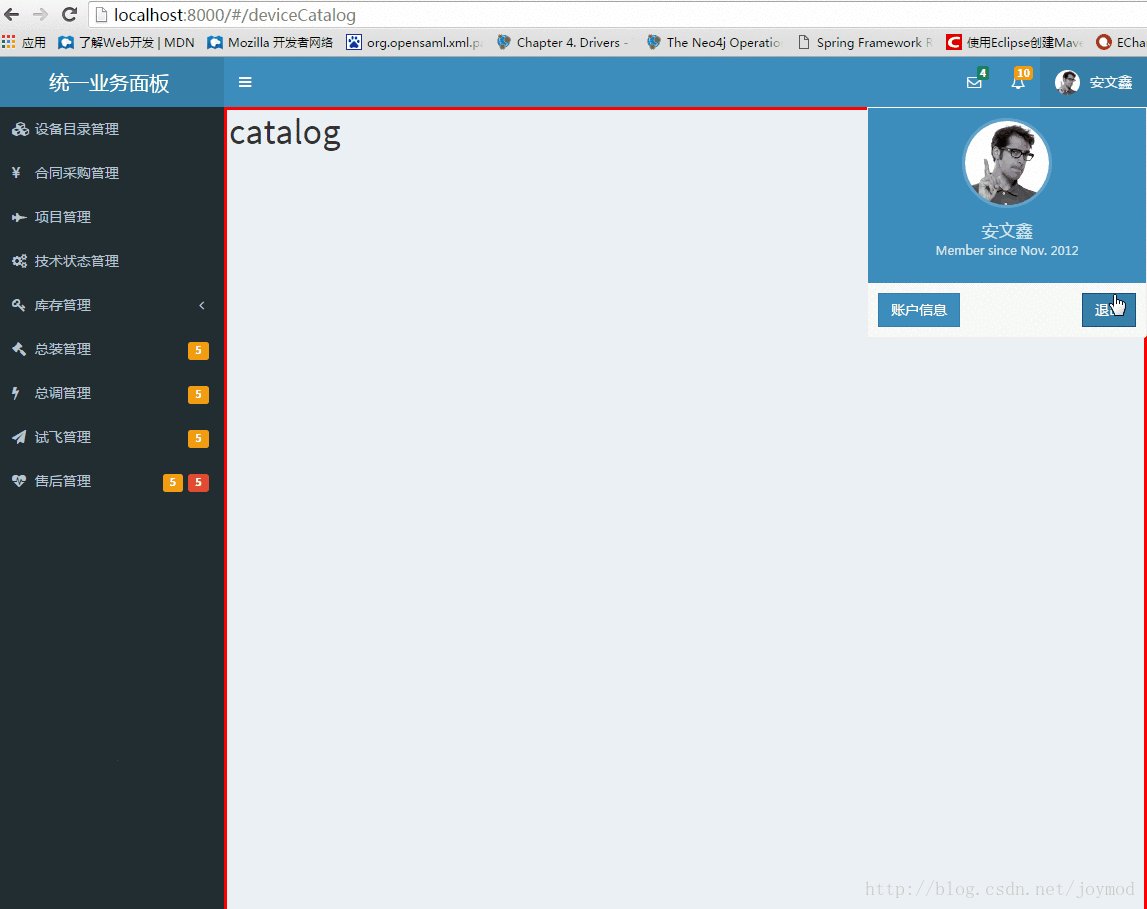
点击设备目录管理,catalog.vue的内容就会出现在红色框区域内了

最后一步,我们需要一个退出功能,上一篇中我们把认证凭证放在了localStorage中,那么在退出时我们就需要删除localStorage中的信息,并且返回到登录页。我们在退出按钮上绑定一个logout方法实现这个功能。
<!-- 绑定方法 -->
<p class="pull-right">
<button v-on:click="logOut" class="btn btn-primary btn-flat ch">退出</button>
</p>
<!-- logout方法 -->
<script>
export default {
// name: 'app',
data() {
return {
displayName: localStorage.userDisplayName,
}
},
methods: {
logOut: function(){
localStorage.clear();
this.$router.push('login')
}
}
}
</script>
全部搞定,最后还有一个奇怪的问题。在第一次登录后页面不能完整显示,需要刷新一次。不过如果手动制定红色区域的高度则不会出现,我搞了半天也不知问题出在哪里,如果有哪位老师知道的话请指点我一下,谢谢。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用Vue整合AdminLTE模板的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Spring Boot与NoSQL数据库的整合使用
Jun 22, 2023 pm 10:34 PM
Spring Boot与NoSQL数据库的整合使用
Jun 22, 2023 pm 10:34 PM
随着互联网的发展,大数据分析和实时信息处理成为了企业的一个重要需求。为了满足这样的需求,传统的关系型数据库已经不再满足业务和技术发展的需要。相反,使用NoSQL数据库已经成为了一个重要的选择。在这篇文章中,我们将讨论SpringBoot与NoSQL数据库的整合使用,以实现现代应用程序的开发和部署。什么是NoSQL数据库?NoSQL是notonlySQL
 PHP电子邮件模板:定制化和个性化您的邮件内容。
Sep 19, 2023 pm 01:21 PM
PHP电子邮件模板:定制化和个性化您的邮件内容。
Sep 19, 2023 pm 01:21 PM
PHP电子邮件模板:定制化和个性化您的邮件内容随着电子邮件的普及和广泛应用,传统的邮件模板已经不能满足人们对个性化和定制化邮件内容的需求。现在,我们可以通过使用PHP编程语言来创建定制化和个性化的电子邮件模板。本文将为您介绍如何使用PHP来实现这一目标,并提供一些具体的代码示例。一、创建邮件模板首先,我们需要创建一个基本的邮件模板。这个模板可以是一个HTM
 PPT蒙版要怎么添加
Mar 20, 2024 pm 12:28 PM
PPT蒙版要怎么添加
Mar 20, 2024 pm 12:28 PM
关于PPT蒙版,很多人肯定对它很陌生,一般人做PPT不会将它吃透,而是凑活着可以做出来自己喜欢的就行,所以很多人都不知道PPT蒙版到底是什么意思,也不知道这个蒙版有什么作用,甚至更不知道它可以让图片变得不再那么单调,想要学习的小伙伴们快来了学习学习,为你的PPT图片上添上点吧PPT蒙版吧,让它不再单调了。那么,PPT蒙版要怎么添上呢?请往下看。1.首先我们打开PPT,选择一张空白的图片,之后右键点击【设置背景格式】,纯色选择颜色就行。2.点击【插入】,艺术字,输入字3.点击【插入】,点击【形状】
 C++ 模板特化的影响对于函数重载和重写
Apr 20, 2024 am 09:09 AM
C++ 模板特化的影响对于函数重载和重写
Apr 20, 2024 am 09:09 AM
C++模板特化影响函数重载和重写:函数重载:特化版本可提供特定类型不同的实现,从而影响编译器选择调用的函数。函数重写:派生类中的特化版本将覆盖基类中的模板函数,影响派生类对象调用函数时的行为。
 UniApp实现Vue.js框架的完美整合
Jul 04, 2023 pm 08:49 PM
UniApp实现Vue.js框架的完美整合
Jul 04, 2023 pm 08:49 PM
UniApp实现Vue.js框架的完美整合引言:UniApp是一种基于Vue.js框架的跨平台开发工具,它能够将一个Vue.js项目编译成多个不同平台的应用程序,如iOS、Android、小程序等。UniApp的优势在于能够让开发者只编写一套代码,就能够同时适配多个平台,加快开发效率并降低开发成本。下面将介绍如何使用UniApp实现Vue.js框架的完美整合
 C++中的模板元编程面试常见问题
Aug 22, 2023 pm 03:33 PM
C++中的模板元编程面试常见问题
Aug 22, 2023 pm 03:33 PM
C++是一门广泛应用于各个领域的编程语言,其模板元编程是一种高级编程技术,可让程序员在编译时对类型和数值进行变换。在C++中,模板元编程是一个广泛讨论的话题,因此在面试中,与此相关的问题也是相当常见的。以下是一些可能会被问到的C++中的模板元编程面试常见问题。什么是模板元编程?模板元编程是一种在编译时操作类型和数值的技术。它使用模板和元函数来根据类型和值生成
 Vue中如何实现图片的模板和蒙版处理?
Aug 17, 2023 am 08:49 AM
Vue中如何实现图片的模板和蒙版处理?
Aug 17, 2023 am 08:49 AM
Vue中如何实现图片的模板和蒙版处理?在Vue中,我们经常需要对图片进行一些特殊的处理,例如添加模板效果或者加上蒙版。本文将介绍如何使用Vue实现这两种图片处理效果。一、图片模板处理在使用Vue处理图片时,我们可以利用CSS的filter属性来实现模板效果。filter属性给元素添加图形效果,其中的brightness滤镜可以改变图片的亮度。我们可以通过改变
 Flask-Bootstrap:为Flask应用程序添加模板
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap:为Flask应用程序添加模板
Jun 17, 2023 pm 01:38 PM
Flask-Bootstrap:为Flask应用程序添加模板Flask是一个轻量级的PythonWeb框架,它提供了一个简单而灵活的方式来构建Web应用程序。它是一款非常受欢迎的框架,但它的默认模板功能有限。要创建富有吸引力的用户界面,需使用其他框架或库。这就是Flask-Bootstrap的用武之地。Flask-Bootstrap是一个基于Twitter






