如何使用Vue控制字符和字节显示个数
这次给大家带来如何使用Vue控制字符和字节显示个数,使用Vue控制字符和字节显示个数的注意事项有哪些,下面就是实战案例,一起来看一下。
需求
需求:结合Vue实现下面的效果
输入框中最多输入16个字符
汉字最多显示5个,超出部分以
...显示英文最多显示10个,超出部分以
...显示
实现
搭建简单页面,并设置简单样式
在正式开始写核心代码之前,要先把代码结构搭建起来,这样后面写的时候就会看着简洁点了。
首先需要一个输入框用来输入内容,其次需要一个元素,用来显示输入框中的内容,实现数据的双向绑定。
其中,输入内容的最大长度是可以通过input标签的属性来指定的。
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>页面的结构已经搭建完成了,那下面就是做一些简单的样式优化了。
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }最后一步应该就是引入Vue,然后搭建一些简单的数据内容。
var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})ASCII范围内与范围外
了解ASCII的内容,请移步到http://www.asciima.com/。
ASCII中包含256个字符,因此超过256之外的字符,全部都是非ASCII字符,一般情况下,汉字就是在这个范围中。
因此,编码不在0-255的字符可以使用正则表达式/[^\x00-\xff]/g来进行匹配。这个时候就提供了一个思路,如果不是ASCII码中的字符,那么就默认它占了两个字节。
我们修改一下页面结构,输出一些测试信息:
<p id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<p class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</p>
</p>补充需要的计算属性:
computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
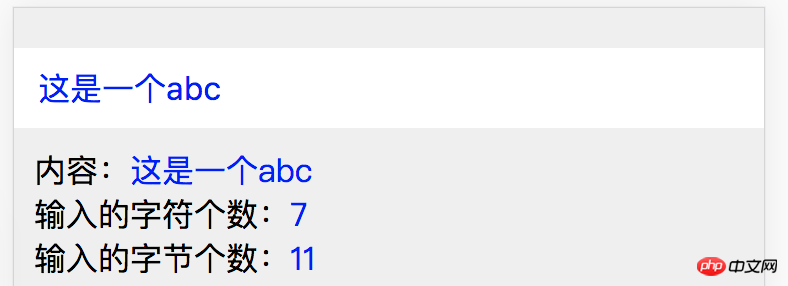
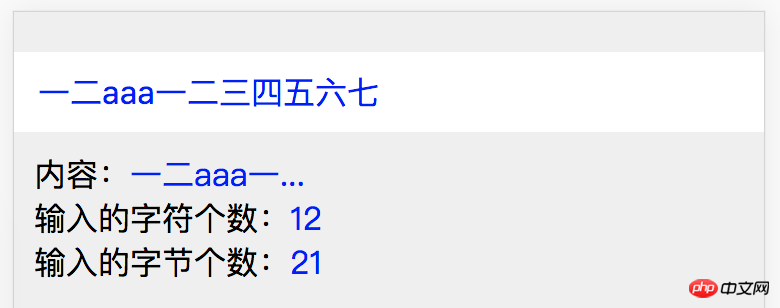
}这个时候,我们输入内容,出现下面的效果:

这个时候会发现,已经实现,ASCII码范围内的占1位,超出范围的占2位。
控制显示的内容
内容显示使用计算属性来实现:
<p>内容:<span>{{computedTxt}}</span></p>// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}下面补充一下methodGetByteLen方法:
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
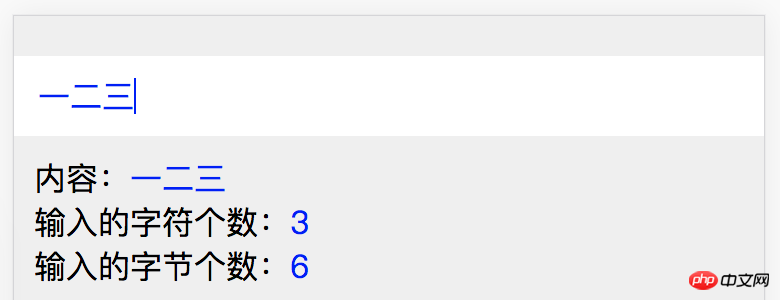
}最终的显示情况没有超过最大指定长度的情况

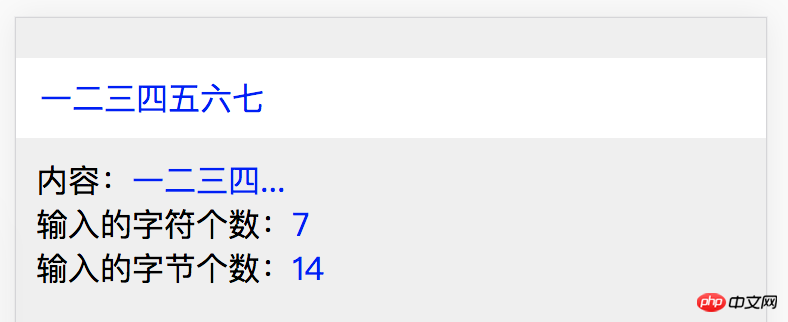
超过最大指定长度(汉字输入)

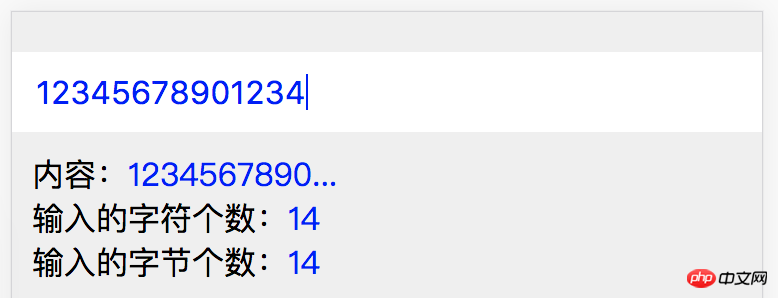
超过最大指定长度(数字输入)

超过最大指定长度(汉字和字母的组合)

完整代码
最后,把最终代码粘贴出来:
Document
<p>内容:<span>{{computedTxt}}</span></p>
输入的字符个数:{{computedCharLen}}
输入的字节个数:{{computedByteLen}}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用Vue控制字符和字节显示个数的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 1MB的存储容量相当于多少字节
Mar 03, 2023 pm 05:42 PM
1MB的存储容量相当于多少字节
Mar 03, 2023 pm 05:42 PM
1MB的存储容量相当于2的20次方个字节,即1048576个字节。MB是计算机中的一种储存单位,读作“兆”;因为1MB等于1024KB,而1KB等于1024B(字节),因此1MB等于1048576(1024 *1024)个字节。
 128mb是指多少字节
Nov 29, 2022 am 10:35 AM
128mb是指多少字节
Nov 29, 2022 am 10:35 AM
128mb是指134217728字节;字节换算公式是“1MB=1024KB=1048576B=8388608bit”,其表示可以保存1048576个英文字母、524288个汉字;流量单位换算公式是1GB=1024MB,1MB=1024KB,1KB=1024B。
 利用PHP控制摄像头:从连接到拍摄的全过程解析
Jul 30, 2023 pm 03:21 PM
利用PHP控制摄像头:从连接到拍摄的全过程解析
Jul 30, 2023 pm 03:21 PM
利用PHP控制摄像头:从连接到拍摄的全过程解析摄像头的应用越来越广泛,例如视频通话、监控系统等。而在Web应用中,我们常常需要通过PHP来控制和操作摄像头。本文将介绍如何利用PHP来实现从摄像头连接到拍摄的全过程。确认摄像头的连接状态在开始操作摄像头之前,我们首先需要确认摄像头的连接状态。PHP提供了扩展库video来实现对摄像头的操作。我们可以通过以下代码
 1bit等于多少字节
Mar 09, 2023 pm 03:11 PM
1bit等于多少字节
Mar 09, 2023 pm 03:11 PM
1bit等于八分之一个字节。二进制数系统中,每个0或1就是一个位(bit),位是数据存储的最小单位;每8个位(bit,简写为b)组成一个字节(Byte),因此“1字节(Byte)=8位(bit)”。在多数的计算机系统中,一个字节是一个8位(bit)长的数据单位,大多数的计算机用一个字节表示一个字符、数字或其他字符。
 使用java的Character.isDigit()函数判断字符是否为数字
Jul 27, 2023 am 09:32 AM
使用java的Character.isDigit()函数判断字符是否为数字
Jul 27, 2023 am 09:32 AM
使用Java的Character.isDigit()函数判断字符是否为数字字符在计算机内部以ASCII码的形式表示,每个字符都有一个对应的ASCII码。其中,数字字符0到9分别对应的ASCII码值为48到57。要判断一个字符是否为数字,可以使用Java中的Character类提供的isDigit()方法进行判断。isDigit()方法是Character类的
 一个ascii字符占几个字节
Mar 09, 2023 pm 03:49 PM
一个ascii字符占几个字节
Mar 09, 2023 pm 03:49 PM
一个ascii字符占1个字节。ASCII码字符在计算机中采用7位或8位二进制编码表示,并保存在一个字节中,即一个ASCII码占用一个字节。ASCII码可分为标准ASCII码和扩展ASCII码,其中标准ASCII码也叫基础ASCII码,使用7位二进制数(剩下的1位二进制为0)来表示所有的大写和小写字母,数字0到9、标点符号,以及在美式英语中使用的特殊控制字符。
 如何在 Word 中键入箭头
Apr 16, 2023 pm 11:37 PM
如何在 Word 中键入箭头
Apr 16, 2023 pm 11:37 PM
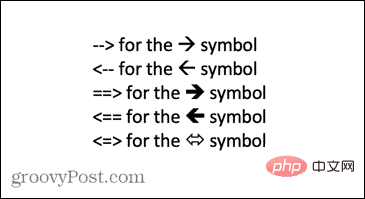
如何使用自动更正在 Word 中键入箭头在 Word 中键入箭头的最快方法之一是使用预定义的自动更正快捷方式。如果您键入特定的字符序列,Word 会自动将这些字符转换为箭头符号。您可以使用此方法绘制多种不同的箭头样式。要使用自动更正在 Word 中键入箭头:将光标移动到文档中要显示箭头的位置。键入以下字符组合之一:如果您不希望将您键入的内容更正为箭头符号,请按键盘上的退格键会将
 utf8编码汉字占多少字节
Feb 21, 2023 am 11:40 AM
utf8编码汉字占多少字节
Feb 21, 2023 am 11:40 AM
utf8编码汉字占3个字节。在UTF-8编码中,一个中文等于三个字节,一个中文标点占三个字节;而在Unicode编码中,一个中文(含繁体)等于两个字节。UTF-8使用1~4字节为每个字符编码,一个US-ASCIl字符只需1字节编码,带有变音符号的拉丁文、希腊文、西里尔字母、亚美尼亚语、希伯来文、阿拉伯文、叙利亚文等字母则需要2字节编码。






