如何使用JS实现分页打印
这次给大家带来如何使用JS实现分页打印,使用JS实现分页打印的注意事项有哪些,下面就是实战案例,一起来看一下。
在调用window.print()时,可以实现打印效果,但内容太多时要进行分页打印。
在样式中有规定几个打印的样式
page-break-before和page-break-after CSS属性并不会修改网页在屏幕上的显示,这两个属性是用来控制文件的打印方式。
每个打印属性都可以设定4种设定值:auto、always、left和right。其中Auto是默认值,只有在有需要时,才需设定分页符号 (Page breaks)。
page-break-before若设定成always,则是在遇到特定的组件时,打印机会重新开始一个新的打印页。
page-break-before若设定成left,则会插入分页符号,直到指定的组件出现在一个左边的空白页上。
page-break-before若设定成right,则会插入分页符号,直到指定的组件出现在一个右边的空白页上。
page-break-after属性会将分页符号加在指定组件后,而非之前。
在下列程序中您将可以看到这些属性的设定,
<HTML> <HEAD> <TITLE>Listing 14-4</TITLE> </HEAD> <BODY> <p>This is the first p.</p> <p STYLE="page-break-before:always">This is the second p.</p> <p STYLE="page-break-after:always">This is the third p.</p> <p>This is the fourth p.</p> <p STYLE="page-break-before:right">This is the fifth p.</p> <p STYLE="page-break-after:right">This is the sixth p.</p> <p>This is the last p.</p> </BODY> </HTML>
| 值 | 描述 |
| auto | 默认值。如果必要则在元素前插入分页符 |
| always | 在元素前插入分页符 |
| avoid | 避免在元素前插入分页符 |
| left | 在元素之前足够的分页符,一直到一张空白的左页为止 |
| right | 在元素之前足够的分页符,一直到一张空白的右页为止 |
| inherit | 规定应该从父元素继承 page-break-before 属性的设置 |
在Dom对象中pageBreakBefore属性
语法:
Object.style.pageBreakBefore=auto|always|avoid|left|right
<html>
<head>
<script type="text/javascript">
function setPageBreak()
{
document.getElementById("p2").style.pageBreakBefore="always";
}
</script>
</head>
<body>
<p>This is a test paragraph.</p>
<input type="button" onclick="setPageBreak()" value="Set page-break" />
<p id="p2">This is also a test paragraph.</p>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何使用JS实现分页打印的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
如果在打开一份需要打印的文件时,在打印预览里我们会发现表格框线不知为什么消失不见了,遇到这样的情况,我们就要及时进行处理,如果你的打印文件里也出现了此类的问题,那么就和小编一起来学习下边的课程吧:excel打印表格框线消失怎么办?1、打开一份需要打印的文件,如下图所示。 2、选中所有需要的内容区域,如下图所示。 3、单击鼠标右键,选择“设置单元格格式”选项,如下图所示。 4、点击窗口上方的“边框”选项,如下图所示。 5、在左侧的线条样式中选择细实线图样,如下图所示。 6、选择“外边框”
 内存或磁盘空间不足,无法重新分页或打印此文档Word错误
Feb 19, 2024 pm 07:15 PM
内存或磁盘空间不足,无法重新分页或打印此文档Word错误
Feb 19, 2024 pm 07:15 PM
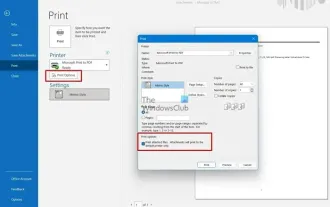
本文将介绍如何解决在MicrosoftWord中出现的内存或磁盘空间不足以重新分页或打印文档的问题。这种错误通常会在用户尝试打印Word文档时出现。如果您遇到类似的错误,请参考本文提供的建议进行解决。内存或磁盘空间不足,无法重新分页或打印此文档Word错误解决MicrosoftWord打印错误“没有足够内存或磁盘空间重新分页或打印文档”的方法。更新MicrosoftOffice关闭占用内存的应用程序更改您的默认打印机在安全模式下启动Word重命名NorMal.dotm文件将Word文件保存为另一
 从 iPhone 打印的 4 种方法
Feb 02, 2024 pm 04:10 PM
从 iPhone 打印的 4 种方法
Feb 02, 2024 pm 04:10 PM
在这个数字化的世界中,打印页面的需求并没有消失。尽管您可能认为在计算机上保存内容并直接发送到打印机更为便捷,但是您同样可以在iPhone上完成相同的操作。通过iPhone的相机,您可以拍摄照片或文档,并且还可以直接存储文件以便随时打印。这样一来,您可以快速方便地将您所需的信息实体化,并将其保存在纸质文档中。无论是在工作中还是日常生活中,iPhone为您提供了一个便携式的打印解决方案。以下帖子将帮助您了解如果您希望使用iPhone在打印机上打印页面,您需要了解的所有信息。从iPhone打印:要求苹
 在Windows 11/10中无法从截图工具打印
Feb 19, 2024 am 11:39 AM
在Windows 11/10中无法从截图工具打印
Feb 19, 2024 am 11:39 AM
如果您在Windows11/10中无法使用截图工具进行打印,可能是由于系统文件损坏或驱动程序问题导致的。本文将为您提供解决此问题的方法。在Windows11/10中无法从截图工具打印如果您无法从Windows11/10中的SnippingTool打印,请使用这些修复程序:重新启动PC打印机清除打印队列更新打印机和显卡驱动程序修复或重置剪裁工具运行SFC和DISM扫描使用PowerShell命令卸载并重新安装截图工具。我们开始吧。1]重新启动您的PC和打印机重新启动电脑和打印机有助于消除暂时的故障
 如何在Windows 11中暂停打印
Feb 19, 2024 am 11:50 AM
如何在Windows 11中暂停打印
Feb 19, 2024 am 11:50 AM
错误地打印了一个大文件?需要停止或暂停打印以节省墨水和纸张吗?在许多情况下,您可能需要暂停Windows11设备上正在进行的打印作业。如何在Windows11中暂停打印?在Windows11中,暂停打印会暂停打印作业,但并不会取消打印任务。这为用户提供了更灵活的控制权。有三种方法可以实现这一点:使用任务栏暂停打印使用Windows设置暂停打印使用控制面板打印现在,让我们来详细看看这些。1]使用任务栏打印右键单击任务栏上的打印队列通知。单击打开所有活动打印机选项。在这里,右击打印作业并选择全部暂停
 Word邮件合并打印空白页
Feb 19, 2024 pm 04:51 PM
Word邮件合并打印空白页
Feb 19, 2024 pm 04:51 PM
如果您发现在使用Word打印邮件合并文档时出现空白页,这篇文章将对您有所帮助。邮件合并是一项便捷的功能,让您能够轻松创建个性化文档并发送给多个收件人。在MicrosoftWord中,邮件合并功能备受推崇,因为它能够帮助用户节省手动为每个收件人复制相同内容的时间。为了打印邮件合并文档,您可以转到邮件选项卡。但是一些Word用户反映,在尝试打印邮件合并文档时,打印机会打印空白页或根本不打印。这可能是由于格式设置不正确或打印机设置问题。尝试检查文档和打印机设置,确保打印前预览文档,以确保内容正确。如果
 如何打印Outlook中的所有附件
Feb 20, 2024 am 10:30 AM
如何打印Outlook中的所有附件
Feb 20, 2024 am 10:30 AM
Outlook是功能最丰富的电子邮件客户端之一,已成为专业交流不可或缺的工具。其中一个挑战是在Outlook中同时打印所有附件。通常需要逐个下载附件才能打印,但如果想一次性打印所有内容,这就是大多数人遇到的问题。如何打印Outlook中的所有附件尽管大部分信息是在Outlook应用程序中在线维护的,但有时需要将信息打印出来备份。必须亲自签署文件,以满足合同、政府表格或家庭作业等法律要求。有几种方法可以让您一次单击打印Outlook中的所有附件,而不是逐个打印。让我们详细地看看每一个。Outloo
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技






