使用Angular CLI进行单元测试和E2E测试的方法
这篇文章主要介绍了使用Angular CLI进行单元测试和E2E测试的方法,现在分享给大家,也给大家做个参考。
单元测试.
angular cli使用karma进行单元测试.
首先执行ng test --help或者ng test -h查看帮助.
执行测试的话就执行ng test即可, 它会执行项目里所有的.spec.ts文件.
而且它还会检测文件的变化, 如果文件有变化, 那么它会重新执行测试.
它应该在单独的终端进程中执行.
首先创建一个angular项目, 带路由的:
ng new sales --routing
创建好项目后, 直接执行命令测试:
ng test

然后会弹出一个页面, 就是测试的结果数据.
下面我再添加几个components 和 一个 admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
然后配置一下路由, 最重要得到这个效果:

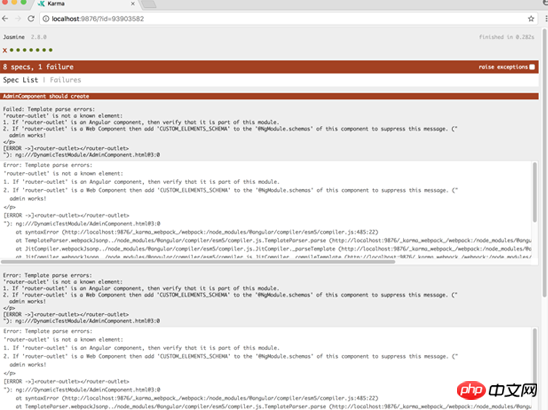
这时我重新执行一下ng test:

尽管程序运行没有问题, 但是测试还是出现了问题: router-outlet is not an angular component.
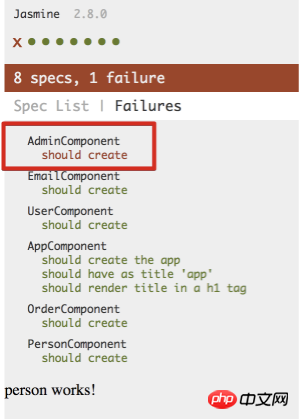
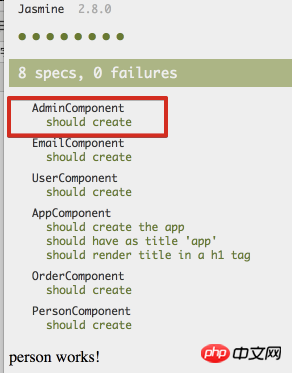
可以看一下spec list:


这时因为运行测试的时候, admin模块是独立运行的, 所以该模块并没有引用Router模块, 所以无法识别router-outlet.
那么如何解决这个问题?
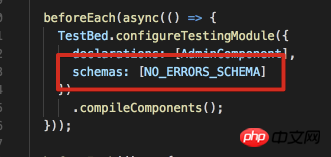
打开admin.component.spec.ts:

把这句话填上, 然后就没有错误了:

NO_ERRORS_SCHEMA告诉angular忽略那些不识别的元素或者元素属性.
--code-coverage -cc 代码覆盖率报告, 默认这个是不开启的, 因为生成报告的速度还是比较慢的.
--colors 输出结果使用各种颜色 默认开启
--single-run -sr 执行测试, 但是不检测文件变化 默认不开启
--progress 把测试的过程输出到控制台 默认开启
--sourcemaps -sm 生成sourcemaps 默认开启
--watch -w 运行测试一次, 并且检测变化 默认开启
ng test 就是运行测试, 并且如果文件有变化, 就会重新运行测试.
使用ng test -sr或者ng test -w false 执行单次测试
测试代码覆盖率:
ng test --cc 的报告默认是生成在/coverage文件夹下, 但是可以通过修改.angular-cli.json里面的属性进行修改.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
然后会在项目的coverage文件夹里生成一些文件:

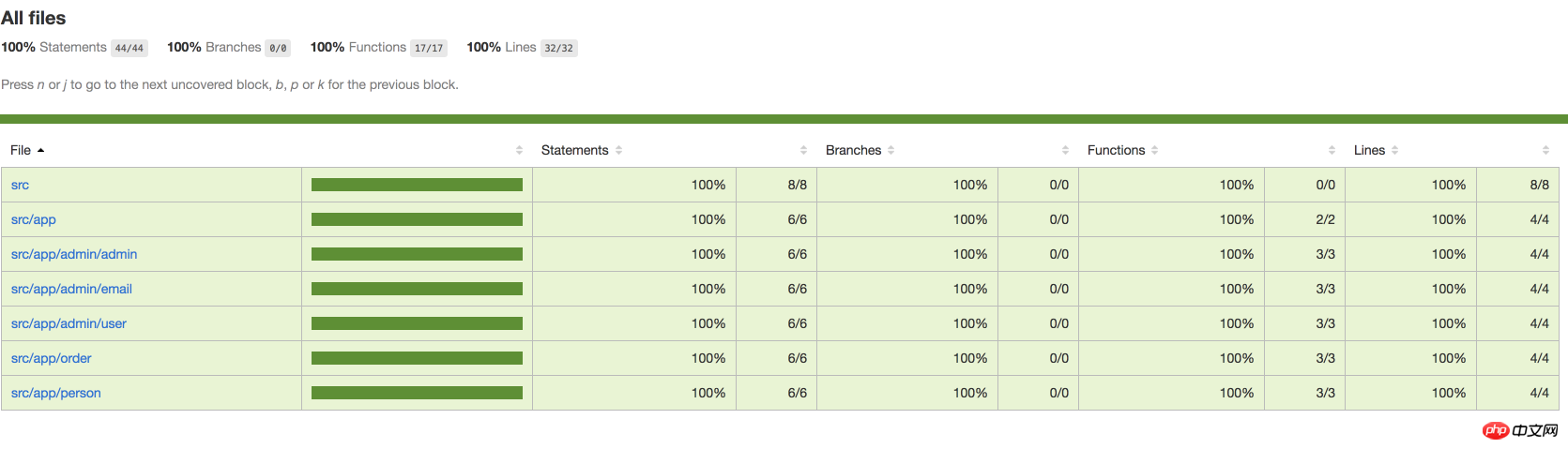
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
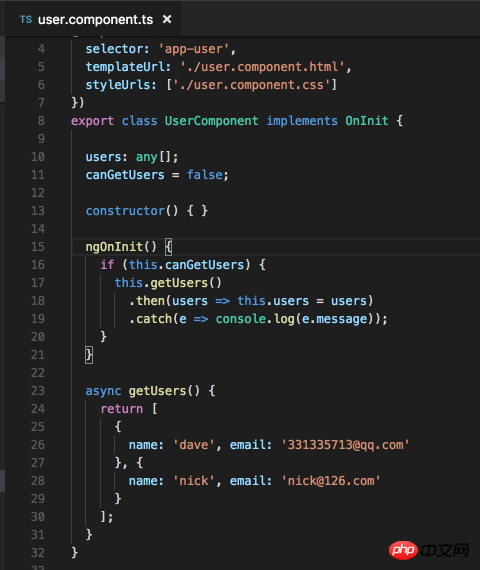
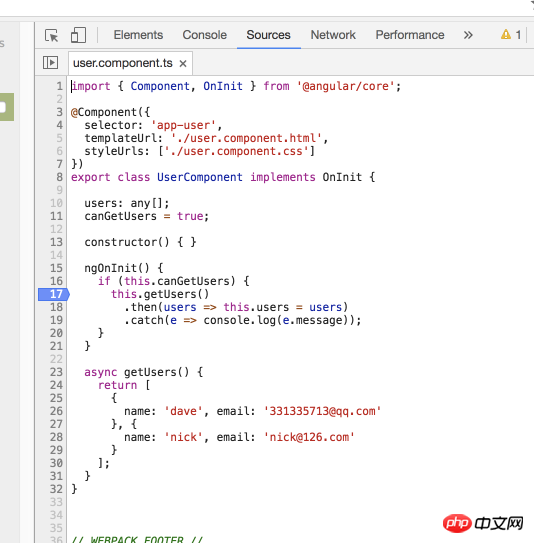
然后我在user component里面添加一些代码:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

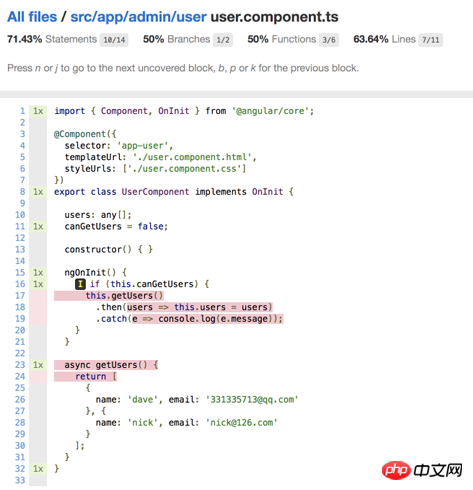
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
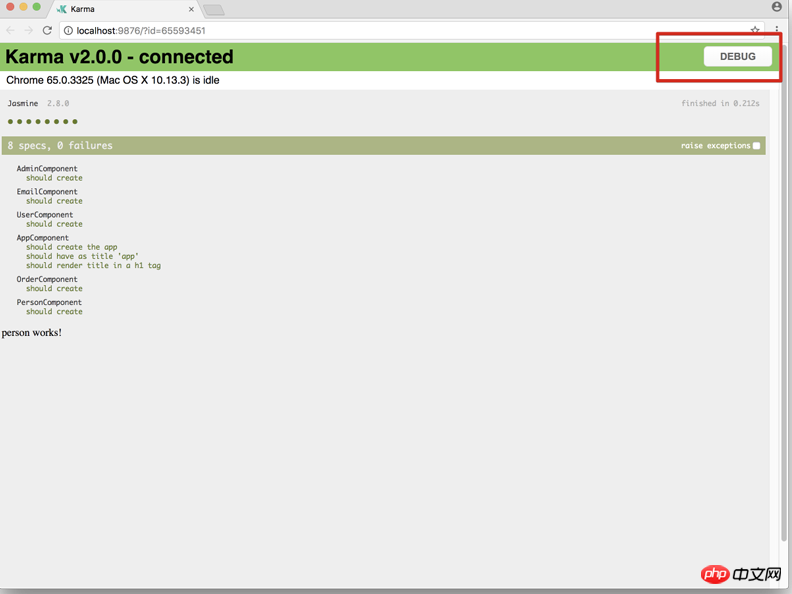
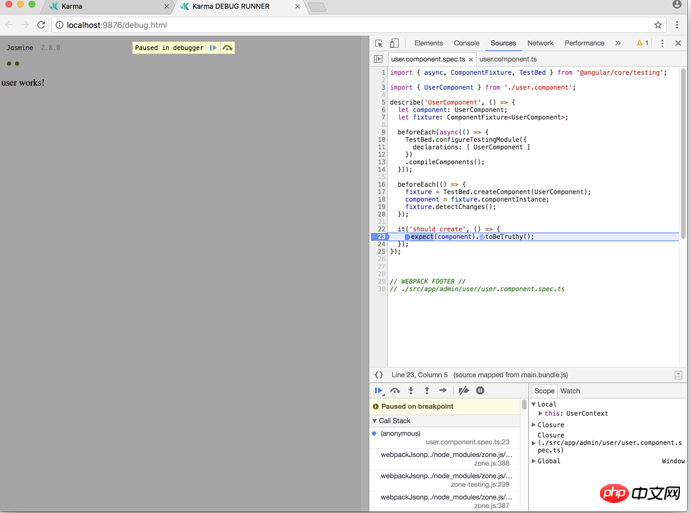
首先执行ng test:

然后点击debug, 并打开开发者工具:

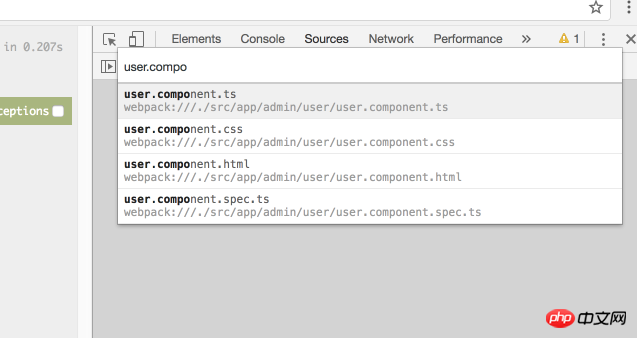
然后按cmd+p:
找到需要调试的文件:

设置断点:

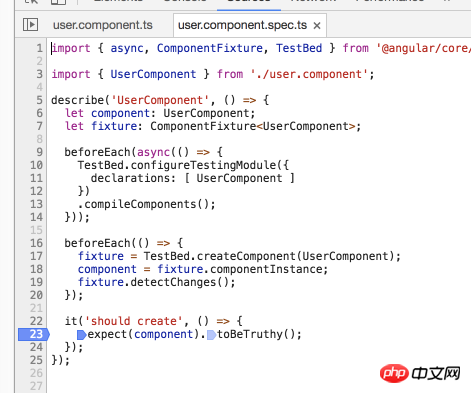
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
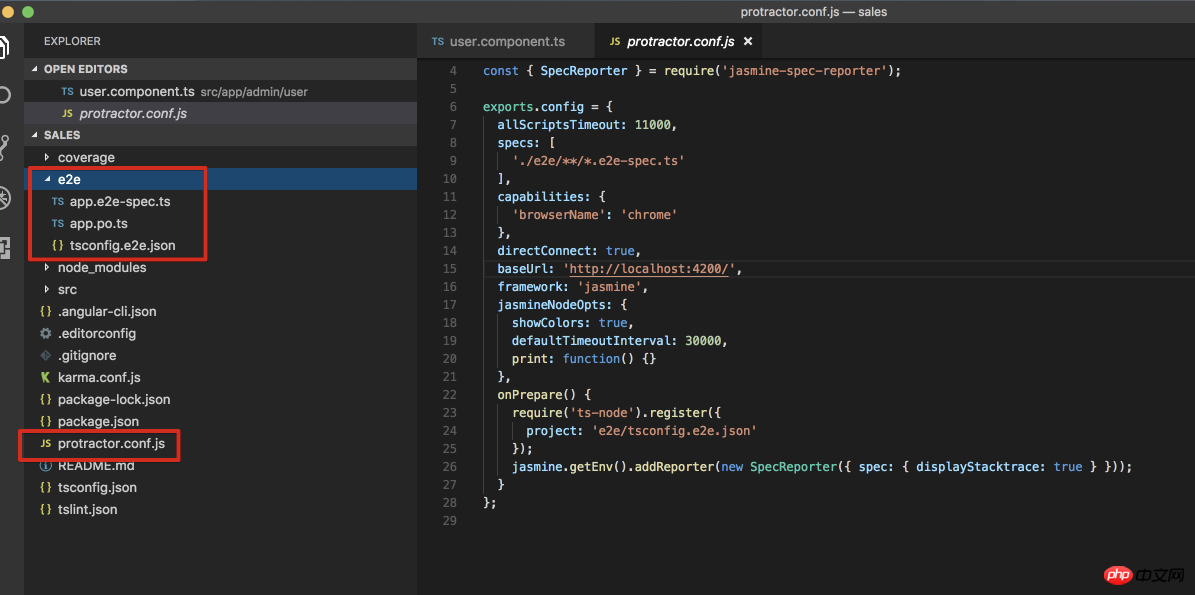
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
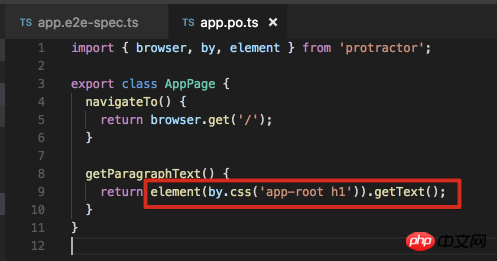
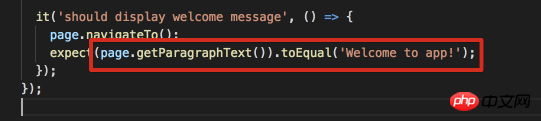
看一下spec和po文件:


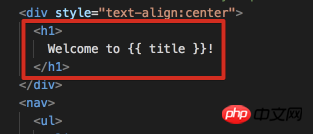
再看一下app.component.html里面的值:

应该是没问题的.
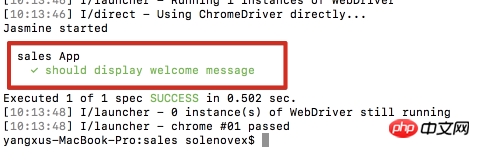
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
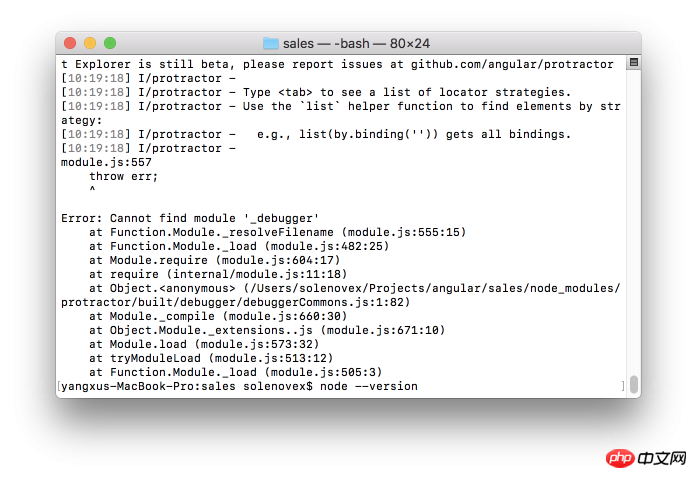
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Angular CLI进行单元测试和E2E测试的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 furmark怎么看?-furmark怎么算合格?
Mar 19, 2024 am 09:25 AM
furmark怎么看?-furmark怎么算合格?
Mar 19, 2024 am 09:25 AM
furmark怎么看?1、在主界面中设置“运行模式”和“显示模式”,还能调整“测试模式”,点击“开始”按钮。2、等待片刻后,就会看到测试结果,包含了显卡各种参数。furmark怎么算合格?1、用furmark烤机,半个小时左右看一下结果,基本上在85度左右徘徊,峰值87度,室温19度。大号机箱,5个机箱风扇口,前置两个,上置两个,后置一个,不过只装了一个风扇。所有配件都没有超频。2、一般情况下,显卡的正常温度应该在“30-85℃”之间。3、就算是大夏天周围环境温度过高,正常温度也是“50-85℃
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 加入全新仙侠冒险!《诛仙2》'无为测试”预下载开启
Apr 22, 2024 pm 12:50 PM
加入全新仙侠冒险!《诛仙2》'无为测试”预下载开启
Apr 22, 2024 pm 12:50 PM
新派幻想仙侠MMORPG《诛仙2》“无为测试”即将于4月23日开启,在原著千年后的诛仙大陆,会发生怎样的全新仙侠冒险故事?六境仙侠大世界,全日制修仙学府,自由自在的修仙生活,仙界中的万般妙趣都在等待着仙友们亲自前往探索!“无为测试”预下载现已开启,仙友们可前往官网下载,开服前无法登录游戏服务器,激活码可在预下载安装完成后使用。《诛仙2》“无为测试”开放时间:4月23日10:00——5月6日23:59诛仙正统续作全新仙侠冒险篇章《诛仙2》以《诛仙》小说为蓝图,在继承原著世界观的基础上,将游戏背景设
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受
 国产FPS新王炸!《三角洲行动》大战场超出预期
Mar 07, 2024 am 09:37 AM
国产FPS新王炸!《三角洲行动》大战场超出预期
Mar 07, 2024 am 09:37 AM
《三角洲行动》于今日(3月7日)将开启一场名为“代号:ZERO”的大规模PC测试。而在上周末,这款游戏在上海举办了一次线下快闪体验活动,17173也有幸受邀参与其中。此次测试距离上一次仅仅相隔四个多月,这不禁让我们好奇,在这么短的时间内,《三角洲行动》将会带来哪些新的亮点与惊喜?四个多月前,我已先行在线下品鉴会和首测版本中体验了《三角洲行动》。当时,游戏仅开放了“危险行动”这一模式。然而,《三角洲行动》在当时的表现已然令人瞩目。在各大厂商纷纷涌向手游市场的背景下,如此一款与国际水准相媲美的FPS
 Golang中的数据库测试技巧
Aug 10, 2023 pm 02:51 PM
Golang中的数据库测试技巧
Aug 10, 2023 pm 02:51 PM
Golang中的数据库测试技巧引言:在开发应用程序时,数据库测试是一个非常重要的环节。合适的测试方法可以帮助我们发现潜在的问题并确保数据库操作的正确性。本文将介绍Golang中的一些常用数据库测试技巧,并提供相应的代码示例。一、使用内存数据库进行测试在编写数据库相关的测试时,我们通常会面临一个问题:如何在不依赖外部数据库的情况下进行测试?这里我们可以使用内存
 如何使用MTR进行MySQL数据库的可靠性测试?
Jul 13, 2023 pm 12:05 PM
如何使用MTR进行MySQL数据库的可靠性测试?
Jul 13, 2023 pm 12:05 PM
如何使用MTR进行MySQL数据库的可靠性测试?概述:MTR(MySQL测试运行器)是MySQL官方提供的一个测试工具,可以帮助开发人员进行MySQL数据库的功能和性能测试。在开发过程中,为了确保数据库的可靠性和稳定性,我们经常需要进行各种测试,而MTR提供了一种简单方便且可靠的方法来进行这些测试。步骤:安装MySQL测试运行器:首先,需要从MySQL官方网






