vue获取当前激活路由的方法
下面我就为大家分享一篇vue获取当前激活路由的方法,具有很好的参考价值,希望对大家有所帮助。
一个 route object(路由信息对象) 表示当前激活的路由的状态信息,包含了当前 URL 解析得到的信息,还有 URL 匹配到的 route records(路由记录)。
route object 是 immutable(不可变) 的,每次成功的导航后都会产生一个新的对象。
route object 出现在多个地方:
在组件内,即 this.$route
在 $route 观察者回调内
router.match(location) 的返回值 (在main.js可以获取当前激活路由信息)
注意:
this.$route的path和router.match(location)的path是不一样的,他们都有一个属性fullpath,值是hash和path的拼接,router.match(location)在我这里一直是等于/login,应该是指向根路由,hash是带上描点#的当前路由路径,因此,要使用router.match(location)获取当前激活的路由,只能使用hash属性,原因还不知道。。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是vue获取当前激活路由的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
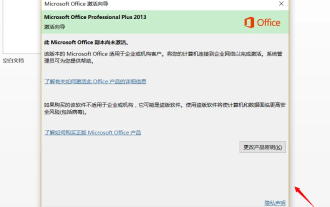
 office激活向导怎么关?(怎么关闭office激活向导提示)
Mar 14, 2024 pm 07:00 PM
office激活向导怎么关?(怎么关闭office激活向导提示)
Mar 14, 2024 pm 07:00 PM
在进行电脑办公的过程中,经常会用到office软件,但是一打开office就出现激活向导的窗口提示,要如何关闭呢?有什么办法可以彻底关闭激活向导提示?其实操作很简单,大家可以跟着小编的方法来操作。 一、使用Windows键+R组合键来关闭Excel激活向导 1、首先,使用Windows键+R快捷键来打开运行窗口; 2、在运行窗口中输入“excel/regserver”,然后按下回车键; 3、稍等片刻,即可看到一个黑色的框出现,并显示“注册成功”的
 怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
怎么在番茄免费小说app中写小说 分享番茄小说写小说方法教程
Mar 28, 2024 pm 12:50 PM
番茄小说是一款非常热门的小说阅读软件,我们在番茄小说中经常会有新的小说和漫画可以去阅读,每一本小说和漫画都很有意思,很多小伙伴也想着要去写小说来赚取赚取零花钱,在把自己想要写的小说内容编辑成文字,那么我们要怎么样在这里面去写小说呢?小伙伴们都不知道,那就让我们一起到本站本站中花点时间来看写小说的方法介绍吧。分享番茄小说写小说方法教程 1、首先在手机上打开番茄免费小说app,点击个人中心——作家中心 2、跳转到番茄作家助手页面——点击创建新书在小说的结
 七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板怎么进入bios?教你两种方法
Mar 13, 2024 pm 06:01 PM
七彩虹主板在中国国内市场享有较高的知名度和市场占有率,但是有些七彩虹主板的用户还不清楚怎么进入bios进行设置呢?针对这一情况,小编专门为大家带来了两种进入七彩虹主板bios的方法,快来试试吧! 方法一:使用u盘启动快捷键直接进入u盘装系统 七彩虹主板一键启动u盘的快捷键是ESC或F11,首先使用黑鲨装机大师制作一个黑鲨U盘启动盘,然后开启电脑,当看到开机画面的时候,连续按下键盘上的ESC或F11键以后将会进入到一个启动项顺序选择的窗口,将光标移动到显示“USB”的地方,然
 微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
微信删除的人如何找回(简单教程告诉你如何恢复被删除的联系人)
May 01, 2024 pm 12:01 PM
而后悔莫及、人们常常会因为一些原因不小心将某些联系人删除、微信作为一款广泛使用的社交软件。帮助用户解决这一问题,本文将介绍如何通过简单的方法找回被删除的联系人。1.了解微信联系人删除机制这为我们找回被删除的联系人提供了可能性、微信中的联系人删除机制是将其从通讯录中移除,但并未完全删除。2.使用微信内置“通讯录恢复”功能微信提供了“通讯录恢复”节省时间和精力,用户可以通过该功能快速找回之前被删除的联系人,功能。3.进入微信设置页面点击右下角,打开微信应用“我”再点击右上角设置图标、进入设置页面,,
 手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
手机字体大小设置方法(轻松调整手机字体大小)
May 07, 2024 pm 03:34 PM
字体大小的设置成为了一项重要的个性化需求,随着手机成为人们日常生活的重要工具。以满足不同用户的需求、本文将介绍如何通过简单的操作,提升手机使用体验,调整手机字体大小。为什么需要调整手机字体大小-调整字体大小可以使文字更清晰易读-适合不同年龄段用户的阅读需求-方便视力不佳的用户使用手机系统自带字体大小设置功能-如何进入系统设置界面-在设置界面中找到并进入"显示"选项-找到"字体大小"选项并进行调整第三方应用调整字体大小-下载并安装支持字体大小调整的应用程序-打开应用程序并进入相关设置界面-根据个人
 手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机版龙蛋孵化方法大揭秘(一步一步教你如何成功孵化手机版龙蛋)
May 04, 2024 pm 06:01 PM
手机游戏成为了人们生活中不可或缺的一部分,随着科技的发展。它以其可爱的龙蛋形象和有趣的孵化过程吸引了众多玩家的关注,而其中一款备受瞩目的游戏就是手机版龙蛋。帮助玩家们在游戏中更好地培养和成长自己的小龙,本文将向大家介绍手机版龙蛋的孵化方法。1.选择合适的龙蛋种类玩家需要仔细选择自己喜欢并且适合自己的龙蛋种类,根据游戏中提供的不同种类的龙蛋属性和能力。2.提升孵化机的等级玩家需要通过完成任务和收集道具来提升孵化机的等级,孵化机的等级决定了孵化速度和孵化成功率。3.收集孵化所需的资源玩家需要在游戏中
 小米小爱同学如何激活
Mar 19, 2024 am 09:30 AM
小米小爱同学如何激活
Mar 19, 2024 am 09:30 AM
熟悉MIUI系统的伙伴们应该都了解,它有许多便捷操作,例如桌面一键拨号、三指下滑截屏等。今天要给大家介绍的是MIUI14的长按操作,例如在桌面长按应用图标以显示扩展菜单,在任何界面下长按电源键以唤醒小爱同学,通过长按实现功能直达、快速启动等功能。小米小爱同学如何激活在手机设置中,找到并点击“小爱同学”。接着进入小爱同学界面,点击“语音助手”。接着在语音助手界面,点击“语音唤醒”右侧的按钮进行开启。
 快速掌握:华为手机开启两个微信账号方法大揭秘!
Mar 23, 2024 am 10:42 AM
快速掌握:华为手机开启两个微信账号方法大揭秘!
Mar 23, 2024 am 10:42 AM
在当今社会,手机已经成为我们生活中不可或缺的一部分。而微信作为我们日常沟通、工作、生活的重要工具,更是经常被使用。然而,在处理不同事务时可能需要分开两个微信账号,这就要求手机能够支持同时登录两个微信账号。华为手机作为国内知名品牌,很多人使用,那么华为手机开启两个微信账号的方法是怎样的呢?下面就来揭秘一下这个方法。首先,要在华为手机上同时使用两个微信账号,最简






