echarts鼠标覆盖高亮显示节点及关系名称详解
下面我就为大家分享一篇echarts鼠标覆盖高亮显示节点及关系名称详解,具有很好的参考价值,希望对大家有所帮助。
本文在echart自带的focusNodeAdjacency属性上进行修改。
1、效果
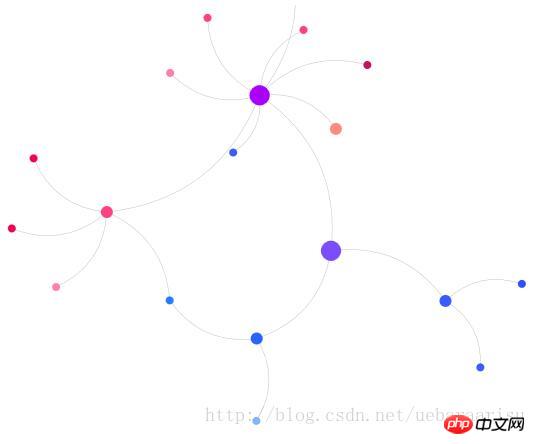
先上效果,原来是鼠标覆盖之后只显示节点名称不显示关系名称。


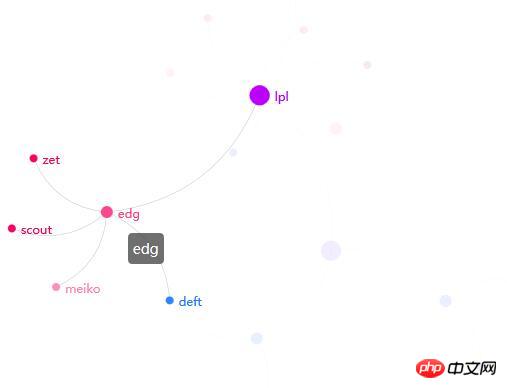
修改之后可以既显示节点名称又显示(自定义的)关系名称。

2、代码
html部分就这样。
js代码,使用了jquery和echarts.js,用的是源代码那版,因为待会要进源代码里修改……
echarts.js下载地址
其实js代码和echart官网demo的代码完全没区别……
普通的力图设置,只要加上focusNodeAdjacency : true即可。
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
series : [ {
type : 'graph',
layout : 'force',
//data和edges里的内容在之后动态添加
data : [],
edges : [],
//这个label管的是data的label
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
//将指定的节点以及其所有邻接节点高亮。
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
//我用struts2做了个小后台,这个url就是里面的一个action
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
//data的结构在下面有截图,可以一一对应
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value
//除了api中规定的参数,也可以使用一些自定义的参数,这里的attribute就是自定义的。这个参数在改源码时会用到。
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("请求数据失败!");
}
});
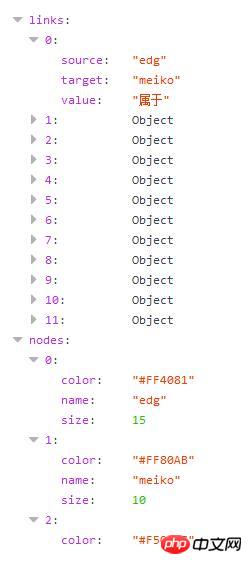
};调用接口返回的data结构和内容如下:

nodes表示节点,放到option.series[0].data里。
nodes有三个参数,color表示节点的颜色,name为节点的名称(标签),size为节点的大小。
links表示关系,放到option.series[0].edges里。
links有三个参数source为关系的起点(吧),target为关系的终点(吧),value是关系名称(标签),在edges里放到attribute参数里。
要注意的是,要实现这种效果,一定不能在edges里给关系设置label参数。
3、修改源码中的focusNodeAdjacency方法
很惭愧,因为我没在echart的api里找到能直接实现那种效果的方法,只能去echarts的源码里改了。
在echarts.js里搜一下focusNodeAdjacency很快就能找到以下内容,然后只要添加下面有注释的三行代码,就能实现本文显示节点和关系名称的效果了。
focusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var data = this._model.getData();
var dataIndex = payload.dataIndex;
var el = data.getItemGraphicEl(dataIndex);
if (!el) {
return;
}
var graph = data.graph;
var dataType = el.dataType;
function fadeOutItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
if (opacity == null) {
opacity = 1;
}
el.traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity * 0.1);
}
});
}
function fadeInItem(item, opacityPath) {
var opacity = getItemOpacity(item, opacityPath);
var el = item.getGraphicEl();
el.traverse(function (child) {
child.trigger('emphasis');
/**
* 如果当前child是关系,显示标签,标签内容自定。
* 使用item.getModel().get('xxx'),将xxx修改为对应的参数名称,
* 可获得自带及自定义的所有内容。
* 这里get('attribute')的attribute为edge中自定义的参数。
*/
if(child.type =='ec-line'){
child.setStyle('text',item.getModel().get('attribute'));
}
/**
* 结束,这里就增加上面两句。
*/
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
}
if (dataIndex !== null && dataType !== 'edge') {
graph.eachNode(function (node) {
fadeOutItem(node, nodeOpacityPath);
});
graph.eachEdge(function (edge) {
fadeOutItem(edge, lineOpacityPath);
});
var node = graph.getNodeByIndex(dataIndex);
fadeInItem(node, nodeOpacityPath);
zrUtil.each(node.edges, function (edge) {
if (edge.dataIndex < 0) {
return;
}
fadeInItem(edge, lineOpacityPath);
fadeInItem(edge.node1, nodeOpacityPath);
fadeInItem(edge.node2, nodeOpacityPath);
});
}
},
unfocusNodeAdjacency: function (seriesModel, ecModel, api, payload) {
var graph = this._model.getData().graph;
graph.eachNode(function (node) {
var opacity = getItemOpacity(node, nodeOpacityPath);
node.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
}
});
});
graph.eachEdge(function (edge) {
var opacity = getItemOpacity(edge, lineOpacityPath);
edge.getGraphicEl().traverse(function (child) {
child.trigger('normal');
if (child.type !== 'group') {
child.setStyle('opacity', opacity);
/**
* 增加下面这一句话。
* 这个方法是鼠标从节点上移开时调用,取消高亮和标签显示的功能。
* 在这里会把关系的标签清空。
* 所以如果对关系直接设置了label的话,在这一步也会被清掉。
*/
child.setStyle('text','');
}
});
});
},上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是echarts鼠标覆盖高亮显示节点及关系名称详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 桌面布局已锁定的原因及解决方法
Feb 19, 2024 pm 06:08 PM
桌面布局已锁定的原因及解决方法
Feb 19, 2024 pm 06:08 PM
显示桌面布局已锁定是怎么回事在使用计算机的过程中,有时我们可能会遇到显示桌面布局已锁定的情况。这个问题意味着我们无法自由地调整桌面图标的位置或改变桌面背景等操作。那么,显示桌面布局已锁定到底是怎么回事呢?一、理解桌面布局和锁定功能首先,我们需要了解桌面布局和桌面锁定这两个概念。桌面布局是指桌面上各个元素的排列方式,包括快捷方式、文件夹和小部件等。我们可以自由
 如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度ECharts是一款功能强大的可视化图表库,它提供了各种图表类型供开发人员使用,包括地图热力图。地图热力图可以用于展示城市或地区的热度,帮助我们快速了解不同地方的热门程度或密集程度。本文将介绍如何使用ECharts中的地图热力图来展示城市热度,并提供代码示例供参考。首先,我们需要一个包含地理信息的地图文件,EC
 如何让远程桌面连接显示对方的任务栏
Jan 03, 2024 pm 12:49 PM
如何让远程桌面连接显示对方的任务栏
Jan 03, 2024 pm 12:49 PM
远程桌面连接使用的用户非常多,很多用户在使用的时候都会遇到些小问题,比如没有显示对方的任务栏,其实很可能是对方的设置问题,下面就来看看解决方法吧。远程桌面连接怎么显示对方的任务栏:1、首先点击“设置”。2、然后再打开“个性化”。3、随后选择左侧的“任务栏”4、将图中隐藏任务栏选项关闭即可。
 Linux 中如何查看当前目录?
Feb 23, 2024 pm 05:54 PM
Linux 中如何查看当前目录?
Feb 23, 2024 pm 05:54 PM
在Linux系统中,要显示当前路径可以使用pwd命令。pwd命令是PrintWorkingDirectory的缩写,用于显示当前工作目录的路径。在终端中输入以下命令即可显示当前路径:pwd执行该命令后,终端会显示当前工作目录的完整路径,如:/home/user/Documents。另外,还可以使用一些其他选项来增强pwd命令的功能,例如-P选项可以显示出
 ECharts是否依赖于jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否依赖于jQuery?深入分析
Feb 27, 2024 am 08:39 AM
ECharts是否需要依赖jQuery?详细解读,需要具体代码示例ECharts是一个优秀的数据可视化库,提供了丰富的图表类型和交互功能,广泛应用于Web开发中。在使用ECharts时,很多人会有一个疑问:ECharts是否需要依赖jQuery呢?本文将对此进行详细解读,并给出具体的代码示例。首先,要明确的是,ECharts本身并不依赖jQuery,它是一个
 如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP接口生成统计图引言:在现代web应用开发中,数据可视化是一个非常重要的环节,它能够帮助我们直观地展示和分析数据。ECharts是一款强大的开源JavaScript图表库,它提供了多种图表类型和丰富的交互功能,能够方便地生成各种统计图表。本文将介绍如何使用ECharts和PHP接口生成统计图,并给出具体的代码示例。一、概述ECha
 如何在ECharts中使用柱状图展示数据
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用柱状图展示数据
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用柱状图展示数据ECharts是一款基于JavaScript的数据可视化库,在数据可视化的领域非常流行和使用广泛。其中,柱状图是最常见和常用的一种图表类型,可以用于展示各种数值数据的大小、比较和趋势分析。本文将介绍如何使用ECharts来绘制柱状图,并提供代码示例。首先,我们需要在HTML文件中引入ECharts库,可以通过以下方式引
 怎么显示wifi密码二维码 推荐无线密码微信扫一扫3秒搞定
Feb 20, 2024 pm 01:42 PM
怎么显示wifi密码二维码 推荐无线密码微信扫一扫3秒搞定
Feb 20, 2024 pm 01:42 PM
WIFI密码不用经常输入,所以忘记了也很正常,今天我教大家一个最简单的方法来查到自己家WIFI的密码,3秒搞定。WIFI密码那就是用微信的扫一扫来查看,本方法的前提是:要有一台手机能连上过WIFI。好了,下面开始操作教程:步骤1、我们进入手机,从手机顶部下拉,调出状态栏,WIFI图标步骤2、长按WIFI图标,进入WLAN设置;长按WIFI图标步骤3、点击已经连接上的自己家的WIFI名称,点击分享密码,它会弹出来二维码;分享WIFI密码步骤4、我们截图保存此二维码;步骤5、桌面长按微信图标,点击扫






