如何在vue中使用自定义icon图标
这次给大家带来如何在vue中使用自定义icon图标,在vue中使用自定义icon图标的注意事项有哪些,下面就是实战案例,一起来看一下。
首先因为elementUI提供的icon太少了,所有自己找找有没有矢量图可以补充的,尝试多种方法,觉得下面方法简单易懂,分享给大家
效果图:

推荐使用阿里爸爸矢量图标管理,iconfont


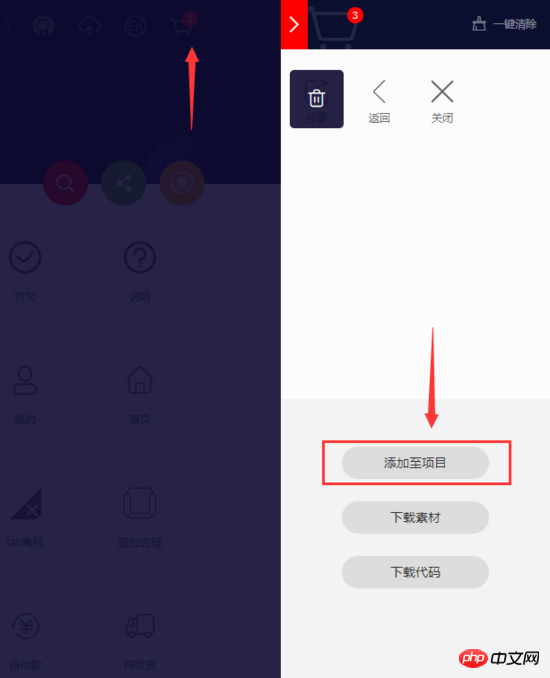
使用方法 登录账号,找到需要的图标加入购物车
然后添加到项目

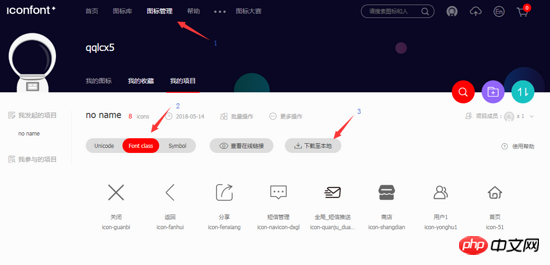
再然后下载代码到本地

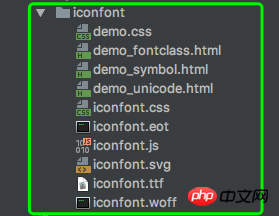
下载代码文件然后解压出现这列表

打开HTML文件,引用方法教程
补充我人的坑,之前想着在style标签里@import "",结果一直报错,试了很多方法还是没效果,把问题想复杂了
第一步:在index.html引入fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css" rel="external nofollow" >
第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
特点:
兼容性良好,支持ie8+,及所有现代浏览器。
相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
symbol引用 第一步:html引入symbol代码:
<script src="./iconfont.js"></script>
第二步:加入通用css代码(引入一次就行):
<style type="text/css">.icon
{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;}</style>第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx" rel="external nofollow" > </use> </svg>
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过
<a href="http://www.php.cn/wiki/807.html" target="_blank">font-size</a>,color来调整样式。兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何在vue中使用自定义icon图标的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
本文将介绍如何在Win11系统中关闭鼠标移动任务栏图标时显示的缩略图功能。这一功能在默认情况下是开启的,当用户将鼠标指针悬停在任务栏上的应用程序图标上时,会显示该应用程序的当前窗口缩略图。然而,有些用户可能觉得这个功能不太实用或者会干扰到他们的使用体验,因此想要关闭它。任务栏缩略图可能很有趣,但它们也可能分散注意力或烦人。考虑到您将鼠标悬停在该区域的频率,您可能无意中关闭了重要窗口几次。另一个缺点是它使用更多的系统资源,因此,如果您一直在寻找一种提高资源效率的方法,我们将向您展示如何禁用它。不过
 如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
ubuntu系统开始菜单里面列出了好多的软件图标,有很多不常用的图标,想要删除,该怎么删除呢?下面我们就来看看详细的教程。1、首先进入ubuntu桌面,点击左边面板下面的开始菜单。2、里面可以找到一个文本编辑器图标,我们要把它删除了。3、现在我们回到桌面直接鼠标右键打开终端。4、使用命令打开应用列表目录。sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5、在里面找到对应的文本编辑器图标。6、接着直
 如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
Netflix上的头像是你流媒体身份的可视化代表。用户可以超越默认的头像来展示自己的个性。继续阅读这篇文章,了解如何在Netflix应用程序中设置自定义个人资料图片。如何在Netflix中快速设置自定义头像在Netflix中,没有内置功能来设置个人资料图片。不过,您可以通过在浏览器上安装Netflix扩展来实现此目的。首先,在浏览器上安装Netflix扩展的自定义个人资料图片。你可以在Chrome商店买到它。安装扩展后,在浏览器上打开Netflix并登录您的帐户。导航至右上角的个人资料,然后单击
 如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
 下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
为了美化桌面,很多用户都喜欢定期更换桌面主题,时刻保持新鲜感。不过,换主题却不会更改第三方APP的图标,个性美化不够彻底。如果你厌倦了千篇一律的应用图标,不妨将它们替换掉吧。理论上,想给手机APP换图标,通常需要ROOT系统和一些工具来拆包替换图标。但由于绝大多数手机不再支持ROOT系统,我们需要寻找其他方法来实现。例如,一些特定的应用程序可能提供了自定义图标的选项,或者可以通过第三方启动器来实现个性化图标。此外,一些手机品牌也推出了专门的主题和图标商店,供用户选择和更换图标。在各大应用商店中,
 您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
T-Mobile用户已经开始注意到,他们的手机屏幕上的网络图标有时显示为5GUC,而其他运营商则显示为5GUW。这并不是一个拼写错误,而是代表着不同类型的5G网络。事实上,运营商们正在不断扩大他们的5G网络覆盖范围。在这个话题中,我们将探讨一下T-Mobile智能手机上显示的5GUC和5GUW图标的含义。这两种标志代表着不同的5G技术,每种技术都有其独特的特点和优势。通过了解这些标志的含义,用户可以更好地了解他们所连接的5G网络类型,以便选择最适合自己需求的网络服务。5GUCVS5GUW图标在T
 如何在Python中创建和自定义Venn图?
Sep 14, 2023 pm 02:37 PM
如何在Python中创建和自定义Venn图?
Sep 14, 2023 pm 02:37 PM
维恩图是用来表示集合之间关系的图。要创建维恩图,我们将使用matplotlib。Matplotlib是一个在Python中常用的数据可视化库,用于创建交互式的图表和图形。它也用于制作交互式的图像和图表。Matplotlib提供了许多函数来自定义图表和图形。在本教程中,我们将举例说明三个示例来自定义Venn图。Example的中文翻译为:示例这是一个创建两个维恩图交集的简单示例;首先,我们导入了必要的库并导入了venns。然后我们将数据集创建为Python集,之后,我们使用“venn2()”函数创
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。






