怎样实现安装Node.js并启动本地服务
这次给大家带来怎样实现安装Node.js并启动本地服务,实现安装Node.js并启动本地服务的注意事项有哪些,下面就是实战案例,一起来看一下。
1、下载安装包:
下载地址:https://nodejs.org/en/download/,根据自己电脑的配置下载相应的windows64位安装包,下载完成后,进行安装。
2、检查是否安装成功
安装完成后,打开命令行窗口,检查是否安装成功,如下图所示,键入node -v出现node.js的版本,键入npm -v出现npm的版本,说明两者均已安装成功。

3、配置环境变量
由于我的电脑之前安装过node.js,所以需要检测一下是否配置了环境变量,打开命令行,输入命令“path”,输出结果中可以看到环境变量已经包含了E:\nodejs\
4、创建一个应用
在创建应用“Hello World”前,先了解一下node.js应用由哪几部分组成:
引入required模块:我们可以使用 require 指令来载入 Node.js 模块。
创建服务器:服务器可以监听客户端的请求。
接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
下面开始创建node.js应用:
(1)引入require模块
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http = require("http");(2)创建服务器
接下来我们使用http.creatServer()方法创建服务器,并使用listen()方法绑定8080端口。函数通过request,response参数来接收和响应数据。实例如下:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8080);
// 终端打印如下信息
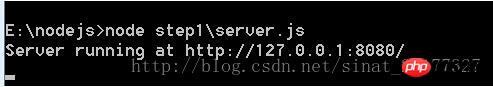
console.log('Server running at http://127.0.0.1:8080/');使用node命令执行以上代码,结果如下图:

打开浏览器访问http://localhost:8080/,可以看到写着”Hello World”的网页,如下图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样实现安装Node.js并启动本地服务的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何解决应用程序启动错误0xc000012d问题
Jan 02, 2024 pm 12:53 PM
如何解决应用程序启动错误0xc000012d问题
Jan 02, 2024 pm 12:53 PM
当小伙伴的电脑缺失一定的文件之后就会出现应用程序无法正常启动0xc000012d的情况,其实只要重新下载文件并安装就可以很好的解决了哟。应用程序无法正常启动0xc000012d:1、首先用户需要下载“.netframework”。2、然后找到下载地址并将其下载到自己的计算机上。3、然后在桌面双击开始运行。4、安装完成之后返回之前错误的程序位置,再次打开程序即可。
 wps不能启动此对象的源应用程序怎么办?
Mar 13, 2024 pm 09:13 PM
wps不能启动此对象的源应用程序怎么办?
Mar 13, 2024 pm 09:13 PM
wps是使用非常广泛的办公软件,包括了文档、表格和PPT,且支持多端同步。如果在编辑wps时出现提示“不能启动此对象的源应用程序”,要如何解决?出现这个问题可能是因为你正在尝试打开一个链接或文件,但是它的源应用程序已经不存在或者被删除了。 以下是一些修复方法: 1、重新安装WPS软件:尝试重装WPSOffice来修复该问题,确保您使用的是最新版本。 2、手动更改默认程序:试着将默认程序更改为WPS,可以按右键单击需要打开的文件,选择“打开方式”,然
 解决电脑提示'reboot and select proper boot device'的方法
Jan 15, 2024 pm 02:00 PM
解决电脑提示'reboot and select proper boot device'的方法
Jan 15, 2024 pm 02:00 PM
重装系统也未必是个万全之策,可是重装后发现电脑开机会显示黑底白字,然后给出提示:rebootandselectproperbootdevice,这是怎么回事?出现这样的提示一般是引导出错所致。为了帮助到了大家,为此,小编就给大家带来了解决的方法了。电脑使用是越来越普及了而遇到电脑的故障也越来越来多,这不,最近有用户在电脑开机时遇到显示黑屏,并提示RebootandSelectproperBootdevice,无法正常启动电脑系统。这是怎么回事呢?又该怎么去解决呢?让用户一头雾水,下面,小编就来跟
 Ubuntu启动黑屏问题的有效解决方案与技巧
Dec 29, 2023 am 10:30 AM
Ubuntu启动黑屏问题的有效解决方案与技巧
Dec 29, 2023 am 10:30 AM
解决Ubuntu启动黑屏的实用技巧与方法引言:Ubuntu是一款广受欢迎的Linux操作系统,但有时候在启动过程中可能会遇到黑屏问题。这种问题可能由于多种原因引起,如显卡驱动问题、软件冲突或系统错误等。本文将介绍一些实用的技巧和方法,帮助解决Ubuntu启动黑屏问题,以保证系统的稳定运行。一、更新并重新安装显卡驱动进入恢复模式:在启动时按下Shift键,进入
 设置苹果双系统启动优先顺序的方法
Feb 19, 2024 pm 06:49 PM
设置苹果双系统启动优先顺序的方法
Feb 19, 2024 pm 06:49 PM
随着科技的不断发展,使用不同操作系统的需求也越来越普遍。对于苹果用户来说,有时可能需要在一台设备上安装并使用两个不同的操作系统,如macOS和Windows。在这种情况下,设置双系统的启动顺序就显得尤为重要。本文将介绍如何设置苹果设备在开机时优先启动双系统。首先,我们需要确保已经在苹果设备上成功安装了两个操作系统。你可以使用BootCamp这个苹
 wallpaperengine启动选哪一个
Mar 19, 2024 am 08:49 AM
wallpaperengine启动选哪一个
Mar 19, 2024 am 08:49 AM
wallpaperengine启动时,有4种不同的选项,有很多用户不知道wallpaperengine启动选哪一个,一般wallpaperengine启动时选择第一个:启动32位即可。wallpaperengine启动选哪一个答:启动32位。1、一般wallpaperengine启动时选择第一个:启动32位即可。2、wallpaperengine启动时,有4种不同的选项:启动32位;启动64位。3、启动32位:这是一般推荐的选项,适用于大多数用户。4、启动64位:如果系统支持64位,可以选择此选
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






