利用@angular/cli V6.0开发PWA应用实战案例详解(附代码)
这次给大家带来利用@angular/cli V6.0开发PWA应用实战案例详解(附代码),利用@angular/cli V6.0开发PWA应用的注意事项有哪些,下面就是实战案例,一起来看一下。
什么是PWA
PWA(Progressive Web App)利用TLS,webapp manifests和service workers使应用程序能够安装并离线使用。 换句话说,PWA就像手机上的原生应用程序,但它是使用诸如HTML5,JavaScript和CSS3之类的网络技术构建的。 如果构建正确,PWA与原生应用程序无法区分。
PWA 的主要特点包括下面三点:
可靠 - 即使在不稳定的网络环境下,也能瞬间加载并展现
体验 - 快速响应,并且有平滑的动画响应用户的操作
粘性 - 像设备上的原生应用,具有沉浸式的用户体验,用户可以添加到桌面
PWA 本身强调渐进式,并不要求一次性达到安全、性能和体验上的所有要求,开发者可以通过 PWA Checklist 查看现有的特征。
Angular正式发布了V6.0,我们已经可以利用对应的@angular/cli V6.0来直接开发PWA应用了。下面话不多说了,来一起看看详细的介绍吧。
第一步:安装@angular/cli V6.0
如果你机器上有老版本,请先卸载。
打开你的终端,执行:
npm install -g @angular/cli
安装成功之后用ng -v 查看一下版本号:

第二步:new一个空项目
执行:
ng new test-ng-pwa
创建成功之后把项目起来看一下,执行:
ng serve --open
浏览器里面看到这个界面说明一切OK:

第三步:添加PWA支持
把项目停掉,然后在终端里面执行:
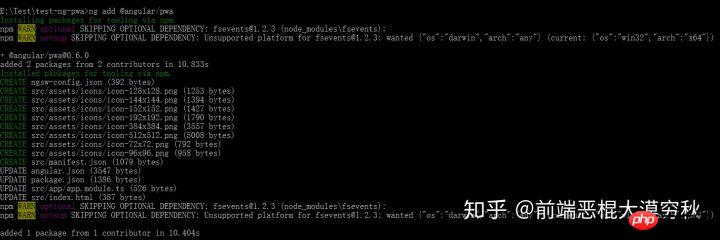
ng add @angular/pwa
效果如下:

因为@angular/cli内置的Server在--prod 编译的时候还不支持service-worker,所以上面装了一个第三方的lite-server,它的官方文档在这里:https://npmjs.com/package/lite-server ,请执行:
npm install lite-server --save-dev npm install lite-server --global
装完之后,执行:
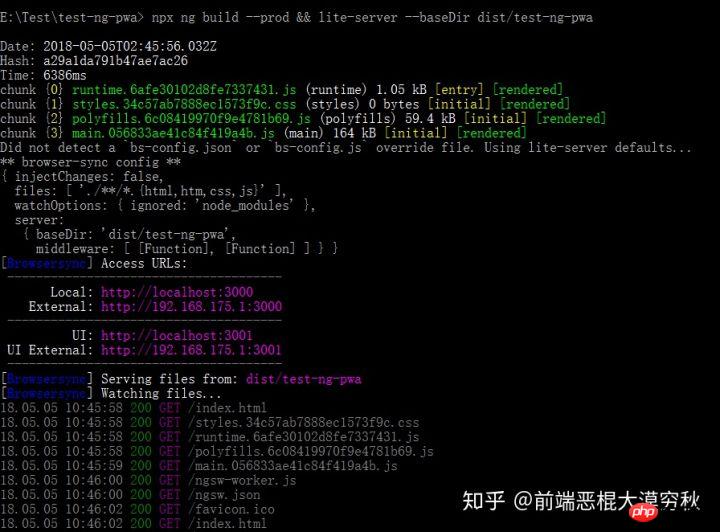
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
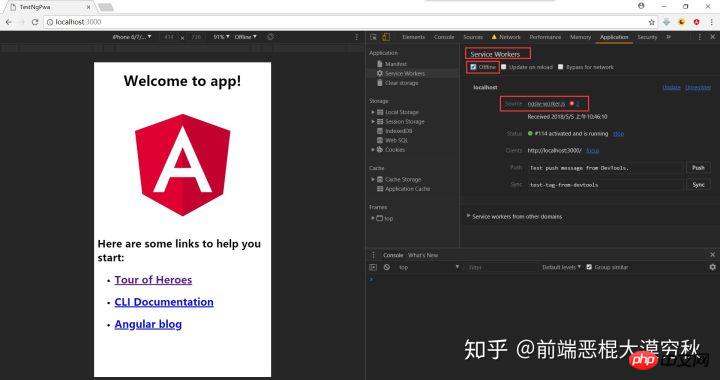
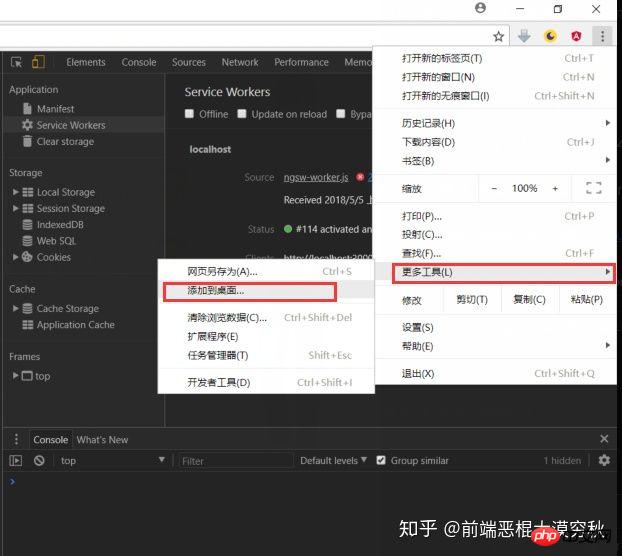
然后打开你的浏览器访问3000端口,可以看到service-worker已经起成功了:


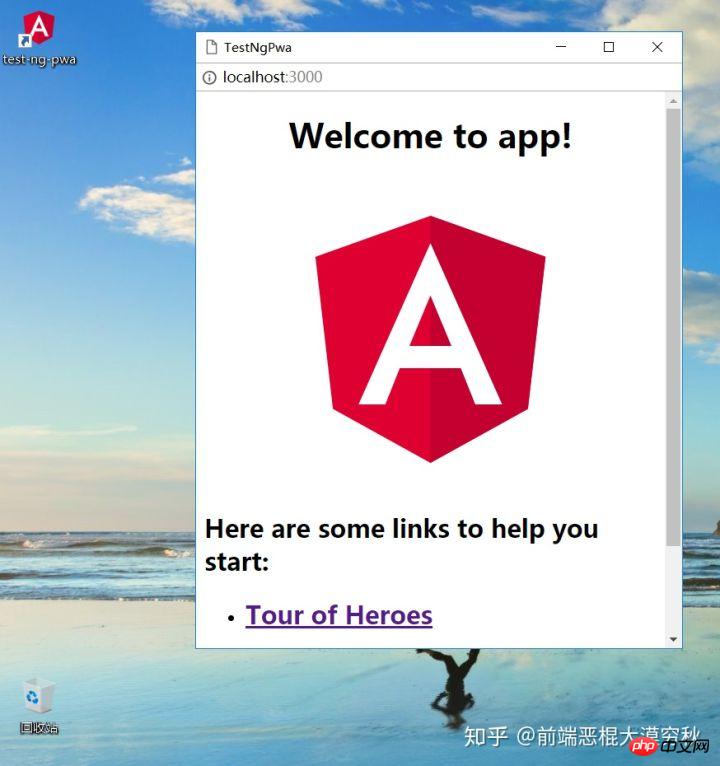
这时候你已经可以把应用添加到桌面上了:

这是Windows上的效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
node+koa2+mysql+bootstrap搭建论坛前后端
以上是利用@angular/cli V6.0开发PWA应用实战案例详解(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
从主屏幕中删除了重要内容并试图将其取回?您可以通过多种方式将应用程序图标放回屏幕。我们已经讨论了您可以遵循的所有方法,并将应用程序图标放回主屏幕如何在iPhone中撤消从主屏幕中删除正如我们之前提到的,有几种方法可以在iPhone上恢复此更改。方法1–替换应用程序库中的应用程序图标您可以直接从应用程序库将应用程序图标放置在主屏幕上。第1步–横向滑动以查找应用程序库中的所有应用程序。步骤2–找到您之前删除的应用程序图标。步骤3–只需将应用程序图标从主库拖动到主屏幕上的正确位置即可。这是将应用程序图
 PHP中箭头符号的作用及实践应用
Mar 22, 2024 am 11:30 AM
PHP中箭头符号的作用及实践应用
Mar 22, 2024 am 11:30 AM
PHP中箭头符号的作用及实践应用在PHP中,箭头符号(->)通常用于访问对象的属性和方法。对象是PHP中面向对象编程(OOP)的基本概念之一,在实际开发中,箭头符号在操作对象时发挥着重要作用。本文将介绍箭头符号的作用以及实践应用,并提供具体的代码示例来帮助读者更好地理解。一、箭头符号的作用访问对象的属性箭头符号可以用来访问对象的属性。当我们实例化一个对
 从入门到精通:探索Linux tee命令的各种应用场景
Mar 20, 2024 am 10:00 AM
从入门到精通:探索Linux tee命令的各种应用场景
Mar 20, 2024 am 10:00 AM
Linuxtee命令是一个非常有用的命令行工具,它可以在不影响已有输出的情况下,将输出写入文件或者将输出送往另一个命令。在本文中,我们将深入探索Linuxtee命令的各种应用场景,从入门到精通。1.基本用法首先,我们来看一下tee命令的基本用法。tee命令的语法如下:tee[OPTION]...[FILE]...该命令会从标准输入读取数据,并将数据
 探索Go语言的优势及应用场景
Mar 27, 2024 pm 03:48 PM
探索Go语言的优势及应用场景
Mar 27, 2024 pm 03:48 PM
Go语言是一种由Google开发的开源编程语言,于2007年首次发布。它被设计成一种简单易学、高效、并发性强的语言,受到越来越多开发者的青睐。本文将探索Go语言的优势,并介绍一些适合Go语言的应用场景,同时给出具体的代码示例。优势并发性强:Go语言内置支持轻量级线程——goroutine,能够很容易地实现并发编程。通过使用go关键字就可以启动goroutin
 Linux在云计算领域的广泛应用
Mar 20, 2024 pm 04:51 PM
Linux在云计算领域的广泛应用
Mar 20, 2024 pm 04:51 PM
Linux在云计算领域的广泛应用随着云计算技术的不断发展和普及,Linux作为一种开源操作系统在云计算领域中发挥着重要作用。由于其稳定性、安全性和灵活性,Linux系统被广泛应用于各种云计算平台和服务中,为云计算技术的发展提供了坚实的基础。本文将介绍Linux在云计算领域的广泛应用,并给出具体的代码示例。一、Linux在云计算平台中的应用虚拟化技术虚拟化技术
 理解MySQL时间戳:功能、特性与应用场景
Mar 15, 2024 pm 04:36 PM
理解MySQL时间戳:功能、特性与应用场景
Mar 15, 2024 pm 04:36 PM
MySQL时间戳是一个十分重要的数据类型,它可以存储日期、时间或者日期加时间。在实际的开发过程中,合理地使用时间戳可以提高数据库操作的效率,并且方便进行时间相关的查询和计算。本文将从MySQL时间戳的功能、特性和应用场景等方面展开探讨,并结合具体的代码示例来讲解。一、MySQL时间戳的功能和特性MySQL中有两种类型的时间戳,一种是TIMESTAMP
 探讨Golang中宏的概念和应用
Mar 05, 2024 pm 10:00 PM
探讨Golang中宏的概念和应用
Mar 05, 2024 pm 10:00 PM
在Golang中,宏(Macro)是一种高级编程技术,它可以帮助程序员简化代码结构并提高代码的可维护性。宏是一种源代码级别的文本替换机制,可以在编译过程中将宏代码片段替换为实际代码片段。在本文中,我们将探讨Golang中宏的概念和应用,并提供具体的代码示例。一、宏的概念在Golang中,宏并不是原生支持的特性,因为Golang的设计初衷是保持语言的简洁和清晰







