详解从买域名到使用pm2部署node.js项目全过程
本篇文章主要介绍了详解从买域名到使用pm2部署node.js项目全过程,现在分享给大家,也给大家做个参考。
作为一个前端,对写好的项目怎么部署到服务器是一脸蒙圈的,但还是对这个很感兴趣,决定尝试一下,说干就干。
一、买域名和服务器
要部署项目肯定要买域名,这点是必不可少的,发现腾讯云上边有免费的服务器可用(只免费7天),于是就到腾讯云买了域名,又在腾讯云领了免费的服务器,当然这期间会让你实名认证。

买域名

领服务器
在腾讯云选择了CentOS服务器,接下来进行域名解析,然后对服务器进行设置(账号密码之类的)

域名解析
二、部署Node.js环境
(一)登录服务器,先更新一下(第一次使用服务器先更新下)
yum update -y
(二)安装node 和 pm2
wget命令下载Node.js安装包。该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
解压文件。
tar xvf node-v8.9.3-linux-x64.tar.xz
创建软链接,使node和npm命令全局有效。通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
查看node、npm版本。
node -v npm -v
至此,Node.js环境已安装完毕。软件默认安装在/root/node-v8.9.3-linux-x64/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
安装pm2
npm install pm2@latest -g
创建软链接,使pm2命令全局有效
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
三、将项目用git部署到服务器上
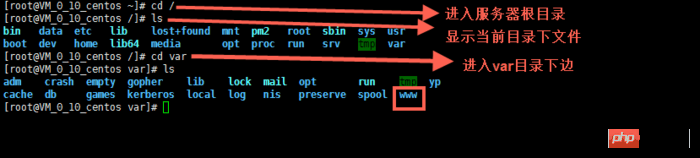
首先进入到服务器根目录,显示根目录文件夹内容,然后进入var目录下边,在var目录下边新建一个www的文件夹,显示var文件夹下边内容,再进入www文件夹下边,依次命令为
cd / ls cd var ls mkdir www cd www
上个图片

然后将你的仓库里面的项目git clone 下来
首先要安装git,使用下边命令
yum install git y
进入到你的项目中

上图中可以看到有一个不是express项目的文件,它是pm2的配置文件pm2的配置方法为http://pm2.keymetrics.io/docs/usage/cluster-mode/
下边是我项目里面的配置(新手,有问题大神可以指点下)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}四、启动项目
pm2 start processes.json
关闭项目
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
再启动相应项目
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
设置pm2开机自动启动
pm2 startup pm2 save
之所以使用pm2启动项目,是因为这样退出服务器链接,node项目依旧可以运行。
这样项目已经部署完成,但是项目中的端口只能是80端口。后台大神告诉可以用nginx做代理服务器。并告诉了安装方法。
五、安装nginx 并配置nginx
安装nginx
yum install nginx
配置nginx
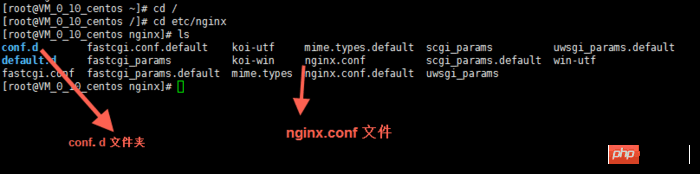
进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件
cd / cd etc/nginx vim nginx.conf
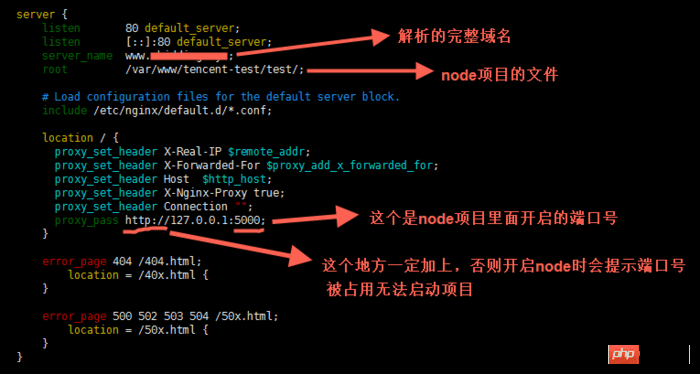
来张图

这里用到了vim编辑器的使用方法,可在网上搜使用方法
简单提几个使用方法,直接按键盘
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
下边是我的nginx配置(新手,有问题大神可以指点下)

启动nginx
service nginx start
这样nginx就运行了。
每次修改完nginx配置都要重启下,用下边的命令
service nginx reload
设置nginx开机自动启动
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过Vue2.0结合webuploader如何实现文件分片上传功能(详细教程)
通过利用vue+vuex+axios这几种技术实现登录、注册页权限拦截(详细教程)
以上是详解从买域名到使用pm2部署node.js项目全过程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
解决Tomcat部署war包后无法访问的问题的方法
Jan 13, 2024 pm 12:07 PM
如何解决Tomcat部署war包后无法成功访问的困扰,需要具体代码示例Tomcat作为一个广泛使用的JavaWeb服务器,允许开发人员将自己开发的Web应用打包为war文件进行部署。然而,有时候我们可能会遇到部署war包后无法成功访问的问题,这可能是由于配置不正确或其他原因引起的。在本文中,我们将提供一些解决这个困扰的具体代码示例。一、检查Tomcat服务
 Yolov10:详解、部署、应用一站式齐全!
Jun 07, 2024 pm 12:05 PM
Yolov10:详解、部署、应用一站式齐全!
Jun 07, 2024 pm 12:05 PM
一、前言在过去的几年里,YOLOs由于其在计算成本和检测性能之间的有效平衡,已成为实时目标检测领域的主导范式。研究人员探索了YOLO的架构设计、优化目标、数据扩充策略等,取得了显着进展。同时,依赖非极大值抑制(NMS)进行后处理阻碍了YOLO的端到端部署,并对推理延迟产生不利影响。在YOLOs中,各种组件的设计缺乏全面彻底的检查,导致显着的计算冗余,限制了模型的能力。它提供了次优的效率,以及相对大的性能改进潜力。在这项工作中,目标是从后处理和模型架构两个方面进一步提高YOLO的性能效率边界。为此
 Flask应用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
Flask应用的Gunicorn部署指南
Jan 17, 2024 am 08:13 AM
如何使用Gunicorn部署Flask应用?Flask是一个轻量级的PythonWeb框架,被广泛应用于开发各种类型的Web应用。而Gunicorn(GreenUnicorn)是一个基于Python的HTTP服务器,用于运行WSGI(WebServerGatewayInterface)应用。本文将介绍如何使用Gunicorn部署Flask应用,并附
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 Web项目部署在Tomcat上的最佳实践和常见问题解决方案
Dec 29, 2023 am 08:21 AM
Web项目部署在Tomcat上的最佳实践和常见问题解决方案
Dec 29, 2023 am 08:21 AM
Tomcat部署Web项目的最佳实践和常见问题解决方法引言:Tomcat作为一个轻量级的Java应用服务器,在Web应用开发中得到了广泛应用。本文将介绍Tomcat部署Web项目的最佳实践和常见问题解决方法,并提供具体的代码示例,帮助读者更好地理解和应用。一、项目目录结构规划在部署Web项目之前,我们需要规划项目的目录结构。一般来说,我们可以按照以下方式组织
 部署Gunicorn和Flask的无懈可击的组合
Jan 17, 2024 am 10:24 AM
部署Gunicorn和Flask的无懈可击的组合
Jan 17, 2024 am 10:24 AM
Gunicorn和Flask:完美的部署组合,需要具体代码示例概述:对于开发者来说,选择适合的部署方式是非常重要的,尤其是对于Python的Web应用程序而言。在Python的Web框架中,Flask是非常流行的选择,而Gunicorn则是一种部署Python应用程序的服务器。本文将介绍Gunicorn和Flask的组合,并提供一些具体的代码示例,以帮助读者
 PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101:玩转 CI/CD 的不二法门
Mar 09, 2024 am 10:28 AM
简介持续集成(CI)和持续部署(CD)是现代软件开发中的关键实践,它们可以帮助团队更快、更可靠地交付高质量的软件。jenkins是一个流行的开源CI/CD工具,它可以自动化构建、测试和部署流程。本文将介绍如何使用PHP与Jenkins一起设置CI/CD管道。设置Jenkins安装Jenkins:从Jenkins官网下载并安装Jenkins。创建项目:从Jenkins仪表板中创建一个新的项目,并将其命名为与您的php项目相匹配的名称。配置源代码管理:将您的PHP项目的git存储库配置为Jenkin
 如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
要成功部署和维护PHP网站,需要执行以下步骤:选择Web服务器(如Apache或Nginx)安装PHP创建数据库并连接PHP上传代码到服务器设置域名和DNS监控网站维护步骤包括更新PHP和Web服务器、备份网站、监控错误日志和更新内容。






