Bootstrap实现可折叠分组侧边导航菜单
这篇文章主要介绍了Bootstrap实现可折叠分组侧边导航菜单的相关资料,需要的朋友可以参考下
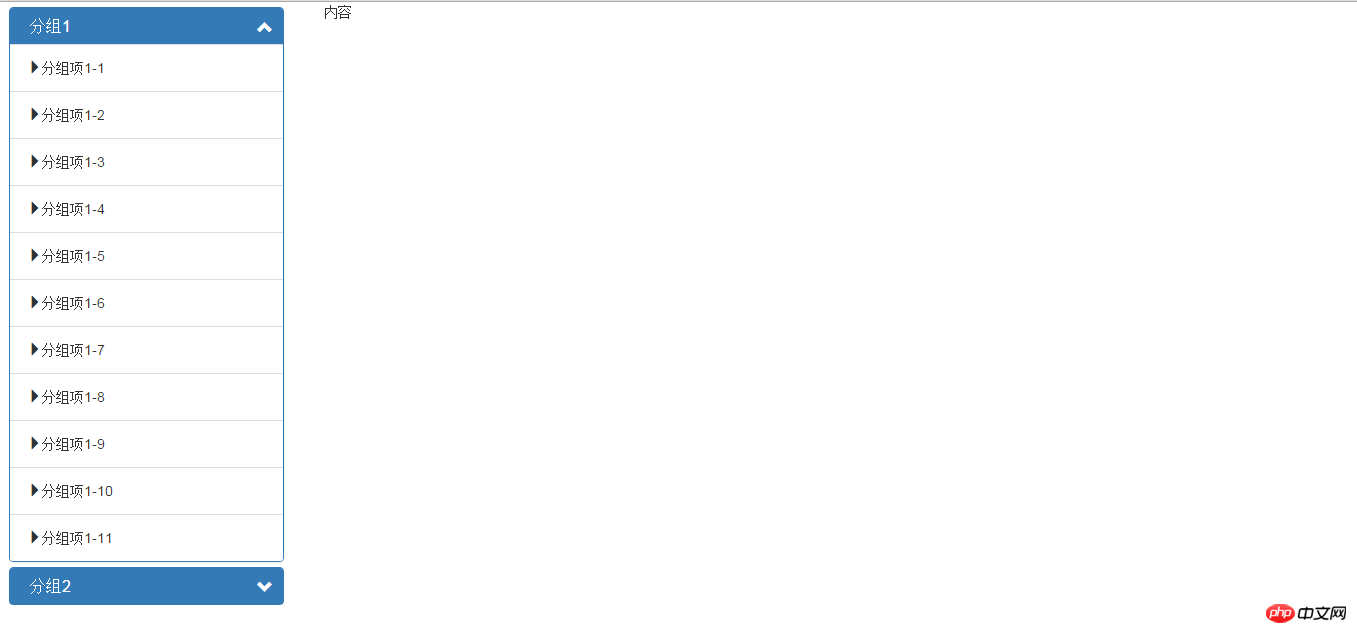
效果图:


源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>表格</title>
<meta name="keywords" content="侧边导航菜单(可分组折叠)">
<meta name="description" content="侧边导航菜单(可分组折叠)" />
<meta name="HandheldFriendly" content="True" />
<link rel="shortcut icon" href="img/favicon.ico" rel="external nofollow" >
<!-- Bootstrap3.3.5 CSS -->
<link href="css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.panel-group{max-height:770px;overflow: auto;}
.leftMenu{margin:10px;margin-top:5px;}
.leftMenu .panel-heading{font-size:14px;padding-left:20px;height:36px;line-height:36px;color:white;position:relative;cursor:pointer;}/*转成手形图标*/
.leftMenu .panel-heading span{position:absolute;right:10px;top:12px;}
.leftMenu .menu-item-left{padding: 2px; background: transparent; border:1px solid transparent;border-radius: 6px;}
.leftMenu .menu-item-left:hover{background:#C4E3F3;border:1px solid #1E90FF;}
</style>
</head>
<body>
<p class="row">
<p class="col-md-2">
<p class="panel-group table-responsive" role="tablist">
<p class="panel panel-primary leftMenu">
<!-- 利用data-target指定要折叠的分组列表 -->
<p class="panel-heading" id="collapseListGroupHeading1" data-toggle="collapse" data-target="#collapseListGroup1" role="tab" >
<h4 class="panel-title">
分组1
<span class="glyphicon glyphicon-chevron-up right"></span>
</h4>
</p>
<!-- .panel-collapse和.collapse标明折叠元素 .in表示要显示出来 -->
<p id="collapseListGroup1" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="collapseListGroupHeading1">
<ul class="list-group">
<li class="list-group-item">
<!-- 利用data-target指定URL -->
<button class="menu-item-left" data-target="test2.html">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-1
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-2
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-3
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-4
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-5
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-6
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-7
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-8
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-9
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-10
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项1-11
</button>
</li>
</ul>
</p>
</p><!--panel end-->
<p class="panel panel-primary leftMenu">
<p class="panel-heading" id="collapseListGroupHeading2" data-toggle="collapse" data-target="#collapseListGroup2" role="tab" >
<h4 class="panel-title">
分组2
<span class="glyphicon glyphicon-chevron-down right"></span>
</h4>
</p>
<p id="collapseListGroup2" class="panel-collapse collapse" role="tabpanel" aria-labelledby="collapseListGroupHeading2">
<ul class="list-group">
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-1
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-2
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-3
</button>
</li>
<li class="list-group-item">
<button class="menu-item-left">
<span class="glyphicon glyphicon-triangle-right"></span>分组项2-4
</button>
</li>
</ul>
</p>
</p>
</p>
</p>
<p class="col-md-10">
内容
</p>
</p>
<!-- jQuery1.11.3 (necessary for Bo otstrap's JavaScript plugins) -->
<script src="js/jquery-1.11.3.min.js "></script>
<!-- Include all compiled plugins (below), or include inpidual files as needed -->
<script src="js/bootstrap.min.js "></script>
<script>
$(function(){
$(".panel-heading").click(function(e){
/*切换折叠指示图标*/
$(this).find("span").toggleClass("glyphicon-chevron-down");
$(this).find("span").toggleClass("glyphicon-chevron-up");
});
});
</script>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
AngularJS对动态增加的DOM实现ng-keyup事件示例
以上是Bootstrap实现可折叠分组侧边导航菜单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






