使用Vue的路由权限管理方面的问题(详细教程)
本篇文章主要介绍了关于Vue的路由权限管理的示例代码,现在分享给大家,也给大家做个参考。
前言
曾经在工作上对 vue 路由权限管理这方面有过研究,这几天又看到了几篇相关的文章,再加上昨天电面中又再一次提及到,就索性整理了一下自己的一些看法,希望对大家有帮助。
实现
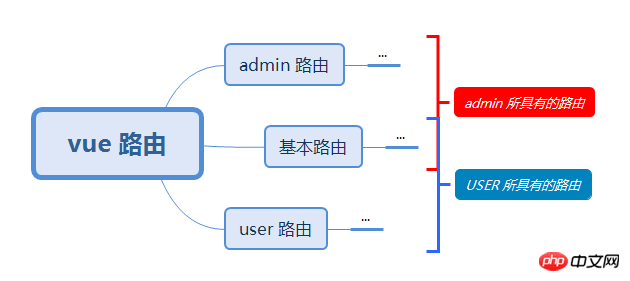
大体上实现的思路很简单,先上图:

无非是将路由配置按用户类型分割为 用户路由 和 基本路由,不同的用户类型可能存在不同的 用户路由,具体依赖实际业务。
用户路由: 当前用户所特有的路由
基本路由:所有用户均可以访问的路由
实现控制的方式分两种:
通过vue-router addRoutes 方法注入路由实现控制
通过vue-router beforeEach 钩子限制路由跳转
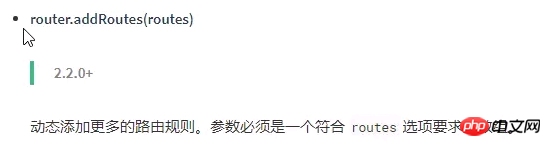
addRoutes 方式:
通过请求服务端获取当前用户路由配置,编码为 vue-router 所支持的基本格式(具体如何编码取决于前后端协商好的数据格式),通过调用 this.$router.addRoutes 方法将编码好的用户路由注入到现有的 vue-router 实例中去,以实现用户路由。
beforeEach 方式
通过请求服务端获取当前用户路由配置,通过注册 router.beforeEach 钩子对路由的每次跳转进行管理,每次跳转都进行检查,如果目标路由不存再于 基本路由 和 当前用户的 用户路由 中,取消跳转,转为跳转错误页。
以上两种方式均需要在 vue-router 中配置错误页,以保证用户感知权限不足。
两种方式的原理其实都是一样的,只不过 addRoutes 方式 通过注入路由配置告诉 vue-router :“当前我们就只有这些路由,其它路由地址我们一概不认”,而 beforeEach 则更多的是依赖我们手动去帮 vue-router 辨别什么页面可以去,什么页面不可以去。说白了也就是 自动 与 手动 的差别。说到这,估计大家都会觉得既然是 自动 的,那肯定是 addRoutes 最方便快捷了,还能简化业务代码,笔者一开始也是这么认为的,但是!很多人都忽略了一点:

addRoutes 方法仅仅是帮你注入新的路由,并没有帮你剔除其它路由!
设想存在这么一种情况:用户在自己电脑上登录了管理员账号,这个时候会向路由中注入管理员的路由,然后再退出登录,保持页面不刷新,改用普通用户账号进行登录,这个时候又会向路由中注入普通用户的路由,那么,在路由中将存在两种用户类型的路由,即使用户不感知,通过改变 url,普通用户也可以访问管理员的页面!
对于这个问题,也有一个解决办法:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default router通过新建一个全新的 Router,然后将新的 Router.matcher 赋给当前页面的管理 Router,以达到更新路由配置的目的。
笔者做了一个小demo,大家可以去体验一下。
关于上述问题,在vue-router 的 github issues 下有过讨论,分别是:
Add option to Reset/Delete Routes #1436
Feature request: replace routes dynamically #1234
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Vue的路由权限管理方面的问题(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一键开启root权限(快速获取root权限)
Jun 02, 2024 pm 05:32 PM
一键开启root权限(快速获取root权限)
Jun 02, 2024 pm 05:32 PM
可以让用户对系统进行更深入的操作和定制,root权限是一种管理员权限,在Android系统中。获取root权限通常需要一系列繁琐的步骤,对于普通用户来说可能不太友好、然而。通过一键开启root权限,本文将介绍一种简单而有效的方法,帮助用户轻松获取系统权限。了解root权限的重要性及风险拥有更大的自由度,root权限可以让用户完全控制手机系统。加强安全控制等,定制主题、用户可以删除预装应用。比如误删系统文件导致系统崩溃,过度使用root权限也存在风险、不慎安装恶意软件等,然而。在使用root权限前
 探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹
Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹
Sep 27, 2023 am 10:17 AM
由于权限,并不总是可以访问某些文件夹,在今天的指南中,我们将向您展示如何在Windows11上的旧硬盘驱动器上访问用户文件夹。此过程很简单,但可能需要一段时间,有时甚至数小时,具体取决于驱动器的大小,因此请格外耐心并严格按照本指南中的说明进行操作。为什么我无法访问旧硬盘上的用户文件夹?用户文件夹的所有权属于另一台电脑,因此您无法对其进行修改。除了所有权之外,您对该文件夹没有任何权限。如何打开旧硬盘上的用户文件?1.取得文件夹的所有权并更改权限找到旧的用户目录,右键单击它,然后选择属性。导航到“安
 iOS 17:如何控制哪些应用程序可以访问您的照片
Sep 13, 2023 pm 09:09 PM
iOS 17:如何控制哪些应用程序可以访问您的照片
Sep 13, 2023 pm 09:09 PM
在iOS17中,Apple可以更好地控制应用程序可以看到的照片内容。继续阅读,了解如何按应用管理应用访问权限。在iOS中,Apple的应用内照片选取器可让您与应用共享特定照片,而照片图库的其余部分则保持私密。应用必须请求访问您的整个照片图库,您可以选择授予应用以下访问权限:受限访问–应用程序只能看到您可以选择的图像,您可以随时在应用程序中或通过转到“设置”>“隐私和安全”>“照片”来查看所选图像。完全访问权限–App可以查看照片
 linux删除文件需要什么权限
Jul 11, 2023 pm 01:26 PM
linux删除文件需要什么权限
Jul 11, 2023 pm 01:26 PM
linux删除文件需要所在文件夹的所有权限,分别是读、写、执行。因为定位这个文件过程就需要进入文件夹,即使使用类似rm /xxx/fle的方式,同样系统内部也会进入文件夹,所以要对文件夹有执行权限,然后读取文件夹内容需要读的权限,最后是删除文件,由于文件是上级文件夹的一部分所以需要对文件夹有写的权限。
 qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问?在QQ空间中是可以设置权限访问,但是多数的小伙伴不知道QQ空间如何设置权限访问的功能,接下来就是小编为用户带来的qq空间设置权限访问方法图文教程,感兴趣的用户快来一起看看吧!QQ使用教程qq空间如何设置权限访问1、首先打开QQ应用,主页面点击左上角【头像】点击;2、然后左侧展开个人信息专区,点击左下角【设置】功能;3、进入到设置页面滑动,找到其中的【隐私】选项;4、接下来在隐私的界面,其中的【权限设置】服务;5、之后挑战到最新页面选择【空间动态】;6、再次在QQ空间设置
 CentOS搭建web服务器前需注意的权限与访问控制策略
Aug 05, 2023 am 11:13 AM
CentOS搭建web服务器前需注意的权限与访问控制策略
Aug 05, 2023 am 11:13 AM
CentOS搭建web服务器前需注意的权限与访问控制策略在搭建web服务器的过程中,权限与访问控制策略是非常重要的一环。正确设置权限和访问控制策略可以保护服务器的安全性,防止非授权用户访问敏感数据或者对服务器进行不当操作。本文将介绍在CentOS系统下搭建web服务器时需要注意的权限与访问控制策略,并提供相应的代码示例。用户与组的管理首先,我们需要创建一个专
 PHP如何实现角色权限管理系统?
Jun 29, 2023 pm 07:57 PM
PHP如何实现角色权限管理系统?
Jun 29, 2023 pm 07:57 PM
PHP是一种广泛应用的编程语言,被广泛用于创建和开发各种Web应用程序。在许多Web应用中,角色权限管理系统是一个重要的功能,它可以确保不同用户拥有适当的访问权限。本文将介绍如何使用PHP来实现一个简单而实用的角色权限管理系统。角色权限管理系统的基本概念是将用户分为不同的角色,并为每个角色分配相应的权限。这样,用户只能执行他们有权限执行的操作,从而保证系统的
 Discuz论坛权限管理:阅读权限设置指南
Mar 10, 2024 pm 05:33 PM
Discuz论坛权限管理:阅读权限设置指南
Mar 10, 2024 pm 05:33 PM
Discuz论坛权限管理:阅读权限设置指南在Discuz论坛管理中,权限设置是至关重要的一环。其中,阅读权限的设置尤为重要,它决定了不同用户在论坛中能够看到的内容范围。本文将详细介绍Discuz论坛的阅读权限设置,以及如何针对不同的需求进行灵活的配置。一、阅读权限基础概念在Discuz论坛中,阅读权限主要有以下几个概念需要了解:默认阅读权限:新用户注册后默认






