Node.js笔记process模块使用详解
这次给大家带来Node.js笔记process模块使用详解,Node.js笔记process模块使用的注意事项有哪些,下面就是实战案例,一起来看一下。
process存在于全局对象上,不需要使用require()加载即可使用,process模块主要做两方面的事情
读:获取进程信息(资源使用、运行环境、运行状态)
写:执行进程操作(监听事件、调度任务、发出警告)资源使用
资源使用
指运行此进程所消耗的机器资源。例如内存、cpu
内存
process.memoryUsage())
{ rss: 21848064,
heapTotal: 7159808,
heapUsed: 4431688,
external: 8224
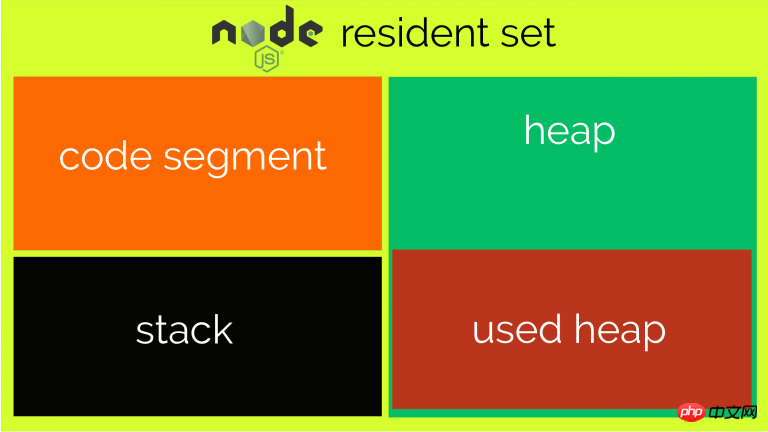
}rss(常驻内存)的组成见下图

code segment对应当前运行的代码
external对应的是C++对象(与V8管理的JS对象绑定)的占用的内存,比如Buffer的使用
Buffer.allocUnsafe(1024 * 1024 * 1000);
console.log(process.memoryUsage());
{ rss: 22052864,
heapTotal: 6635520,
heapUsed: 4161376,
external: 1048584224 }cpu
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }user对应用户时间,system代表系统时间
运行环境
运行环境指此进程运行的宿主环境包括运行目录、node环境、CPU架构、用户环境、系统平台
运行目录
const startUsage = process.cpuUsage();
console.log(startUsage);
const now = Date.now();
while (Date.now() - now < 500);
console.log(process.cpuUsage());
console.log(process.cpuUsage(startUsage)); //相对时间
// { user: 59459, system: 18966 }
// { user: 558135, system: 22312 }
// { user: 498432, system: 3333 }node环境
console.log(process.version) // v9.1.0
如果不仅仅希望获得node的版本信息,还希望v8、zlib、libuv版本等信息的话就需要使用process.versions了
console.log(process.versions);
{ http_parser: '2.7.0',
node: '9.1.0',
v8: '6.2.414.32-node.8',
uv: '1.15.0',
zlib: '1.2.11',
ares: '1.13.0',
modules: '59',
nghttp2: '1.25.0',
openssl: '1.0.2m',
icu: '59.1',
unicode: '9.0',
cldr: '31.0.1',
tz: '2017b' }cpu架构
console.log(`This processor architecture is ${process.arch}`);
// This processor architecture is x64支持的值包括:'arm', 'arm64', 'ia32', 'mips', 'mipsel', 'ppc', 'ppc64', 's390', 's390x', 'x32' 'x64'
用户环境
console.log(process.env.NODE_ENV); // dev NODE_ENV=dev node b.js
除了启动时的自定义信息之外,process.env还可以获得其他的用户环境信息(比如PATH、SHELL、HOME等),感兴趣的可以自己打印一下试试
系统平台
console.log(`This platform is ${process.platform}`);
This platform is darwin支持的系统平台包括:'aix' 'darwin' 'freebsd' 'linux' 'openbsd' 'sunos' 'win32'
android目前还处于试验阶段
运行状态
运行状态指当前进程的运行相关的信息包括启动参数、执行目录、主文件、PID信息、运行时间
启动参数
获取启动参数有三个方法,execArgv获取Node.js的命令行选项(见官网文档)
argv获取非命令行选项的信息,argv0则获取argv[0]的值(略有差异)
console.log(process.argv) console.log(process.argv0) console.log(process.execArgv) node --harmony b.js foo=bar --version // 输出结果 [ '/Users/xiji/.nvm/versions/node/v9.1.0/bin/node', '/Users/xiji/workspace/learn/node-basic/process/b.js', 'foo=bar', '--version' ] node [ '--harmony' ]
执行目录
console.log(process.execPath); // /Users/xxxx/.nvm/versions/node/v9.1.0/bin/node
运行时间
var date = new Date();
while(new Date() - date < 500) {}
console.log(process.uptime()); // 0.569主文件
除了require.main之外也可以通过process.mainModule来判断一个模块是否是主文件
//a.js
console.log(`module A: ${process.mainModule === module}`);
//b.js
require('./a');
console.log(`module B: ${process.mainModule === module}`);
node b.js
// 输出
module A: false
module B: truePID信息
console.log(`This process is pid ${process.pid}`); //This process is pid 12554监听事件
常用的事件有beforeExit、exit、uncaughtException、message
beforeExit与exit的区别有两方面:
beforeExit里面可以执行异步代码、exit只能是同步代
码手动调用process.exit()或者触发uncaptException导致进程退出不会触发beforeExit事件、exit事件会触发。
因此下面的代码console都不会被执行
process.on('beforeExit', function(code) {
console.log('before exit: '+ code);
});
process.on('exit', function(code) {
setTimeout(function() {
console.log('exit: ' + code);
}, 0);
});
a.b();当异常一直没有被捕获处理的话,最后就会触发'uncaughtException'事件。默认情况下,Node.js会打印堆栈信息到stderr然后退出进程。不要试图阻止uncaughtException退出进程,因此此时程序的状态可能已经不稳定了,建议的方式是及时捕获处理代码中的错误,uncaughtException里面只做一些清理工作(可以执行异步代码)。
注意:node的9.3版本增加了process.setUncaughtExceptionCaptureCallback方法
当process.setUncaughtExceptionCaptureCallback(fn)指定了监听函数的时候,uncaughtException事件将会不再被触发。
process.on('uncaughtException', function() {
console.log('uncaught listener');
});
process.setUncaughtExceptionCaptureCallback(function() {
console.log('uncaught fn');
});
a.b();
// uncaught fnmessage适用于父子进程之间发送消息,关于如何创建父子进程会放在child_process模块中进行。
调度任务
process.nextTick(fn)
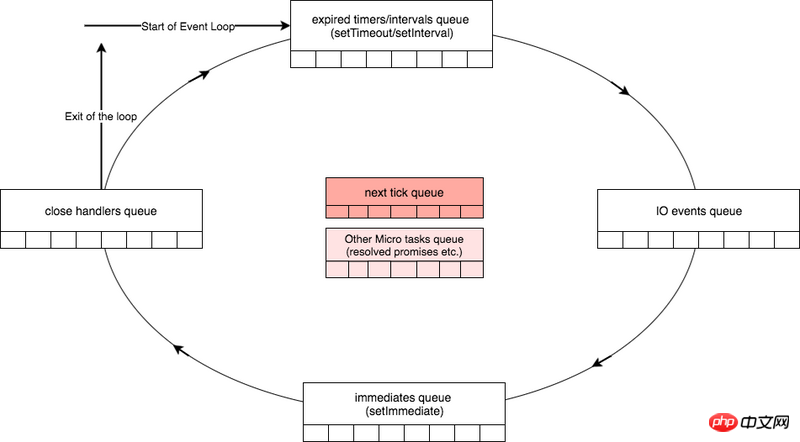
通过process.nextTick调度的任务是异步任务,EventLoop是分阶段的,每个阶段执行特定的任务,而nextTick的任务在阶段切换的时候就会执行,因此nextTick会比setTimeout(fn, 0)更快的执行,关于EventLoop见下图,后面会做进一步详细的讲解

发出警告
process.emitWarning('Something warning happened!', {
code: 'MY_WARNING',
type: 'XXXX'
});
// (node:14771) [MY_WARNING] XXXX: Something warning happened!当type为DeprecationWarning时,可以通过命令行选项施加影响
--throw-deprecation会抛出异常--no-deprecation不输出DeprecationWarning--trace-deprecation打印详细堆栈信息
process.emitWarning('Something warning happened!', {
type: 'DeprecationWarning'
});
console.log(4);
node --throw-deprecation index.js
node --no-deprecation index.js
node --trace-deprecation index.js相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
怎么使用webpack3.0配置webpack-dev-server
以上是Node.js笔记process模块使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






