下面我就为大家分享一篇webpack配置导致字体图标无法显示的解决方法,具有很好的参考价值,希望对大家有所帮助。
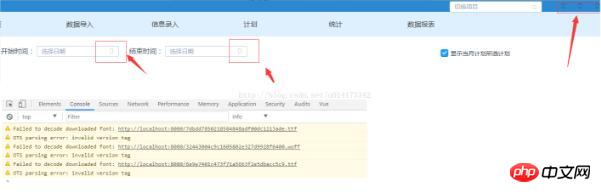
问题:在项目开发时使用字体图标,报错如下:

所有的字体图标都不能正常显示了,报错提示不能解码字体。
解决问题:找了很久,最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue2.0 computed 计算list循环后累加值的实例
以上是根据webpack配置中导致字体图标无法显示的解决方法(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!




