下面我就为大家分享一篇浅谈Vue2.0中v-for迭代语法的变化(key、index),具有很好的参考价值,希望对大家有所帮助。
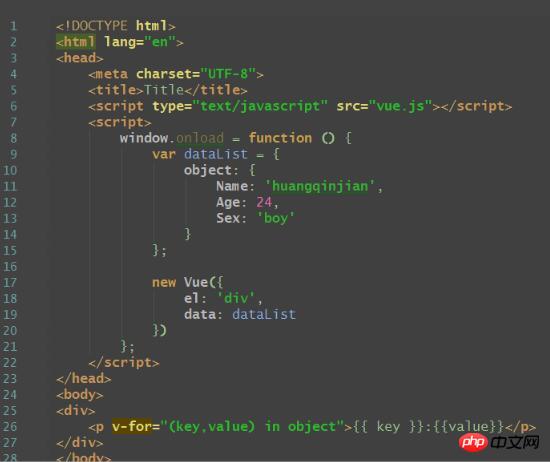
今天,在写关于Vue2.0的代码中发现 $key这个值并不能渲染成功,问题如下:

结果这个对象的key值并不能够显示:

后来查阅了文档才知道,这是因为在Vue2.0中,v-for迭代语法已经发生了变化:
丢弃了:

新数组语法
value in arr (value, index) in arr
新对象语法
value in obj (value, key) in obj (value, key, index) in obj
解决后:


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何通过JavaScript实现微信号随机切换代码(详细教程)
以上是详细介绍在Vue2.0中v-for迭代语法的变化(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!




