这次给大家带来Angular HttpClient使用详解,Angular HttpClient使用的注意事项有哪些,下面就是实战案例,一起来看一下。
@angular/common/http 中的 HttpClient 类为 Angular 应用程序提供了一个简化的 API 来实现 HTTP 客户端功能
一、准备工作
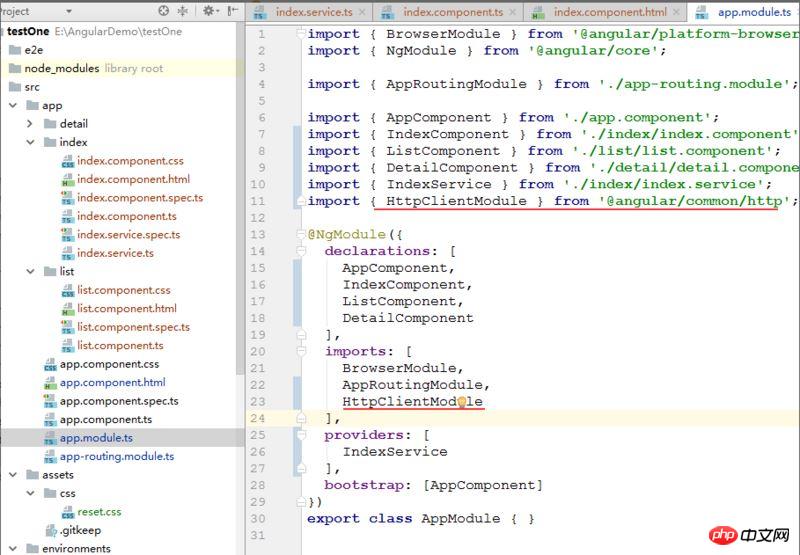
首先在app.module.ts 导入 HttpClientModule。如下:
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
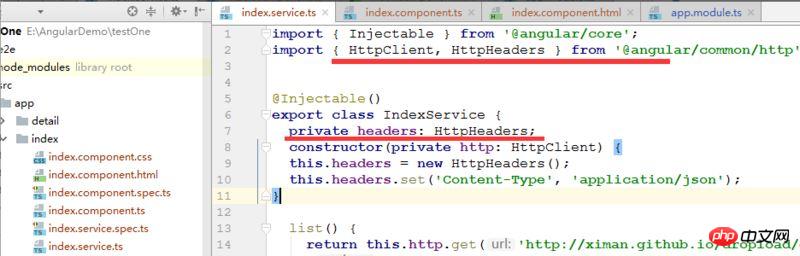
二、在需要引用HttpClient的service.ts中引入HttpClient,如下:
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
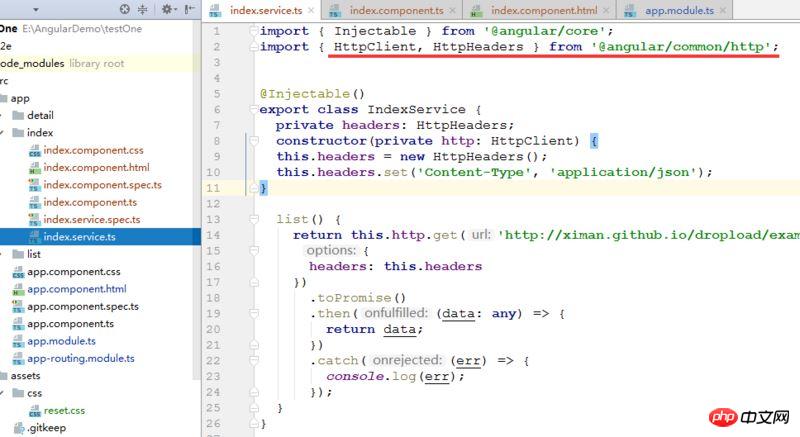
三、请求数据
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
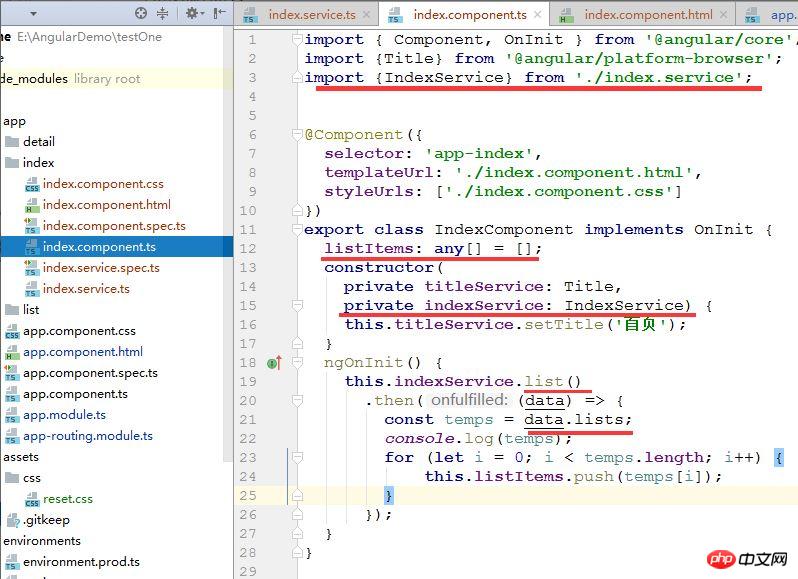
四、在对应的component.ts文件中引入service

数据格式:
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
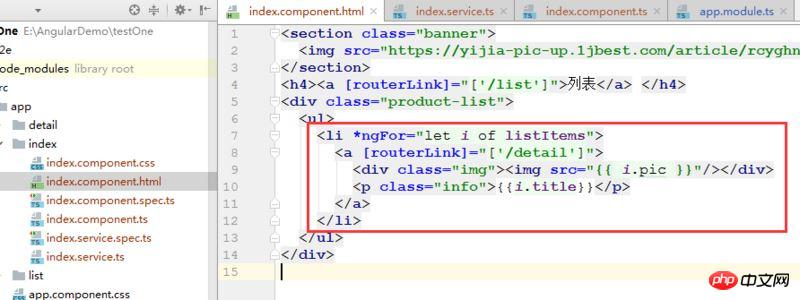
}五、页面上调用

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Angular HttpClient使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!




