怎样使用jQuery.i18n.properties让JS代码国际化
这次给大家带来怎样使用jQuery.i18n.properties让JS代码国际化,使用jQuery.i18n.properties让JS代码国际化的注意事项有哪些,下面就是实战案例,一起来看一下。
当我们在做前台页面开发时,由于页面内容过多,过于繁杂,有的时候一个页面上千行的(当然这样的页面也就算一般的),为了减少页面的内容,我们将页面的js文件提取出去,放入一个特定的js文件中,然后在页面中导入进来。这样做当我们需要做应用程序的国际化的时候,就需要考虑js的国际化,这里介绍一下使用JQuery.i18n.properties来实现js的国际化。
PS:jQuery.i18n.properties 是一款轻量级的 jQuery 国际化插件。与 Java 里的资源文件类似,jQuery.i18n.properties 采用 .properties 文件对 JavaScript 进行国际化。jQuery.i18n.properties 插件根据用户指定的(或浏览器提供的 )语言和国家编码(符合 ISO-639 和 ISO-3166 标准)来解析对应的以“.properties”为后缀的资源文件。
利用资源文件实现国际化是一种比较流行的方式,例如 Android 应用就可以采用以语言和国家编码命名的资源文件来实现国际化。jQuery.i18n.properties 插件中的资源文件以“.properties”为后缀,包含了区域相关的键值对。我们知道,Java 程序也可以使用以 .properties 为后缀的资源文件来实现国际化,因此,当我们要在 Java 程序和前端 JavaScript 程序中共享资源文件时,这种方式就显得特别有用。jQuery.i18n.properties 插件首先加载默认的资源文件(例如:strings.properties),然后加载针对特定语言环境的资源文件(例如:strings_zh.properties),这就保证了在未提供某种语言的翻译时,默认值始终有效。开发人员可以以 JavaScript 变量(或函数)或 Map 的方式使用资源文件中的 key。
那么如何使用jQuery.i18n.properties实现js国际化呢?
第一步:创建properties资源文件。
properties资源文件命名规则为:string_浏览器语言简码.properties,例如简体中文:string_zh-CN.properties这里需要注意是中划线而不是下划线,如图我创建了三个资源文件
js_en-US.properties(美国英语),js_ja.properties(日语),js_zh-CN.properties(简体中文)。

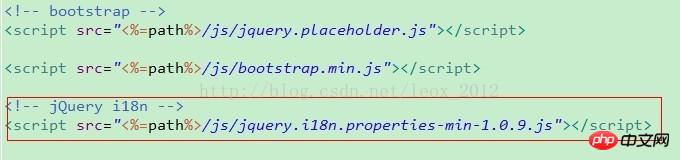
第二步:在js文件中引入jQuery.i18n.properties所需js文件。
因为jQuery.i18n.properties是依赖于Jquery框架的,所以需要在你的js文件中引入jQuery.i18n.properties所需js文件。

导入红色部分的js即可使用jQuery.i18n.properties了。
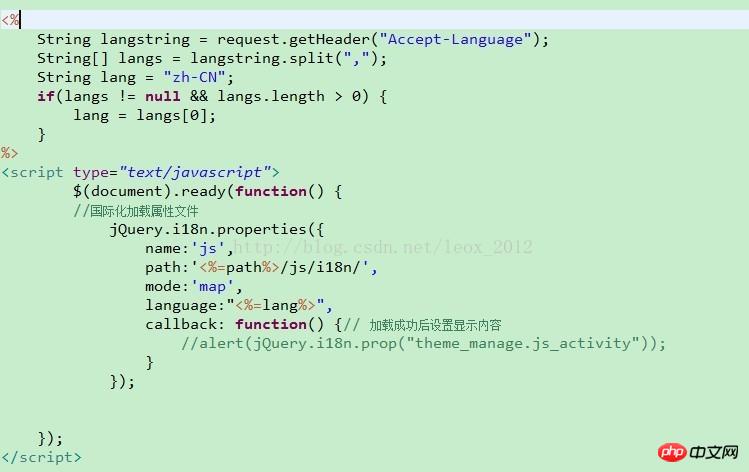
第三步:使用jQuery.i18n.properties API
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>其中:name后面的值为你定义的资源文件中语言简码前面的字符串,因为我的资源文件为js_xxx.properties,所以这个值就为js
path后面的值为你资源文件的相对路径。即相对于工程结构WebContent下的路径所在

mode后面的值为加载模式;"vars"表示以JavaScript变量或函数的形式加载资源文件中的key值(默认为这种),“map”表示以map的方式加载资源文件中的key值。“both表示可以同时使用这两种方式”。我这里使用的是map。
callback为回调函数。
是怎样根据不同的语言环境加载不同的资源文件的呢?其实,jQuery.i18n.properties实现的原理就是,根据name后面的值,加上浏览器的语言简码,再加上.properties找到对应的资源文件。这个过程是自动的,只需要进行上面的配置即可。
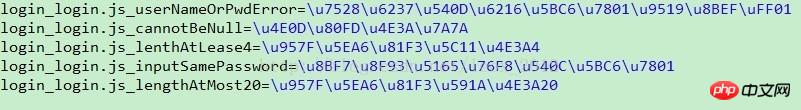
propertites中键值对如下:(在properties文件中中文会自动转换成相对应的ASCII值,当然这里是可以设置的,也可以通过插件进行更改的,我这就没做了反正这些中文是从页面上复制出来的,不管了),等号前的为key,等号后的为值(注意一点的是,不同的资源文件中key必须保持一致,是自定义的)。

这样资源文件中的内容已经加载完成了。
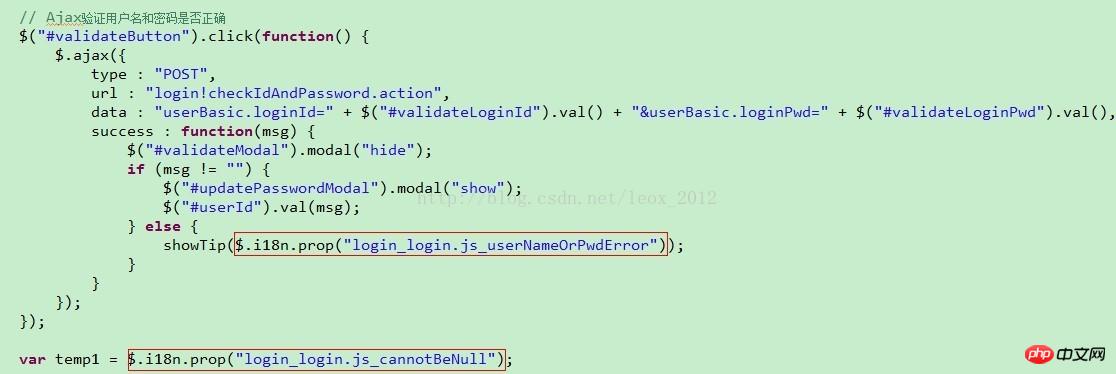
第四步:js文件中根据key找对应的值。

红色部分就是取值的方式,引号中的字符串对应着上面资源文件中的key值。
需要注意的地方:
此上方法在谷歌和火狐的浏览器中实现完全没有问题。但在IE浏览器中会出现问题,问题在使用IE浏览器每次获取到的语言环境为系统的语言,而不是浏览器的语言。
这个问题我也纠结了很久,网上提供了一些方法来获得浏览器的语言,但是在IE中却不起作用,最后我的解决方法是:在使用jQuery.i18n.properties加载资源文件之前,在request头信息中先获取浏览器的语言,然后设置。

这样国际化就到此结束了。
这是我第一篇博客,以前总是看别人的博客,后面发现自己遇到的问题,虽然解决了,但过段时间后发现自己就忘记了,一致多次遇到同样的问题,后又忘记怎么解决,又是上网找资料。这是我决定写写博客的直接原因。不过写博客的感觉确实还是不错的,可以记录一下自己的学习过程。希望大伙也可以这样试试。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用jQuery.i18n.properties让JS代码国际化的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 用 PHP 构建多语言网站:消除语言障碍
Feb 19, 2024 pm 07:10 PM
用 PHP 构建多语言网站:消除语言障碍
Feb 19, 2024 pm 07:10 PM
1.准备数据库为多语言数据创建一个新表,包括以下字段:CREATETABLEtranslations(idINTNOTNULLAUTO_INCREMENT,localeVARCHAR(255)NOTNULL,keyVARCHAR(255)NOTNULL,valueTEXTNOTNULL,PRIMARYKEY(id));2.设置语言切换机制在网站的顶部或侧边栏添加一个语言切换器,允许用户选择首选语言。//获取当前语言$current_locale=isset($_GET["locale"])?$_
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






