下面我就为大家分享一篇Vue2.0 http请求以及loading展示实例,具有很好的参考价值,希望对大家有所帮助。
我们需要额外两个依赖vuex 和 axios:(还是接着上一个项目MyFirstProject写)
首先简单的阐述下http请求
1、main.js 中引入axios
1 2 | import axios from 'axios'
Vue.prototype.$http = axios;
|
登录后复制
2、focus.vue中写个函数获取数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <template>
<p id="focus">
<ul >
<li v-for="(item,index) in focusList">
<p class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</p>
<p class="details">
<p class="ftitle"><strong> {{ item.name }} </strong></p>
<p> {{ item.production }} </p>
</p>
<p class="isfocused">
<p>取消关注</p>
</p>
<p class="clearfix"></p>
</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return {
focusList:[]
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
</style>
|
登录后复制
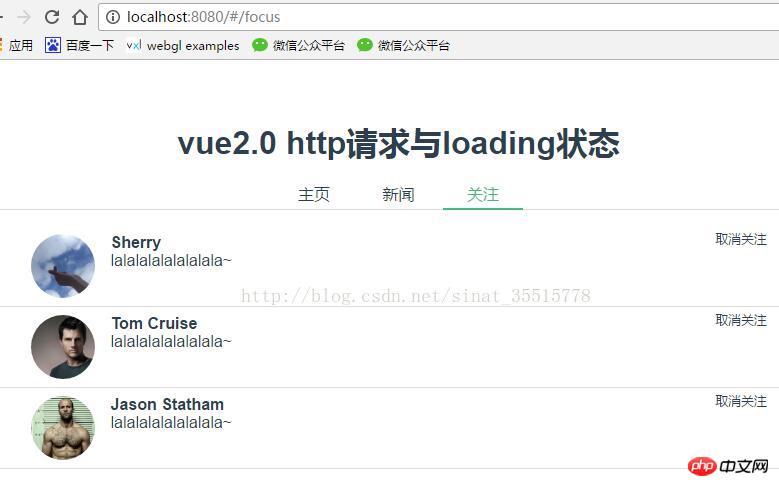
获取成功后展示效果如图:

我的两个男神羡慕羡慕有没有很帅
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
JavaScript获取移动设备型号的实现代码(JS获取手机型号和系统)
js经验分享 JavaScript反调试技巧
利用node.js对webpack打包
以上是通过在Vue2.0中实现http请求以及loading展示的详细内容。更多信息请关注PHP中文网其他相关文章!