完美解决axios在ie下的兼容性问题,具体解决步骤如下
下面我就为大家分享一篇完美解决axios在ie下的兼容性问题,具有很好的参考价值,希望对大家有所帮助。
首先说下axios虽说是支持ie8+,不过其原理是基于promise之上实现的
所以会有不兼容ie的问题 也就是trident内核的全不行,
会报:vuex requires a Promise polyfill in this browser
解决方法:
1、安装 babel-polyfill
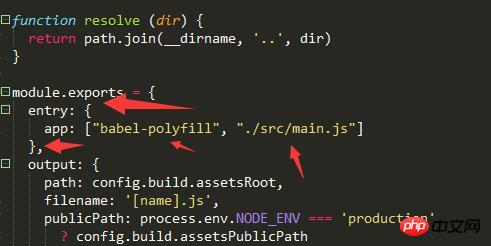
2、修改build配置环境为下图或者 直接import

完事、重启下项目就搞定了、
数据获取正常了~
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是完美解决axios在ie下的兼容性问题,具体解决步骤如下的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 蓝牙5.3和5.2版本的比较及差异解析
Dec 28, 2023 pm 06:08 PM
蓝牙5.3和5.2版本的比较及差异解析
Dec 28, 2023 pm 06:08 PM
现在有不少手机都号称支持蓝牙5.3版本,那么蓝牙5.3和5.2的区别是什么呢,其实它们本质上都是蓝牙5的后续更新版本,在大部分的性能和功能上是没有多少区别的。蓝牙5.3和5.2的区别:一、数据速率1、5.3能够支持更高的数据速率最高可达2Mbps。2、而5.2只能最高达到1Mbps,则说明5.3能够更快、更稳定的传输数据。二、加密控制增强2、蓝牙5.3提高了加密密钥长度控制选项,提高了安全性,能够更好的连接门禁等设备。3、同时,由于管理员控制更加简单,在连接的时候还能更加的便捷、快速,5.2则无
 i7-7700无法升级至Windows 11的解决方案
Dec 26, 2023 pm 06:52 PM
i7-7700无法升级至Windows 11的解决方案
Dec 26, 2023 pm 06:52 PM
i77700的性能运行win11完全足够,但是用户却发现自己的i77700不能升级win11,这主要是受到了微软硬性条件的限制,所以只要跳过该限制就能安装了。i77700不能升级win11:1、因为微软限制了cpu的版本。2、intel只有第八代及以上版本可以直升win11。3、而i77700作为7代,无法满足win11的升级需求。4、但是i77700在性能上是完全能流畅使用win11的。5、所以大家可以使用本站的win11直装系统。6、下载完成后,右键“装载”该文件。7、再双击运行其中的“一键
 浏览器兼容性
Sep 14, 2023 am 11:08 AM
浏览器兼容性
Sep 14, 2023 am 11:08 AM
浏览器兼容性设置的方法有选择合适的HTML和CSS标准、使用CSS前缀和Reset、使用浏览器兼容性前缀库、检测浏览器特性、使用浏览器兼容性工具和进行跨浏览器测试。详细介绍:1、选择合适的HTML和CSS标准,在编写HTML和CSS代码时,应尽量遵循W3C的标准,不同浏览器对标准的支持程度会有所不同,但遵循标准可以最大程度地提高兼容性;2、使用CSS前缀等等。
 Go语言在Linux系统上的兼容性如何?
Mar 22, 2024 am 10:36 AM
Go语言在Linux系统上的兼容性如何?
Mar 22, 2024 am 10:36 AM
Go语言在Linux系统上的兼容性非常好,它能够无缝地在各种Linux发行版上运行,并且支持不同架构的处理器。本文将介绍Go语言在Linux系统上的兼容性,并通过具体的代码示例展示其强大的适用性。1.安装Go语言环境在Linux系统上安装Go语言环境非常简单,只需要下载对应的Go二进制包并设置相关环境变量即可。以下是在Ubuntu系统上安装Go语言的步骤:
 可以使用蓝牙耳机在飞行模式下吗?
Feb 19, 2024 pm 10:56 PM
可以使用蓝牙耳机在飞行模式下吗?
Feb 19, 2024 pm 10:56 PM
随着现代科技的不断发展,无线蓝牙耳机已经成为人们日常生活中不可或缺的一部分。无线耳机的出现解放了我们的双手,让我们可以更自由地享受音乐、通话和其他娱乐活动。然而,当我们乘坐飞机时,我们往往会被要求将手机设置为飞行模式。那么问题来了,飞行模式可以用蓝牙耳机吗?在本文中,我们将探讨这个问题。首先,让我们来了解一下飞行模式的作用和含义。飞行模式是手机的一种特殊模式
 详解win11对win10软件的兼容性问题
Jan 05, 2024 am 11:18 AM
详解win11对win10软件的兼容性问题
Jan 05, 2024 am 11:18 AM
win10系统中的软件都已经进行了很完美的优化,但是对于最新的win11用户大家肯定都很好奇是不是可以支持这款系统,所以下面就给你们带来了win11支不支持win10软件详细介绍,快来一起了解一下吧。win11支持win10软件吗:1、Win10系统的软件甚至是Win7系统的应用都可以很好的进行兼容。2、经过使用Win11系统的大神反馈目前还没有出现应用不兼容的问题。3、所以大家可以放心大胆的升级,不过普通的用户建议等到Win11发布正式版再升级。4、Win11不仅是兼容性好,而且还有Windo
 WIN10兼容性没了进行找回的操作步骤
Mar 27, 2024 am 11:36 AM
WIN10兼容性没了进行找回的操作步骤
Mar 27, 2024 am 11:36 AM
1、右键点击程序,发现在打开的属性窗口中,没有找到【兼容性】选项卡。2、在Win10桌面,右键点击桌面左下角的开始按钮,在弹出的菜单里选择【运行】菜单项。3、这时会打开Win10的运行窗口,在窗口中输入gpedit.msc,然后点击确定按钮。4、这时就会打开本地组策略编辑器窗口,在窗口中依次点击【计算机配置/管理模板/Windows组件】菜单项。5、在打开的Windows组件菜单中,找到【应用程序兼容性】菜单项,然后在右侧窗口中找到【删除程序兼容性属性页】设置项。6、右键点击该设置项,在弹出的菜
 解决 PHP 函数兼容性问题的最佳实践
May 01, 2024 pm 02:42 PM
解决 PHP 函数兼容性问题的最佳实践
May 01, 2024 pm 02:42 PM
最佳实践解决PHP函数兼容性问题:使用版本化的函数名称(例如:array_map_recursive())利用函数别名(例如:functionarray_map($callback,$array){...})检查函数可用性(例如:if(function_exists('array_map_recursive')){...})使用命名空间(例如:namespaceMyNamespace{...})






