如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
下面我就为大家分享一篇解决vue 更改计算属性后select选中值不更改的问题,具有很好的参考价值,希望对大家有所帮助。
先上代码:
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
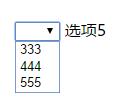
</html>上面的代码就是采用vue的v-for指令绑定数据生成option,但今天学习写的时候突然发现一个问题,即将计算属性da绑定到v-for指令上,然后再替换源数据options,结果da计算属性正确,而selected属性并没有变化。也就是页面上的下拉框在非展开情况下的文字并没有改变,如下图:

这里可以看到下拉框的option已经更新,然而selected属性并没有随之同步更新,因为它缓存了上次选择的值。
这里如此设计不知是否合理,因为我用这种用法用的比较少。
但有问题就要解决。在computed中的计算属性中增加selected='',每次更新依赖则重置selected属性。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 怎么更改wallpaper engine的储存位置?wallpaper engine设置保存路径方法
Mar 13, 2024 pm 12:40 PM
怎么更改wallpaper engine的储存位置?wallpaper engine设置保存路径方法
Mar 13, 2024 pm 12:40 PM
很多用户都喜欢在wallpaperengine上下载各种的壁纸、视频,时间久了,就会发现下载的壁纸越来越多,导致硬盘空间不够用了,这时候可以更改wallpaperengine的储存位置来减少空间占用。那么下面就来看看wallpaperengine更改保存路径的方法吧。 第一步:点击左上角steam下的设置打开如下界面。 第二步:点击下载找到内容库下面的“Steam库文件夹”,在上面单击打开。 第三步:点击添加库文件夹,选择你想要的更改到的路径,添加好之后在默认那一栏右键,
 如何修改win7桌面图标的字体颜色
Jan 02, 2024 pm 11:17 PM
如何修改win7桌面图标的字体颜色
Jan 02, 2024 pm 11:17 PM
win7默认的桌面图标字体一般是白色的,我们如果使用了白色的桌面背景的话,可能会看不见桌面图标文字,这时候就可以在个性化设置中通过高级外观设置自定义桌面字体颜色,下面就一起来看一下吧。win7桌面图标字体颜色更改教程1、右键桌面空白处,打开“个性化”设置。2、在主题下我们可以直接选择想要的主题就可以更改桌面图标字体颜色了。3、如果不满意这些主题,还可以打开“窗口颜色”如图所示。4、点击下方的“高级外观设置”5、将图示位置的“项目”更改为“桌面”6、然后在红框位置就可以更改字体颜色、大小等各种属性
 CUDA之通用矩阵乘法:从入门到熟练!
Mar 25, 2024 pm 12:30 PM
CUDA之通用矩阵乘法:从入门到熟练!
Mar 25, 2024 pm 12:30 PM
通用矩阵乘法(GeneralMatrixMultiplication,GEMM)是许多应用程序和算法中至关重要的一部分,也是评估计算机硬件性能的重要指标之一。通过深入研究和优化GEMM的实现,可以帮助我们更好地理解高性能计算以及软硬件系统之间的关系。在计算机科学中,对GEMM进行有效的优化可以提高计算速度并节省资源,这对于提高计算机系统的整体性能至关重要。深入了解GEMM的工作原理和优化方法,有助于我们更好地利用现代计算硬件的潜力,并为各种复杂计算任务提供更高效的解决方案。通过对GEMM性能的优
 word文档怎么计算加减乘除
Mar 19, 2024 pm 08:13 PM
word文档怎么计算加减乘除
Mar 19, 2024 pm 08:13 PM
WORD是一个强大的文字处理器,我们可以利用word进行各种文字的编辑,在Excel表格当中,我们已经熟练掌握了加减乘数的运算方法,那么如果需要在Word表格里,计算数值的加减乘数,该如何操作呢,难道只能用计算器计算吗?答案当然是否定的,WORD也同样可以完成。今天小编就来教大家如何在Word文档的表格当中,运用公式计算加减乘除等基本运算,一起来学习一下吧。那么,今天就让小编具体演示一下,WORD文档怎么计算加减乘除?第一步:打开一个WORD,单击工具栏【插入】下的【表格】,在下拉菜单当中插入一
 用Eclipse更改背景颜色的逐步指南
Jan 28, 2024 am 08:28 AM
用Eclipse更改背景颜色的逐步指南
Jan 28, 2024 am 08:28 AM
一步步教你在Eclipse中更改背景颜色,需要具体代码示例Eclipse是一款非常流行的集成开发环境(IDE),经常被用来编写和调试Java项目。在默认情况下,Eclipse的背景颜色是白色,但是有些用户可能希望更改背景颜色以适应自己的喜好或减轻眼部疲劳。本文将一步步教你如何在Eclipse中更改背景颜色,并提供具体的代码示例。步骤1:打开Eclipse首先
 教你如何修改Win7的临时文件位置
Jan 04, 2024 pm 11:25 PM
教你如何修改Win7的临时文件位置
Jan 04, 2024 pm 11:25 PM
temp文件夹是我们的临时文件存储位置,系统会将临时文件保存到这个文件夹中,如果临时文件过多,尤其是当temp文件夹在系统盘时,很有可能会影响系统运行速度。我们可以通过更改temp位置的方式来解决问题,下面一起来看一下吧。win7temp位置更改教程1、首先右键选择“计算机”,打开“属性”2、点击左边的“高级系统设置”3、点击下方的“环境变量”4、选中“temp”点击“编辑”5、然后将“变量值”改为需要更改的路径即可。
 教你如何修改win7的启动顺序
Jan 04, 2024 pm 09:06 PM
教你如何修改win7的启动顺序
Jan 04, 2024 pm 09:06 PM
合理的设置win7开机启动顺序可以让我们的电脑开机速度更快,但是很多朋友都不知道应该如何更改启动顺序,其实我们可以在注册表编辑器中进行更改,下面就跟着小编一起来看一下具体的方法吧。win7启动顺序更改教程1、在左下角搜索“运行”。2、打开“运行”程序。3、输入“regedit”回车确定。4、找到如下路径“HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\ServiceGroupOrder”右键修改图示“list”文件。5、图示位置从上到下就是
 如何更改Win7的产品密钥
Jan 13, 2024 am 09:51 AM
如何更改Win7的产品密钥
Jan 13, 2024 am 09:51 AM
我们可以通过更改win7产品密钥的方式重新激活我们的win7系统,我们还可以通过这种方法将我们的系统升级为更高级的系统。只需要在计算机属性中就可以更改了,下面就一起来看一下吧。win7产品密钥更改教程1、首先打开开始菜单,右键“计算机”,选择“属性”2、然后找到下方的“更改产品密钥”并点击。3、接着在图示位置就可以输入密钥了。4、如果有弹出对话框,点击“确定”5、等待密钥激活win7系统。6、等待激活完成之后就可以使用了。






