怎样在vue-cli搭建项目内增加后台mock接口
这次给大家带来怎样在vue-cli搭建项目内增加后台mock接口,在vue-cli搭建项目内增加后台mock接口的注意事项有哪些,下面就是实战案例,一起来看一下。
用vue-cli搭建一个前端开发环境确实是极其方便,在写前端代码肯定也是少不了需要调用后台提供的业务接口进行前后端交互,特别在敏捷开发中,前后端都要提前确定业务接口并进行打桩,在开发过程中基本是没有现成的后台可以调用,基本上都是自己写mock进行模拟。
在vue-cli搭建的项目中,框架上用的是express的web框架,要做一个mock是很方便的。
假设前端页面上需要获取所有的新闻列表,那么就需要mock一个能够返回所有新闻列表数据的接口。
接下来就在项目中实现mock功能。
脚手架生成项目
执行命令用webpack模板生成一个名为vuestrap的项目(名字任意)
vue init webpack vue-mock-demo
在出现的各提示选项中,没什么要求,为了方便,把不用的ESLint,unit tests,e2e都关掉(这些选项都随意)。
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
选项选完,项目也就生成了。
执行命令,安装脚手架创建的组件
npm install
创建mock
和build、config等文件夹同级创建一个mock文件夹。
为了要mock一个获取新闻列表的数据接口,我们在mock文件夹下创建一个名为“router-news.js”的文件。
其中的内容为:
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;这里的完整url应该是“/mock/news/all”,在这里只写了“/all”子路径。
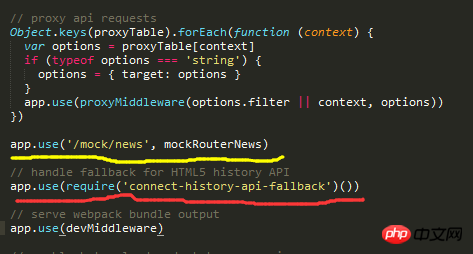
在build/dev-server.js文件的头部require区域,require上面写的router。
var mockRouterNews = require('../mock/router-news')最后,调用app.use将讲url和router关联。
app.use('/mock/news', mockRouterNews)在这里,通过将url的拆分,可以明确的把url进行处理的模块化,一种业务可以交给对应的router进行响应处理,在使用app.use关联所有的router的地方也能看得很清楚。
注意:
使用app.use关联url和router的代码一定要放在对“connect-history-api-fallback”组件的app.use前,否则关联的url会被拦截掉,不会被mock的router正确响应。

执行
在命令行中执行命令运行项目。
npm run dev
运行后,在浏览器的地址栏中补上mock的url并访问,就能看到mock的数据了,很方便。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样在vue-cli搭建项目内增加后台mock接口的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 分享PyCharm项目打包的简易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm项目打包的简易方法
Dec 30, 2023 am 09:34 AM
简单易懂的PyCharm项目打包方法分享随着Python的流行,越来越多的开发者使用PyCharm作为Python开发的主要工具。PyCharm是功能强大的集成开发环境,它提供了许多方便的功能来帮助我们提高开发效率。其中一个重要的功能就是项目的打包。本文将介绍如何在PyCharm中简单易懂地打包项目,并提供具体的代码示例。为什么要打包项目?在Python开发
 AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
AI攻克费马大定理?数学家放弃5年职业生涯,将100页证明变代码
Apr 09, 2024 pm 03:20 PM
费马大定理,即将被AI攻克?而且整件事最意味深长的地方在于,AI即将解决的费马大定理,正是为了证明AI无用。曾经,数学属于纯粹的人类智力王国;如今,这片疆土正被先进的算法所破译,所践踏。图片费马大定理,是一个「臭名昭著」的谜题,在几个世纪以来,一直困扰着数学家们。它在1993年被证明,而现在,数学家们有一个伟大计划:用计算机把证明过程重现。他们希望在这个版本的证明中,如果有任何逻辑上的错误,都可由计算机检查出来。项目地址:https://github.com/riccardobrasca/flt
 深入了解PyCharm:快速删除项目的方法
Feb 26, 2024 pm 04:21 PM
深入了解PyCharm:快速删除项目的方法
Feb 26, 2024 pm 04:21 PM
标题:深入了解PyCharm:删除项目的高效方式近年来,Python作为一种强大而灵活的编程语言,受到越来越多开发者的青睐。在Python项目的开发中,选择一个高效的集成开发环境至关重要。PyCharm作为一款功能强大的集成开发环境,为Python开发者提供了诸多便利的功能和工具,其中包括快速、高效地删除项目目录。下面将着重介绍如何使用PyCharm中的删除
 PyCharm实用技巧:将项目转换为可执行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm实用技巧:将项目转换为可执行EXE文件
Feb 23, 2024 am 09:33 AM
PyCharm是一款功能强大的Python集成开发环境,提供了丰富的开发工具和环境配置,让开发者能够更高效地编写和调试代码。在使用PyCharm进行Python项目开发的过程中,有时候我们需要将项目打包成可执行的EXE文件,以便在没有安装Python环境的计算机上运行。本文将介绍如何使用PyCharm将项目转换为可执行的EXE文件,同时给出具体的代码示例。首
 制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法
Sep 21, 2023 pm 06:41 PM
制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法
Sep 21, 2023 pm 06:41 PM
如何在iOS17中的iPhone上制作GroceryList在“提醒事项”应用中创建GroceryList非常简单。你只需添加一个列表,然后用你的项目填充它。该应用程序会自动将您的商品分类,您甚至可以与您的伴侣或扁平伙伴合作,列出您需要从商店购买的东西。以下是执行此操作的完整步骤:步骤1:打开iCloud提醒事项听起来很奇怪,苹果表示您需要启用来自iCloud的提醒才能在iOS17上创建GroceryList。以下是它的步骤:前往iPhone上的“设置”应用,然后点击[您的姓名]。接下来,选择i
 react启动项目报错怎么办
Dec 27, 2022 am 10:36 AM
react启动项目报错怎么办
Dec 27, 2022 am 10:36 AM
react启动项目报错的解决办法:1、进入项目文件夹,启动项目并查看报错信息;2、执行“npm install”或“npm install react-scripts”命令;3、执行“npm install @ant-design/pro-field --save”命令。
 基于开源的 ChatGPT Web UI 项目,快速构建属于自己的 ChatGPT 站点
Apr 15, 2023 pm 07:43 PM
基于开源的 ChatGPT Web UI 项目,快速构建属于自己的 ChatGPT 站点
Apr 15, 2023 pm 07:43 PM
作为一个技术博主,了不起比较喜欢各种折腾,之前给大家介绍过ChatGPT接入微信,钉钉和知识星球(如果没看过的可以翻翻前面的文章),最近再看开源项目的时候,发现了一个ChatGPTWebUI项目。想着刚好之前没有将ChatGPT接入过WebUI,有了这个开源项目可以拿来使用,真是不错,下面是实操的安装步骤,分享给大家。安装官方在Github的项目文档上提供了很多中的安装方式,包括手动安装,docker部署,以及远程部署等方法,了不起在选择部署方式的时候,一开始为了简单想着
 基础教程:使用IDEA创建Maven项目
Feb 19, 2024 pm 04:43 PM
基础教程:使用IDEA创建Maven项目
Feb 19, 2024 pm 04:43 PM
IDEA(IntelliJIDEA)是一款强大的集成开发环境,可以帮助开发人员快速高效地开发各种Java应用程序。在Java项目开发中,使用Maven作为项目管理工具能够帮助我们更好地管理依赖库、构建项目等。本文将详细介绍如何在IDEA中创建一个Maven项目的基本步骤,同时提供具体的代码示例。步骤一:打开IDEA并创建新项目打开IntelliJIDEA






