在vue中如何实现剪裁图片并上传服务器功能
这篇文章主要介绍了vue 实现剪裁图片并上传服务器功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
预览链接点击预览
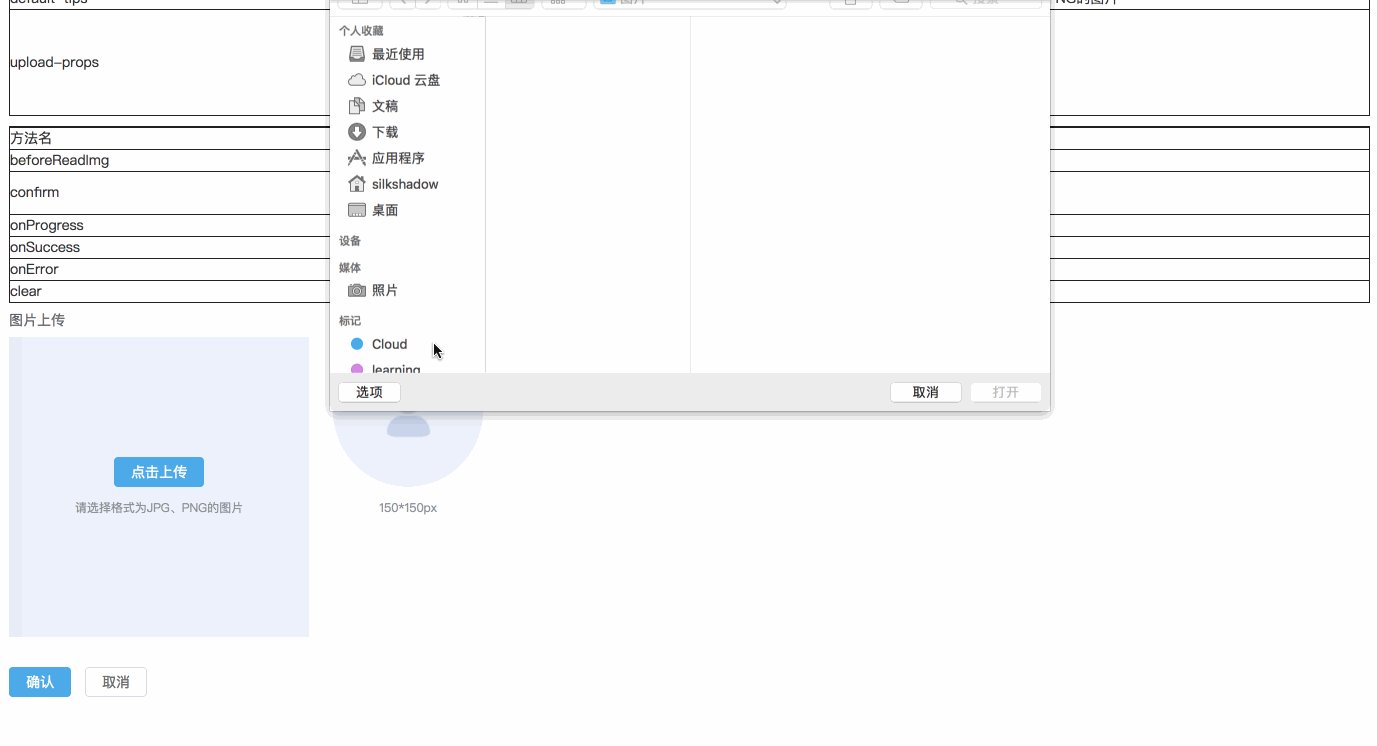
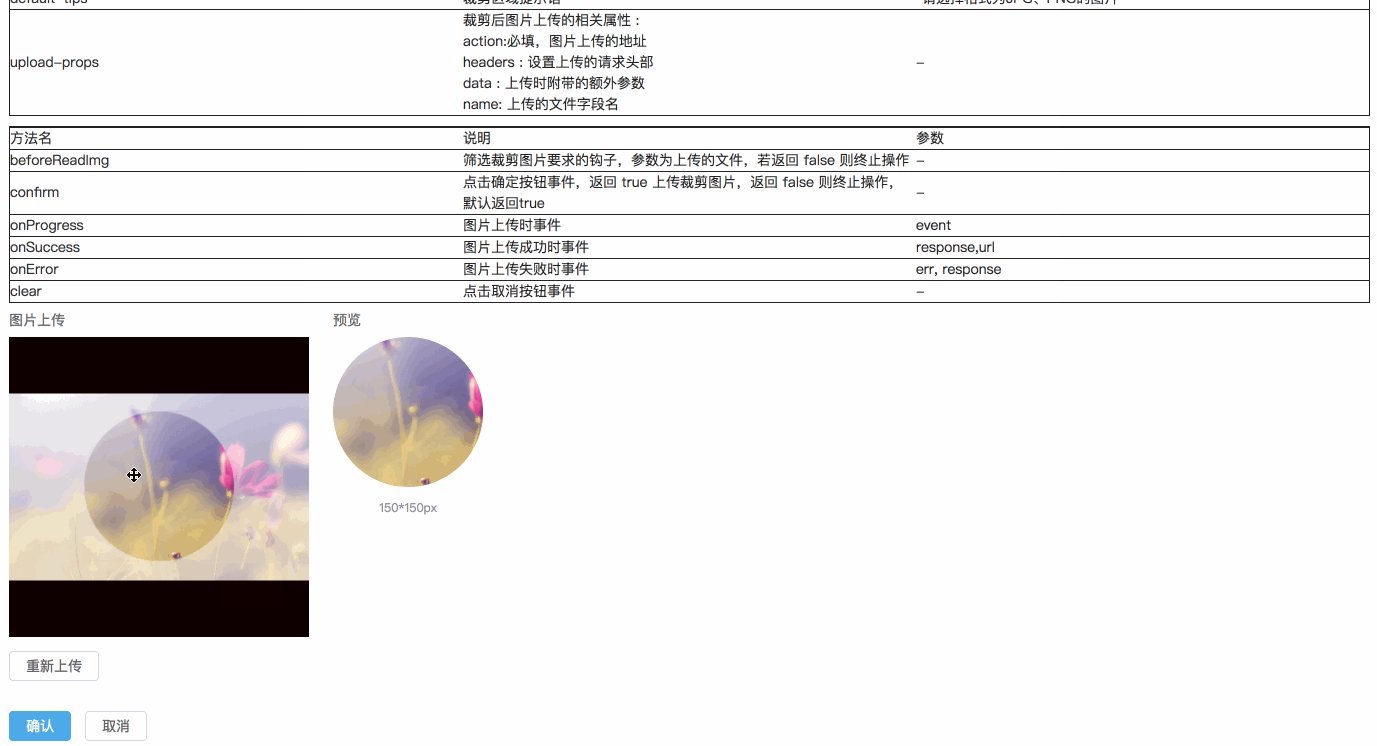
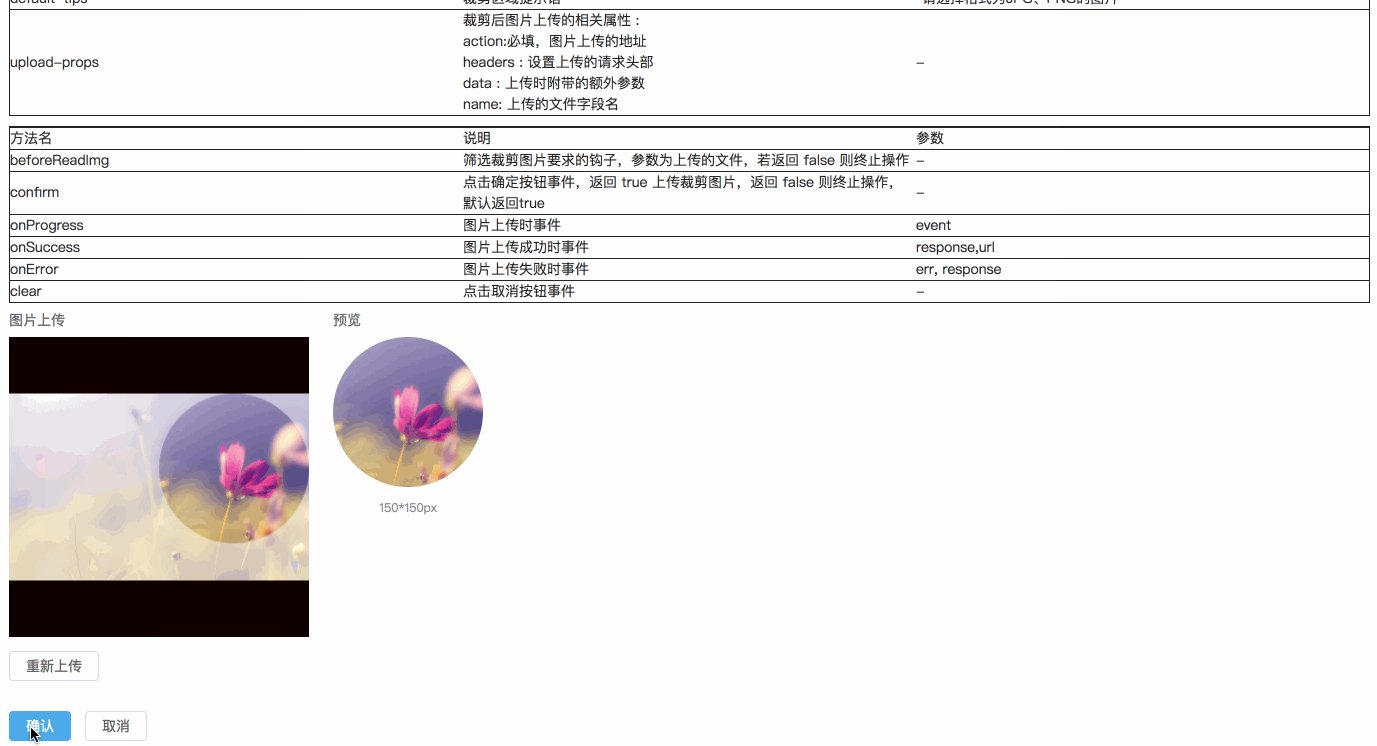
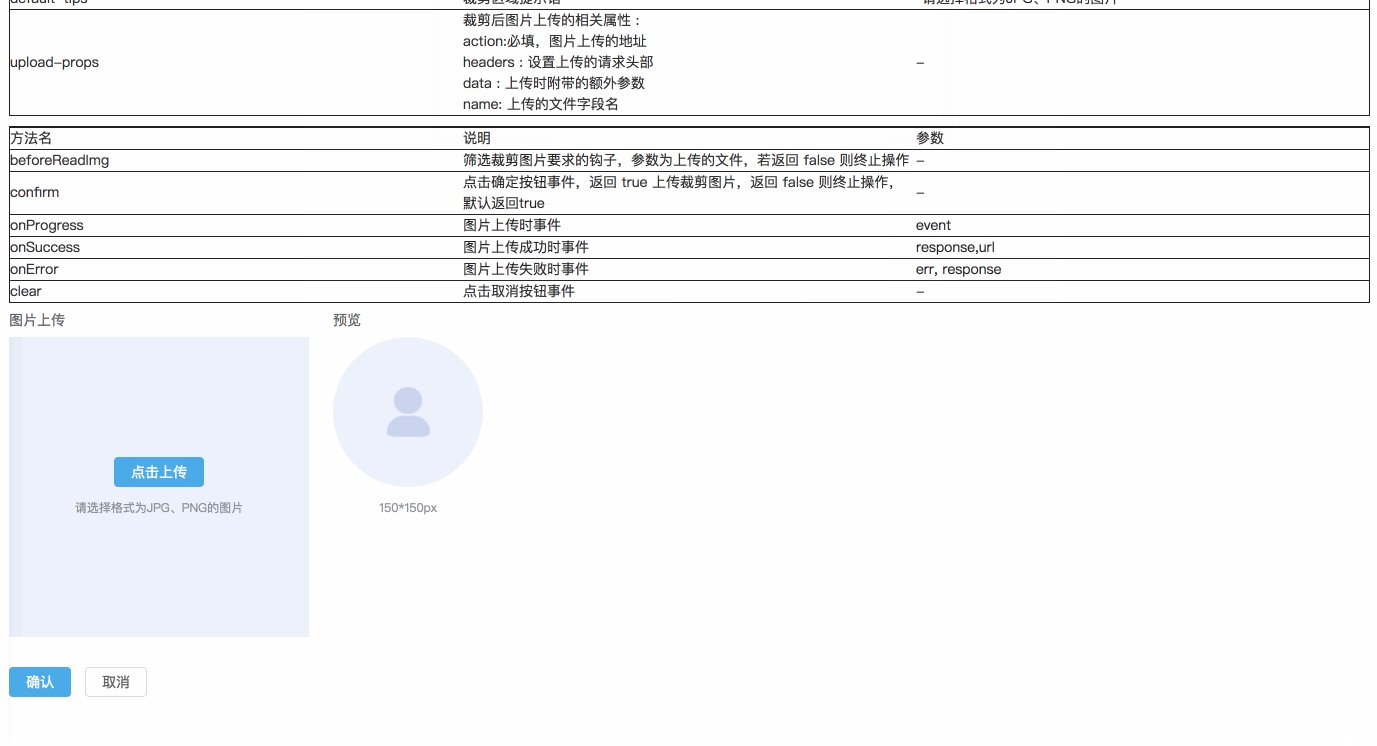
效果图如下所示,大家感觉不错,请参考实现代码。

需求
[x] 预览:根据选择图像大小自适应填充左侧裁剪区域
[x] 裁剪:移动裁剪框右侧预览区域可实时预览
[x] 上传&清空:点击确认上传裁剪图片,点击取消按钮清空图像
[ ] 裁剪框可调节大小
实现步骤
methods:funName() - 对应源码中methods中的funName方法
data:dataName - 对应源码中data中的dataName数据
1. 图片选择与读取
选择图片 :(methods:selectPic) 使用 input[type="file"] 弹出选择图片框,js 主动触发点击事件;
读取图片 : (methods:readImage) 创建图片对象,使用createObjectURL显示图片。 objectURL = URL.createObjectURL(blob) ;
2. 在canvas中展示图片
需要掌握的 canvas 相关知识:
清空画布 ctx.clearRect(x,y,width,height) ;
填充矩形 ctx.fillRect(x,y,width,height) ;
绘制圆弧 ctx.arc(x,y,r,startAngle,endAngle,counterclockwise) ; 绘制矩形 ctx.rect(x,y,width,height);
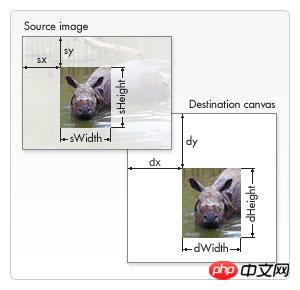
绘制图像drawImage

# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5.剪裁图片 ctx.clip() ;
具体步骤:
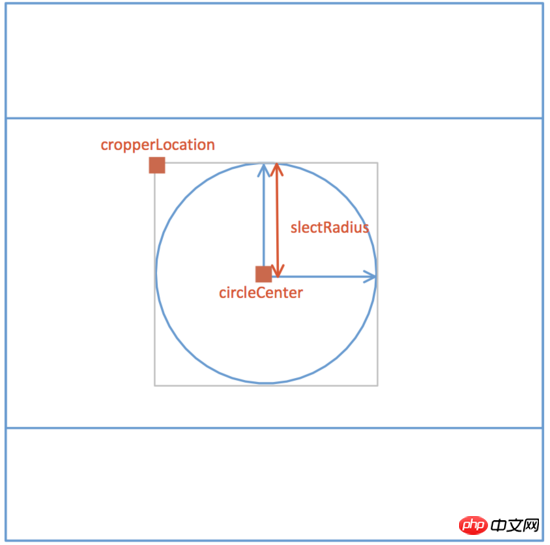
计算canvas宽高 :(methods:calcCropperSize) 根据图片大小,计算canvas宽高(data:cropperCanvasSize),以致图片能够在裁剪区域自适应展示,并确定裁剪的左上角位置(data:cropperLocation)。
绘制左侧裁剪区域图像 :(methods:renderCropperImg)
裁剪区域vue data示意图:

绘制右侧预览图片 :(methods:renderPreviewImg)
3. 移动裁剪框
知识点: onmousedown、onmousemove、onmouseup
具体实现:
methods:drag()
记录鼠标坐标,鼠标移动根据偏移量计算圆心位置。
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};4. 上传图片至服务器
知识点:
FormData 对象的使用
canvas.toBlob() ;
Convert Data URI to File then append to FormData
具体实现:
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在vue中如何实现剪裁图片并上传服务器功能的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
随着抖音短视频的火爆,用户们在评论区互动变得更加丰富多彩。有些用户希望在评论中分享图片,以更好地表达自己的观点或情感。那么,抖音评论里怎么发图片呢?本文将为你详细解答这个问题,并为你提供一些相关的技巧和注意事项。一、抖音评论里怎么发图片?1.打开抖音:首先,你需要打开抖音APP,并登录你的账号。2.找到评论区:在浏览或发布短视频时,找到想要评论的地方,点击“评论”按钮。3.输入评论内容:在评论区输入你的评论内容。4.选择发送图片:在输入评论内容的界面,你会看到一个“图片”按钮或者“+”号按钮,点
 在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以通过清晰的细节、饱和度和亮度来捕捉回忆。但有时,您可能会遇到一些问题,这些问题可能会导致图像看起来不那么清晰。尽管iPhone相机上的自动对焦已经取得了长足的进步,可以让您快速拍照,但相机在某些情况下可能会错误地对焦错误的拍摄对象,从而使照片在不需要的区域更加模糊。如果iPhone上的照片看起来失焦或总体上缺乏清晰度,以下帖子应该可以帮助您使它们更清晰。如何在iPhone上使图片更清晰[6种方法]您可以尝试使用本机的“照片”应用来清理照片。如果您需要更多功能和选项
 ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,让图片逐一显示是一种常用的技巧,可以通过设置动画效果来实现。本指南详细介绍了实现这一技巧的步骤,包括基本设置、图片插入、添加动画、调整动画顺序和时间。此外,还提供了高级设置和调整,例如使用触发器、调整动画速度和顺序,以及预览动画效果。通过遵循这些步骤和技巧,用户可以轻松地在PowerPoint中设置图片逐一出现,从而提升演示文稿的视觉效果并吸引观众的注意力。
 福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
你们是不是也在使用福昕PDF阅读器软件呢?那么你们知道福昕PDF阅读器如何将pdf文档转成jpg图片吗?下面这篇文章就为大伙带来了福昕PDF阅读器将pdf文档转成jpg图片的方法,感兴趣的小伙伴们快来下文看看吧。先启动福昕PDF阅读器,接着在顶部工具栏找到“特色功能”,然后选择“PDF转其他”功能。在接下来,打开一个名为“福昕pdf在线转换”的网页。在页面上方右侧点击“登录”按钮进行登录,然后打开“PDF转图片”功能。之后点击上传按钮并将想要转换成图片的pdf文件添加进来,添加完毕后点击“开始转
 如何使用 JavaScript 实现图片的拖拽缩放功能?
Oct 27, 2023 am 09:39 AM
如何使用 JavaScript 实现图片的拖拽缩放功能?
Oct 27, 2023 am 09:39 AM
如何使用JavaScript实现图片的拖拽缩放功能?在现代web开发中,实现图片的拖拽和缩放是常见的需求。通过使用JavaScript,我们可以轻松地为图片添加拖拽和缩放功能,提供更好的用户体验。在本篇文章中,将介绍如何使用JavaScript来实现这一功能,以及附有具体的代码示例。HTML结构首先,我们需要一个基本的HTML结构来展示图片,并为图片添
 如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能概述:在网页设计中,图片展示是一个重要的环节,而图片合并展示是提高页面加载速度和提升用户体验的常用技巧之一。本文将介绍如何使用HTML、CSS和jQuery来实现图片合并展示的高级功能,并提供具体的代码示例。一、HTML布局:首先,我们需要在HTML中创建一个容器来展示合并后的图片。可以使用di
 wps文档中两张图片怎么并排
Mar 20, 2024 pm 04:00 PM
wps文档中两张图片怎么并排
Mar 20, 2024 pm 04:00 PM
在使用wps办公软件时,我们发现不单单只用一种形式,文字里会加入表格和图片,表格里也可以加入图片等等,这些都是兼并使用的,让整个文档的内容看起来更丰富,如果需要在文档中插入两张图片,而且需要并排排列。我们接下来的课程就可以解决这个问题:wps文档中两张图片怎么并排。1、首先需要打开WPS软件,找到你想要调整的图片。左键点击图片会弹出一个菜单栏,选择“页面布局”。2、在文字环绕中选择“紧密型环绕”。3、当需要的图片都确认设定为“紧密型文字环绕”之后,便可以把图片随意拖动到合适的位置,点击第一张图片






