怎样进行vue-devtools安装
这次给大家带来怎样进行vue-devtools安装,vue-devtools安装的注意事项有哪些,下面就是实战案例,一起来看一下。
第一步
将vue-devtools clone到本地
git clone https://github.com/vuejs/vue-devtools.git
第二步
在vue-devtools目录下安装依赖包
cd vue-devtools npm install
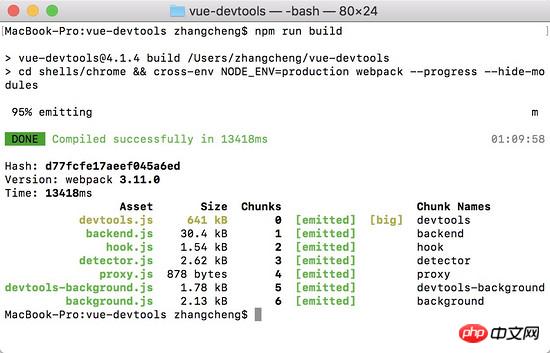
第三步
编译代码
npm run build

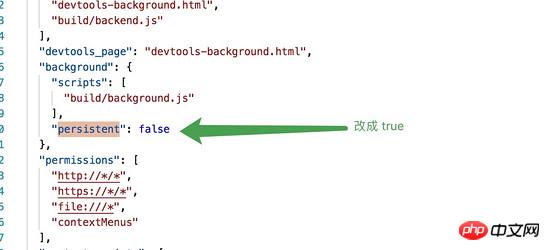
第四步
修改 vue-devtools/shells/chrome/manifest.<a href="http://www.php.cn/wiki/1488.html" target="_blank">json</a> 文件,将 persistent改成 true

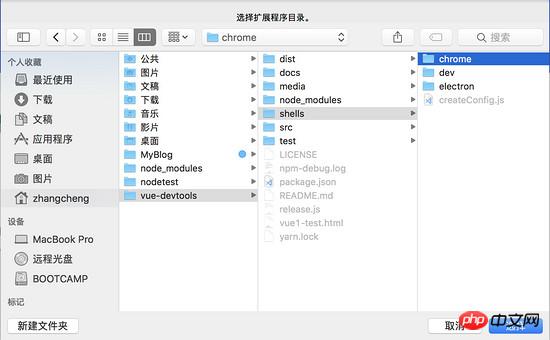
第五步
打开chrome,输入 chrome://extensions/ 进入到chrome扩展程序设置页面
打开右上角的 开发者模式

点击 加载已解压的扩展程序 选择 vue-devtools/shells/chrome

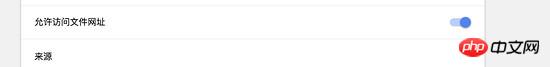
注意:勾选 允许访问文件网址

至此,vue-devtools已经安装完毕。enjoy it!

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样进行vue-devtools安装的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法
Mar 09, 2024 am 09:48 AM
Win11系统无法安装中文语言包的解决方法随着Windows11系统的推出,许多用户开始升级他们的操作系统以体验新的功能和界面。然而,一些用户在升级后发现他们无法安装中文语言包,这给他们的使用体验带来了困扰。在本文中,我们将探讨Win11系统无法安装中文语言包的原因,并提供一些解决方法,帮助用户解决这一问题。原因分析首先,让我们来分析一下Win11系统无法
 无法在VirtualBox中安装来宾添加
Mar 10, 2024 am 09:34 AM
无法在VirtualBox中安装来宾添加
Mar 10, 2024 am 09:34 AM
您可能无法在OracleVirtualBox中将来宾添加安装到虚拟机。当我们点击Devices>;InstallGuestAdditionsCDImage时,它只会抛出一个错误,如下所示:VirtualBox-错误:无法插入虚拟光盘C:将FilesOracleVirtualBoxVBoxGuestAdditions.iso编程到ubuntu机器中在这篇文章中,我们将了解当您无法在VirtualBox中安装来宾添加组件时该怎么办。无法在VirtualBox中安装来宾添加如果您无法在Virtua
 百度网盘下载成功但是安装不了怎么办?
Mar 13, 2024 pm 10:22 PM
百度网盘下载成功但是安装不了怎么办?
Mar 13, 2024 pm 10:22 PM
如果你已经成功下载了百度网盘的安装文件,但是无法正常安装,可能是软件文件的完整性发生了错误或者是残留文件和注册表项的问题,下面就让本站来为用户们来仔细的介绍一下百度网盘下载成功但是安装不了问题解析吧。 百度网盘下载成功但是安装不了问题解析 1、检查安装文件完整性:确保下载的安装文件完整且没有损坏。你可以重新下载一次,或者尝试使用其他可信的来源下载安装文件。 2、关闭杀毒软件和防火墙:某些杀毒软件或防火墙程序可能会阻止安装程序的正常运行。尝试将杀毒软件和防火墙禁用或退出,然后重新运行安装
 如何在Linux上安装安卓应用?
Mar 19, 2024 am 11:15 AM
如何在Linux上安装安卓应用?
Mar 19, 2024 am 11:15 AM
在Linux上安装安卓应用一直是许多用户所关心的问题,尤其是对于喜欢使用安卓应用的Linux用户来说,掌握如何在Linux系统上安装安卓应用是非常重要的。虽然在Linux系统上直接运行安卓应用并不像在Android平台上那么简单,但是通过使用模拟器或者第三方工具,我们依然可以在Linux上愉快地享受安卓应用的乐趣。下面将为大家介绍在Linux系统上安装安卓应
 creo怎么安装-creo安装教程
Mar 04, 2024 pm 10:30 PM
creo怎么安装-creo安装教程
Mar 04, 2024 pm 10:30 PM
很多新手小伙伴还不了解creo怎么安装,所以下面小编就带来了creo安装的相关教程,有需要的小伙伴赶紧来看一下吧,希望可以帮助大家。1、打开下载好的安装包,找到License文件夹,如下图所示:2、然后把它复制到C盘的目录里面,如下图所示:3、双击进入,看看有没有许可文件,如下图所示:4、然后把许可文件复制到此文件中,如下图所示:5、在C盘的PROGRAMFILES文件中,新建一个PLC文件夹,如下图所示:6、把许可文件也复制一份进来,如下图所示:7、双击主程序的安装文件。进行安装,勾选安装新软
 如何在Ubuntu 24.04上安装Podman
Mar 22, 2024 am 11:26 AM
如何在Ubuntu 24.04上安装Podman
Mar 22, 2024 am 11:26 AM
如果您使用过Docker,则必须了解守护进程、容器及其功能。守护进程是在容器已在任何系统中使用时在后台运行的服务。Podman是一个免费的管理工具,用于管理和创建容器,而不依赖于任何守护程序,如Docker。因此,它在管理集装箱方面具有优势,而不需要长期的后台服务。此外,Podman不需要使用根级别的权限。本指南详细讨论了如何在Ubuntu24上安装Podman。更新系统我们首先要进行系统更新,打开Ubuntu24的Terminalshell。在安装和升级过程中,我们都需要使用命令行。一种简单的
 在Ubuntu 24.04上安装和运行Ubuntu笔记应用程序的方法
Mar 22, 2024 pm 04:40 PM
在Ubuntu 24.04上安装和运行Ubuntu笔记应用程序的方法
Mar 22, 2024 pm 04:40 PM
在高中学习的时候,有些学生做的笔记非常清晰准确,比同一个班级的其他人都做得更多。对于一些人来说,记笔记是一种爱好,而对于其他人来说,当他们很容易忘记任何重要事情的小信息时,则是一种必需品。Microsoft的NTFS应用程序对于那些希望保存除常规讲座以外的重要笔记的学生特别有用。在这篇文章中,我们将描述Ubuntu24上的Ubuntu应用程序的安装。更新Ubuntu系统在安装Ubuntu安装程序之前,在Ubuntu24上我们需要确保新配置的系统已经更新。我们可以使用Ubuntu系统中最著名的“a
 Win7电脑上安装Go语言的详细步骤
Mar 27, 2024 pm 02:00 PM
Win7电脑上安装Go语言的详细步骤
Mar 27, 2024 pm 02:00 PM
Win7电脑上安装Go语言的详细步骤Go(又称Golang)是一种由Google开发的开源编程语言,其简洁、高效和并发性能优秀,适合用于开发云端服务、网络应用和后端系统等领域。在Win7电脑上安装Go语言,可以让您快速入门这门语言并开始编写Go程序。下面将会详细介绍在Win7电脑上安装Go语言的步骤,并附上具体的代码示例。步骤一:下载Go语言安装包访问Go官






