在Vue2.0中如何实现子同级组件之间数据交互
下面我就为大家分享一篇Vue2.0子同级组件之间数据交互方法,具有很好的参考价值,希望对大家有所帮助。
熟悉了Vue.js的同级组件之间通信,写此文章,以便记录。
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点,请在官网上进行查看,不再赘述。
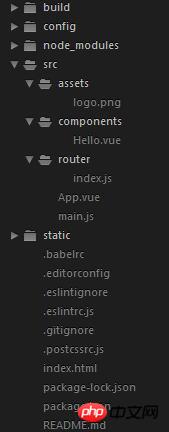
使用NPM及相关命令行工具初始化的Vue工程,目录结构如下

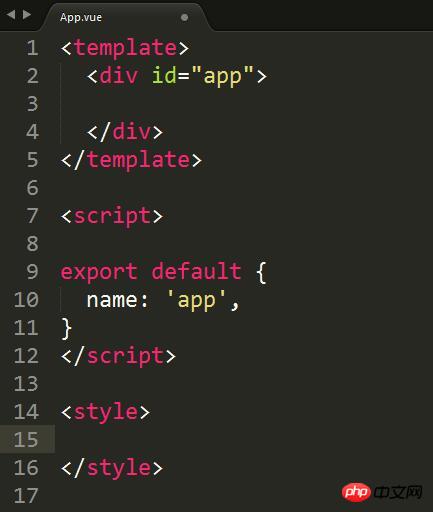
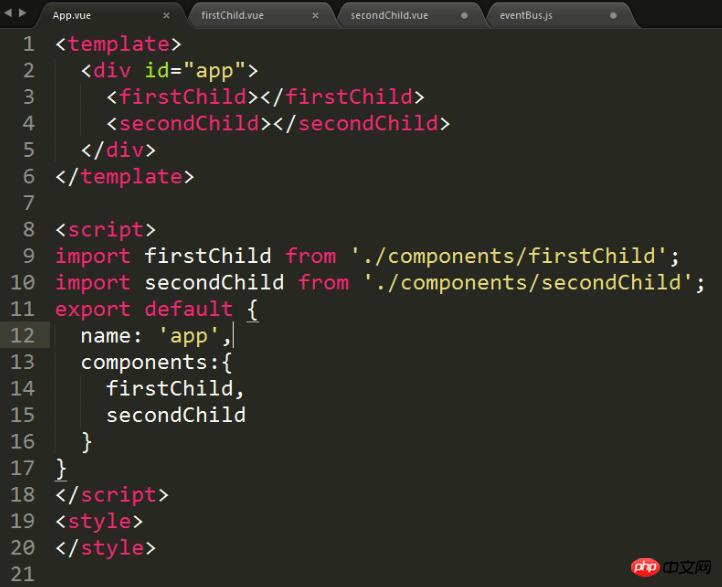
接着我们进入Demo,首先我们可以删除掉模板项目中src/components/Hello.vue,然后在App.vue中删除对于Hello子组件的注册和使用还有一些其他无关紧要的东西,此时的App.vue应为这样

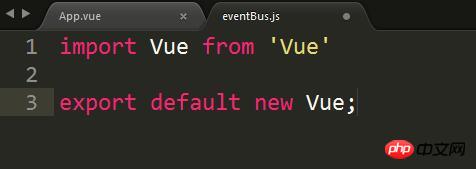
一、我们先来创建中央事件总线,在src/assets/下创建一个eventBus.js,
内容如下(eventBus中我们只创建了一个新的Vue实例,以后它就承担起了组件之间通信的桥梁了,也就是中央事件总线。)

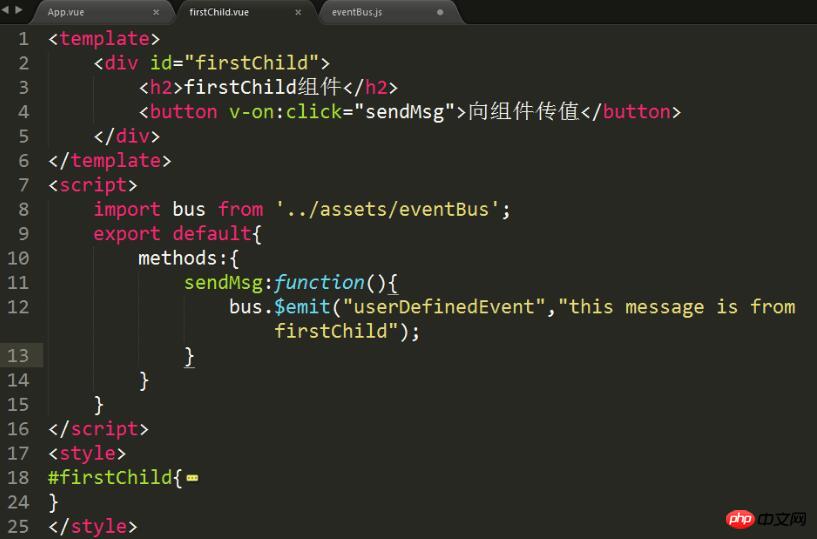
二、 创建一个firstChild组件,引入eventBus这个事件总线,接着添加一个按钮并绑定一个点击事件

1、我们在响应点击事件的sendMsg函数中用$emit触发了一个自定义的userDefinedEvent事件,并传递了一个字符串参数
2、$emit实例方法触发当前实例(这里的当前实例就是bus)上的事件,附加参数都会传给监听器回调。
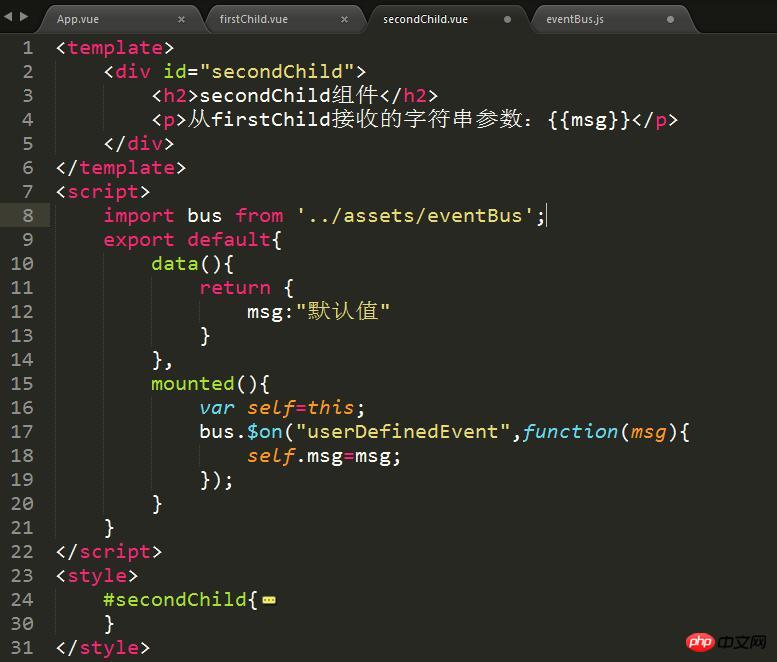
三、 我们再创建一个secondChild组件,引入eventBus事件总线,并用一个p标签来显示传递过来的值

1、我们在mounted中,监听了userDefinedEvent,并把传递过来的字符串参数传递给了$on监听器的回调函数
2、mounted:是一个Vue生命周期中的钩子函数,简单点说就类似于jQuery的ready,Vue会在文档加载完毕后调用mounted函数。
3、$on:监听当前实例上的自定义事件(此处当前实例为bus)。事件可以由$emit触发,回调函数会接收所有传入事件触发函数($emit)的额外参数。
四、在父组件中,注册这两个组件,并添加这两个组件的标签

保存所有修改的文件,然后打开浏览器窗口,内容如下(css请自行处理)

点击向组件传值按钮,我们可以看到传值成功

总结:
1、创建一个事件总线,例如demo中的eventBus,用它作为通信桥梁
2、在需要传值的组件中用bus.$emit触发一个自定义事件,并传递参数
3、在需要接收数据的组件中用bus.$on监听自定义事件,并在回调函数中处理传递过来的参数
另外:
1、兄弟组件之间与父子组件之间的数据交互,两者相比较,兄弟组件之间的通信其实和子组件向父组件传值有些类似,其实他们的通信原理都是相同的,例如子向父传值也是$emit和$on的形式,只是没有eventBus,但若我们仔细想想,此时父组件其实就充当了bus这个事件总线的角色。
2、这种用一个Vue实例来作为中央事件总线来管理组件通信的方法只适用于通信需求简单一点的项目,对于更复杂的情况,Vue也有提供更复杂的状态管理模式Vuex来进行处理。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
web3.js增加eth.getRawTransactionByHash(txhash)方法步骤
以上是在Vue2.0中如何实现子同级组件之间数据交互的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安装Win10旧版本组件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用户在玩win10的的一些游戏的时候总是会遇到一些问题,比如说卡屏和花屏等等情况,这个时候我们是可以采用打开directplay这个功能来解决的,而且功能的操作方法也很简单。win10旧版组件directplay怎么安装1、在搜索框里面输入“控制面板”然后打开2、查看方式选择大图标3、找到“程序和功能”4、点击左侧的启用或关闭win功能5、选择旧版这里的勾选上就可以了
 如何使用 Vue 实现日历组件?
Jun 25, 2023 pm 01:28 PM
如何使用 Vue 实现日历组件?
Jun 25, 2023 pm 01:28 PM
Vue是一款非常流行的前端框架,它提供了很多工具和功能,如组件化、数据绑定、事件处理等,能够帮助开发者构建出高效、灵活和易维护的Web应用程序。在这篇文章中,我来介绍如何使用Vue实现一个日历组件。1、需求分析首先,我们需要分析一下这个日历组件的需求。一个基本的日历应该具备以下功能:展示当前月份的日历页面;支持切换到前一月或下一月;支持点击某一天,
 VUE3开发基础:使用extends继承组件
Jun 16, 2023 am 08:58 AM
VUE3开发基础:使用extends继承组件
Jun 16, 2023 am 08:58 AM
Vue是目前最流行的前端框架之一,而VUE3则是Vue框架的最新版本,相较于VUE2,VUE3具备了更高的性能和更出色的开发体验,成为了众多开发者的首选。在VUE3中,使用extends继承组件是一个非常实用的开发方式,本文将为大家介绍如何使用extends继承组件。extends是什么?在Vue中,extends是一个非常实用的属性,它可以用于子组件继承父
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。
 如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
如何打开win10旧版组件的设置
Dec 22, 2023 am 08:45 AM
win10旧版组件是需要用户自己去设置里面打开的,因为很多的组件平时都是默认关闭的状态,首先我们需要进入到设置里面,操作很简单,跟着下面的步骤来就可以了win10旧版组件在哪里打开1、点击开始,然后点击“win系统”2、点击进入控制面板3、再点击下面的程序4、点击“启用或关闭win功能”5、在这里就可以选择你要的打开了
 聊聊Vue怎么通过JSX动态渲染组件
Dec 05, 2022 pm 06:52 PM
聊聊Vue怎么通过JSX动态渲染组件
Dec 05, 2022 pm 06:52 PM
Vue怎么通过JSX动态渲染组件?下面本篇文章给大家介绍一下Vue高效通过JSX动态渲染组件的方法,希望对大家有所帮助!
 VSCode插件分享:一个实时预览Vue/React组件的插件
Mar 17, 2022 pm 08:07 PM
VSCode插件分享:一个实时预览Vue/React组件的插件
Mar 17, 2022 pm 08:07 PM
在VSCode中开发Vue/React组件时,怎么实时预览组件?本篇文章就给大家分享一个VSCode 中实时预览Vue/React组件的插件,希望对大家有所帮助!
 Vue组件实战:分页组件开发
Nov 24, 2023 am 08:56 AM
Vue组件实战:分页组件开发
Nov 24, 2023 am 08:56 AM
Vue组件实战:分页组件开发介绍在Web应用程序中,分页功能是必不可少的一个组件。一个好的分页组件应该展示简洁明了,功能丰富,而且易于集成和使用。在本文中,我们将介绍如何使用Vue.js框架来开发一个高度可定制化的分页组件。我们将通过代码示例来详细说明如何使用Vue组件开发。技术栈Vue.js2.xJavaScript(ES6)HTML5和CSS3开发环






