如何获取Vue中的this.$router.push参数
下面我就为大家分享一篇Vue中this.$router.push参数获取方法,具有很好的参考价值,希望对大家有所帮助。
传递参数的方法:
1.Params
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问
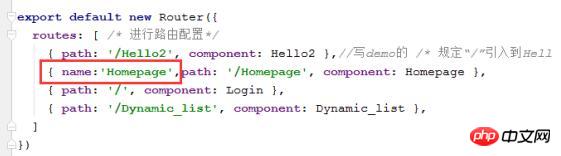
在路由配置文件中定义参数:

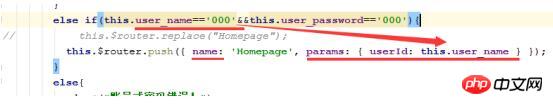
通过name获取页面,传递params:

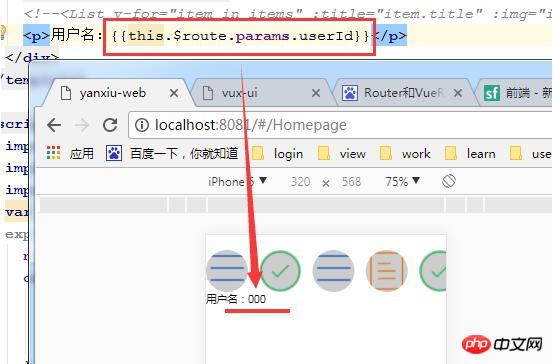
在目标页面通过this.$route.params获取参数:

2.Query
页面通过path和query传递参数,该实例中row为某行表格数据

在目标页面通过this.$route.query获取参数:
this.$route.query.row.xxx
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中如何解决无法动态修改jqgrid组件 url地址的问题
在React中使用Native如何实现自定义下拉刷新上拉加载的列表
以上是如何获取Vue中的this.$router.push参数的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 jQuery矩阵效果
Mar 10, 2025 am 12:52 AM
jQuery矩阵效果
Mar 10, 2025 am 12:52 AM
将矩阵电影特效带入你的网页!这是一个基于著名电影《黑客帝国》的酷炫jQuery插件。该插件模拟了电影中经典的绿色字符特效,只需选择一张图片,插件就会将其转换为充满数字字符的矩阵风格画面。快来试试吧,非常有趣! 工作原理 插件将图片加载到画布上,读取像素和颜色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地读取图片的矩形区域,并利用jQuery计算每个区域的平均颜色。然后,使用
 如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用Angular上传和下载CSV文件
Mar 10, 2025 am 01:01 AM
如何使用Angular上传和下载CSV文件
Mar 10, 2025 am 01:01 AM
数据集对于构建API模型和各种业务流程至关重要。这就是为什么导入和导出CSV是经常需要的功能。在本教程中,您将学习如何在Angular中下载和导入CSV文件







