在angularjs中如何实现table增加tr的方法
下面我就为大家分享一篇angularjs实现table增加tr的方法,具有很好的参考价值,希望对大家有所帮助。
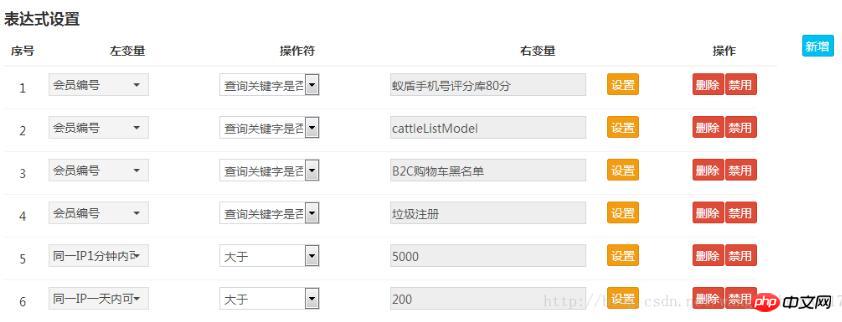
需求:

上面是一个table,运用了
<tr ng-repeat="rule in formData.ruleList track by $index">
循环显示。现在的一个需求是:需要在每行添加一个字段,不过不能在同一行显示,需要在下一行显示。我首先想到了直接加个,不过没有办法换行。在下面再加个也不行。只能依赖强大的angulajs,自定义指令。下面我们就开始。
1 自定义指令
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<p ng-show="rule.type!==1">'
+ '<p class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</p>'
+'</p>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 rule.html是原来的里的内容
<td class="form-control-static">
<p class="form-control-static">{{$index+1}}</p>
</td>
<td>
<p class="form-control-static" ng-show="rule.type===1"
style="text-align: -webkit-left;">   {{rule.rightVar.desc}}</p>
<p ng-show="rule.type!==1">
<p class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</p>
<p class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</p>
</p>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<p class="form-control-static" style="padding-top: 0;">
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</p>
</td>
<td class="td-button" style="padding-left: 0; padding-right: 1px;">
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" style="padding: 8px 0;">
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>不需要改变,原来是什么,这里就写什么。
3 初始页面里的tr循环部分,用我们新建的指令改写:
<p class="row">
<p class="col-xs-12 row">
<h4 class="col-xs-12">
<b>表达式设置</b>
</h4>
</p>
<p class="col-xs-12">
<p class="row">
<p class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</p>
<p class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</p>
</p>
</p>这样就可以完成我们的初始要求,不过可以在上面稍微改动下,会实现更棒的功能,下面一行可以自动收缩:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue中父子组件的数据传递、修改和更新是如何实现的(详细教程)
在vue2.0子组件中如何实现改变props值,并向父组件传值
以上是在angularjs中如何实现table增加tr的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






