怎样使用JS获取标签内容
这次给大家带来怎样使用JS获取标签内容,使用JS获取标签内容的注意事项有哪些,下面就是实战案例,一起来看一下。
在我们平时的JS编程中,经常要获取标签的内容对其进行操作,有很多细节的东西容易被我们忽略。现在我根据自己平时使用的方法进行简单地总结一下。如有错误,敬请指正。
HTML结构如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="box"> <p>这有个 第一个p</p> <p>这有个第二个p</p> <span>这是个 span</span> <br> <a href="#">这有个a标签</a> </p> </body> </html>
此方法可获取标签中的所有的内容,包括标签、空格、文本、换行等。
方法一、innerHTML
<script>
var box = document.getElementById('box');// 获取标签的内容
var box1 = box.innerHTML;
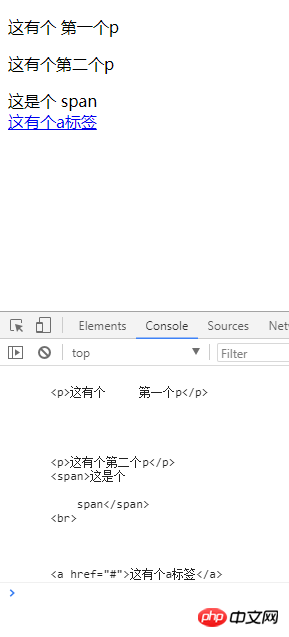
console.log(box1);</script>JS代码和效果图如下:
innerHTML获取标签中内容

如果想要清空标签的内容,innerHTML = "";即可
如果想要设置标签中的内容,innerHTML = "填写想要设置的标签和内容";设置内容时,会把原有的内容全部覆盖。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样使用JS获取标签内容的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法
Mar 04, 2024 pm 01:50 PM
Microsoft Edge浏览器打开是360导航怎么改-更改打开是360导航的方法
Mar 04, 2024 pm 01:50 PM
怎么更改MicrosoftEdge浏览器打开是360导航的页面呢?其实很简单,那么现在小编就和大家一起分享关于更改MicrosoftEdge浏览器打开是360导航页面的方法,有需要的朋友可以来看看哦,希望可以帮助到大家。打开MicrosoftEdge浏览器。我们看到是下图这种页面。点击右上角的三点图标。点击“设置”。在设置页面的左侧栏里点击“启动时”。点击右侧栏里的图中示意的三点(不要能点击“打开新标签页”),然后点击编辑,将网址改成“0”(或其他无意义的数字)。然后点击“保存”。接下来,选择“
 如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 Cheat Engine如何设置中文?Cheat Engine设置中文方法
Mar 13, 2024 pm 04:49 PM
Cheat Engine如何设置中文?Cheat Engine设置中文方法
Mar 13, 2024 pm 04:49 PM
CheatEngine是一款游戏编辑器,能够对游戏的内存进行编辑修改。但是它的默认语言是非中文的,对于很多小伙伴来说比较不方便,那么CheatEngine怎么设置中文呢?今天小编就给大家详细介绍一下CheatEngine设置中文的方法,希望可以帮助到你。 设置方法一 1、双击打开软件,点击左上角的“edit”。 2、接着点击下方选项列表中的“settings”。 3、在打开的窗口界面中,点击左侧栏中的“languages”
 抖音怎么带标签引流?平台什么标签最容易引流?
Mar 22, 2024 am 10:28 AM
抖音怎么带标签引流?平台什么标签最容易引流?
Mar 22, 2024 am 10:28 AM
抖音作为一款备受欢迎的短视频社交平台,拥有着庞大的用户群体。对于抖音创作者来说,带标签引流是一种有效提升内容曝光度和吸引关注的方法。那么,抖音怎么带标签引流呢?本文将为您详细解答这个问题,并介绍相关技巧。一、抖音怎么带标签引流?发布视频时,要确保选择与内容相关的标签。这些标签应涵盖视频的主题和关键词,以便让用户通过标签更容易找到您的视频。利用流行标签是增加视频曝光的有效方法。研究当前热门标签和趋势,将其巧妙地融入视频描述和标签中。这些热门标签通常具有更高的曝光度,能够吸引更多观众的关注。3.标签
 Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法
Mar 06, 2024 am 11:49 AM
Microsoft Edge在哪设置显示下载按钮-Microsoft Edge设置显示下载按钮的方法
Mar 06, 2024 am 11:49 AM
大家知道MicrosoftEdge在哪设置显示下载按钮吗?下文小编就带来了MicrosoftEdge设置显示下载按钮的方法,希望对大家能够有所帮助,一起跟着小编来学习一下吧!第一步:首先打开MicrosoftEdge浏览器,单击右上角【...】标识,如下图所示。第二步:然后在弹出菜单中,单击【设置】,如下图所示。第三步:接着单击界面左侧【外观】,如下图所示。第四步:最后单击【显示下载按钮】右侧按钮,由灰变蓝即可,如下图所示。上面就是小编为大家带来的MicrosoftEdge在哪设置显示下载按钮的
 抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?
Mar 24, 2024 pm 03:46 PM
抖音标签后面的时钟是什么?怎么给抖音账号打标签呢?
Mar 24, 2024 pm 03:46 PM
在浏览抖音作品时,我们经常能看到标签后面有一个时钟图标。那么,这个时钟到底是什么呢?本文将围绕“抖音标签后面的时钟是什么”展开讨论,希望为您的抖音使用提供一些有益的参考。一、抖音标签后面的时钟是什么?抖音会推出一些热门话题挑战,用户参与时会在标签后看到一个时钟图标,这代表作品正在参与话题挑战,并显示挑战的剩余时间。对于一些具有时效性的内容,如节假日、特殊活动等,抖音会在标签后面附上时钟图标,提醒用户该内容的有效期限。3.热门标签:当某个标签变得热门时,抖音会在标签后面添加时钟图标,表示这个标签正
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 深入了解HTML中的video元素
Feb 24, 2024 pm 08:18 PM
深入了解HTML中的video元素
Feb 24, 2024 pm 08:18 PM
HTML中video视频标签详解HTML5中的video标签是一种用于在网页上播放视频的标签。它可以使用不同的格式来呈现视频,例如MP4、WebM、Ogg等等。在本篇文章中,我们将详细介绍video标签的使用方法,并提供具体的代码示例。基本结构下面是video标签的基本结构:






