新手怎样开发第一款微信小程序
在安装完“微信Web开发者工具”之后,通过开发者的微信扫码进入后,如图。

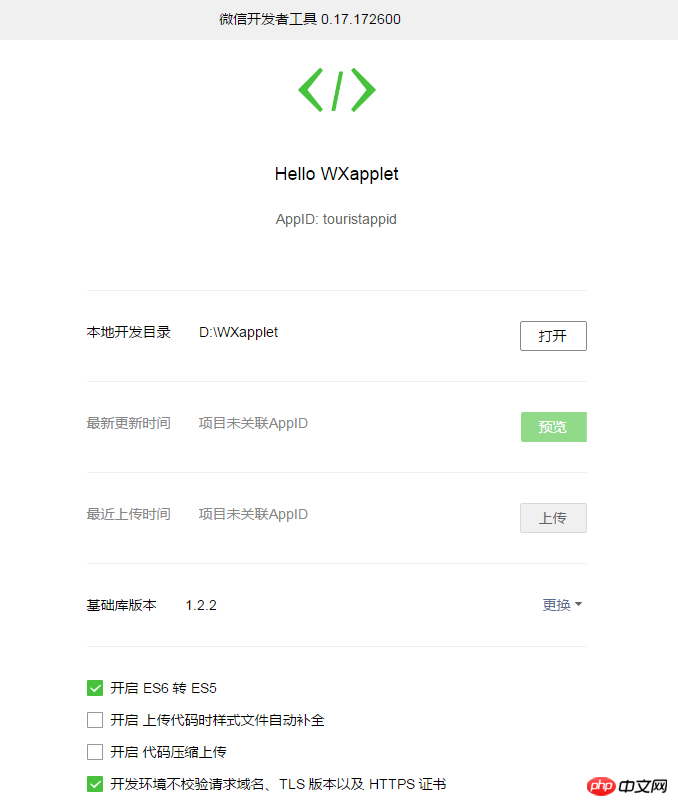
点击“添加项目”,填入之前获得的AppID(无AppID可忽略),输入项目名称“Hello WXapplet”,选定本地文件夹作为项目目录。
勾选“在当前目录中创建quick start项目”后,点击“添加项目”按钮,即已成功创建了我们第一个微信小程序项目——Hello WXapplet。
开发者工具操作与使用

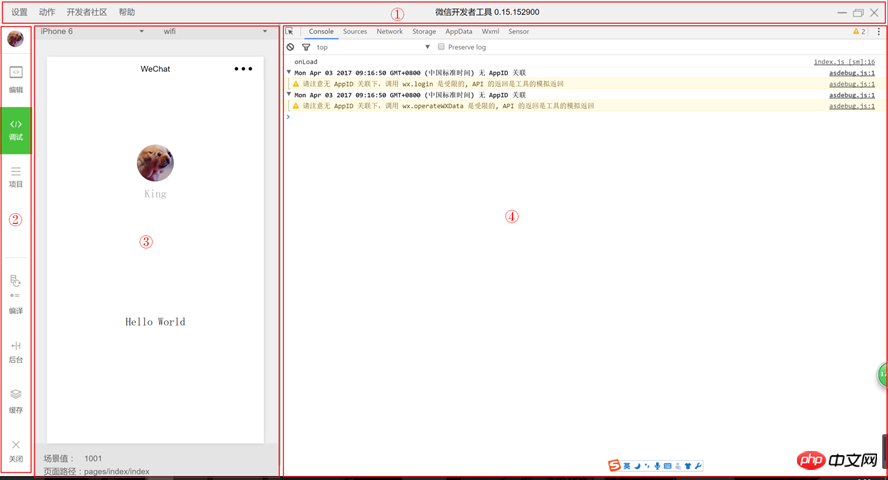
开发者工具界面基本分为四大区域:1区“顶部菜单”,2区“导航菜单”,3区“目录文件/模拟运行”,4区“编辑/调试开发”、1区与2区是固定的。3区与4区会根据选择导航菜单区的不同功能或模式有所不同。
1区“顶部菜单”,“设置”是配置开发机运行程序时如何连接网络。“动作”是指“刷新”、“后退”、“前进”等操作,主要在网页或界面调试时使用。“帮助”是Web开发者工具的版本与版权声明等信息。亲自体验微信小程序,测评微信小程序。
2区“导航菜单”,是开发者经常使用的功能区。特别是其中的“编辑”与“调试”功能将是开发者使用最多的重要功能。
编辑功能
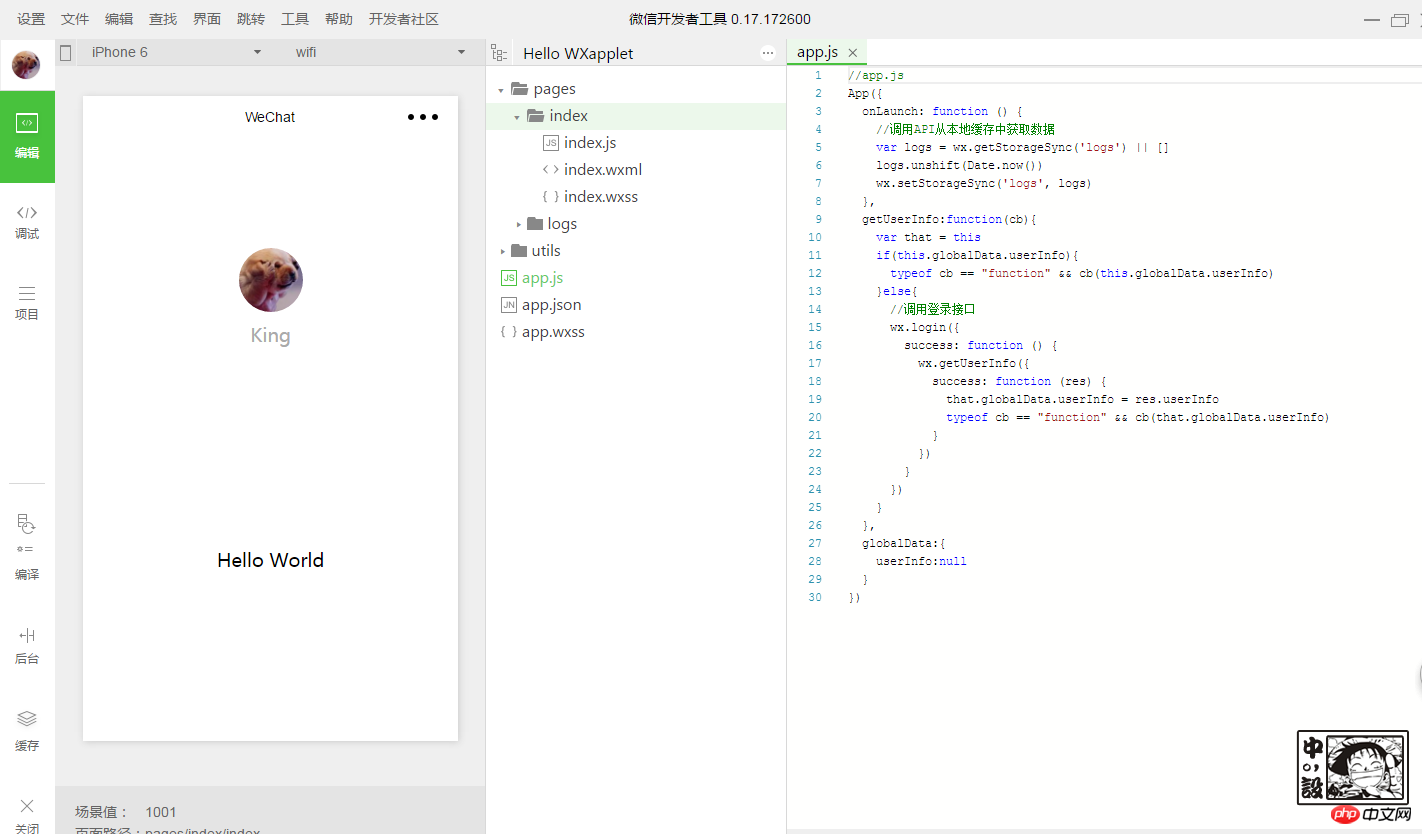
点击编辑按钮,出现如图所示的界面。

原来的4区部分变成项目的文件列表区及对应文件的代码编辑区,我们也称之为代码编辑器。
代码编辑器现在支持4种文件的编辑:wxml、wxss、js以及json文件。代码编辑器还提供了较为完善的自动补全功能,大大方便了开发者。
代码编辑器也支持快捷键操作,部分常用快捷键如下:
Ctrl+End:移动到文件结尾
Ctrl+Home:移动到文件开头
Ctrl+i:选中当前行
Shift+End:移动到行尾
Shift+Home:移动到行首
Ctrl+Shift+L:选中所有匹配
Ctrl+D:选中匹配
Ctrl+U:光标回退
Shift+Al t+F:代码格式化
Alt+Up,Alt+Down:上下移动一行
Shift+Alt+Up,Shfit+Alt+Down:向上向下复制一行
Ctrl+Shift+Enter:在当前行上方插入一行
调试功能
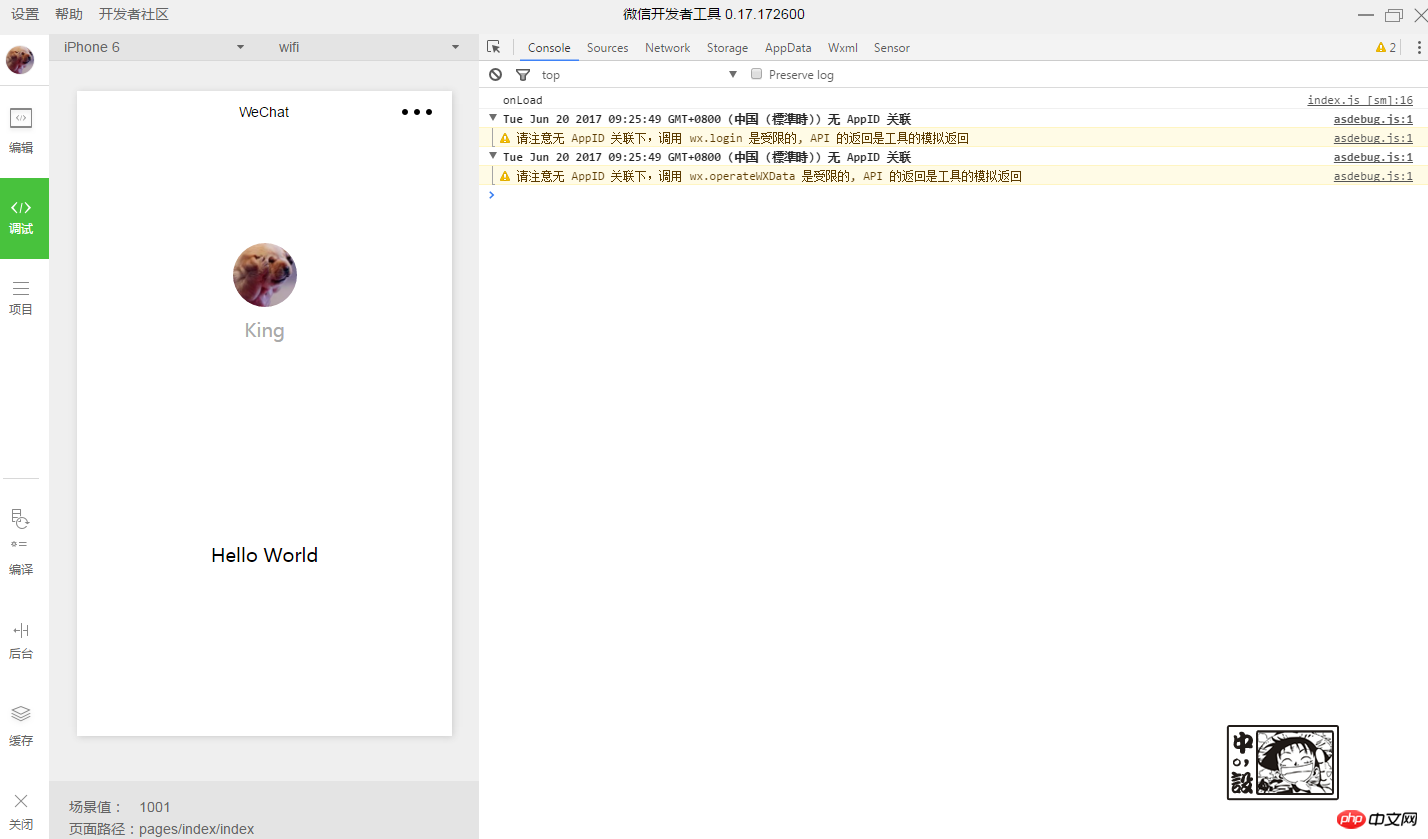
调试功能是开发者检测代码结果实现与排查问题的核心工具,如图。

4区此时变成调试工具与输出区。模拟器将如实地模拟微信小程序项目在客户端的逻辑与操作表现,绝大部分的功能与API调用均能在模拟器上正确呈现。
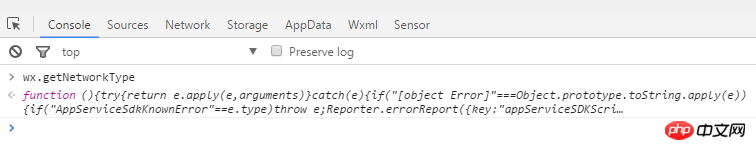
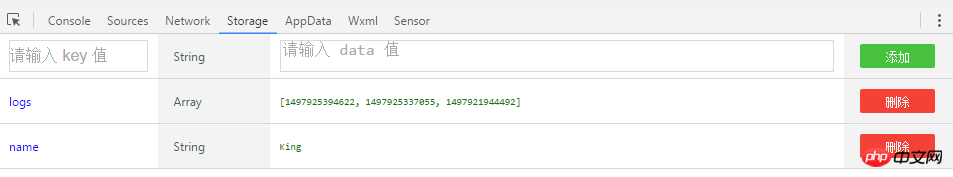
调试工具与输出区的顶部是一行菜单,分别是:Console、Sources、Network、Storage、AppData、Wxml、Senser,最右边的扩展菜单项是定制与控制开发工具钮“┆”。
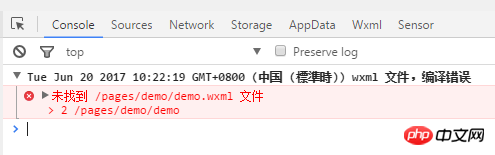
Console页:控制台信息页,有两个作用:
1)开发者直接在此输入代码并调试。

2)显示小程序的错误输出。

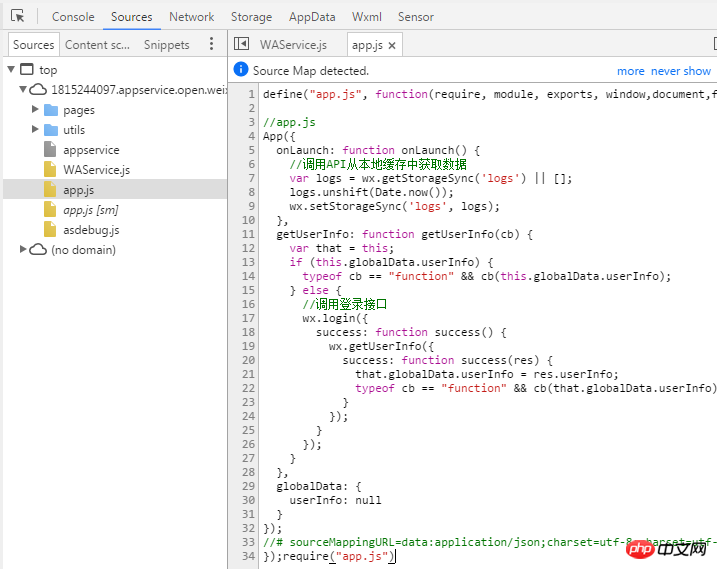
Sources页:源文件调试信息页,用于显示当前项目的脚本文件。

注意:因小程序框架会对脚本文件进行编译工作,在源文件页面中我们看到的文件其实是经过处理之后的脚本文件。所以我们编写的代码都被包含在define函数中。对于页面(page)的代码,则在打包脚本文件尾部,require函数会完成主动调用动作。
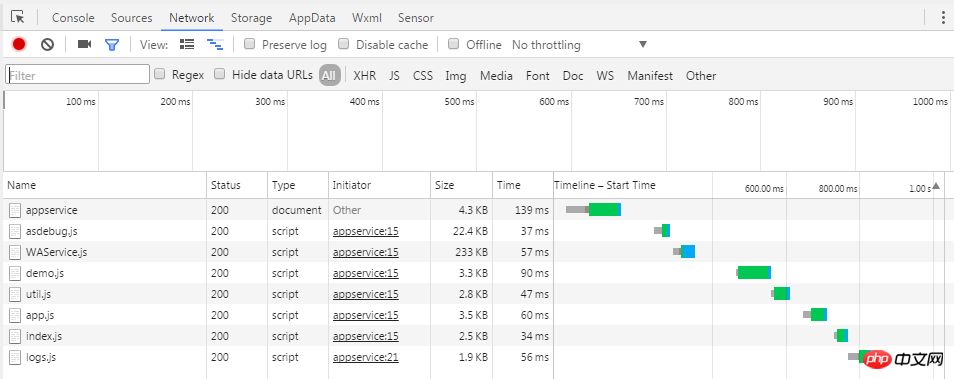
Network页:网络调试信息页,用于观察和显示每个元素请求信息和套接字(socket)状态等网络相关的详细信息。

Storage页:数据存储信息页,用于显示当前项目使用存储API(wx.setStorage或wx.setStorageSync)接口的数据存储情况。比如在Console中输入:wx.setStorage({key:name,data:King}),则在Storage页面中就可以看到我们存储了一个Key-Value数据。

Storage页:数据存储信息页,用于显示当前项目使用存储API(wx.setStorage或wx.setStorageSync)接口的数据存储情况。比如在Console中输入:wx.setStorage({key:name,data:King}),则在Storage页面中就可以看到我们存储了一个Key-Value数据。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是新手怎样开发第一款微信小程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP在小程序开发中的页面跳转与路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程序开发中的页面跳转与路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程序开发中的页面跳转与路由管理随着小程序的快速发展,越来越多的开发者开始将PHP与小程序开发相结合。在小程序开发中,页面跳转和路由管理是非常重要的一部分,它能够帮助开发者实现页面之间的切换和导航操作。PHP作为一种常用的服务器端编程语言,可以很好地与小程序进行交互和数据传递,下面我们来详细了解一下PHP在小程序中的页面跳转与路由管理。一、页面跳转基
 小程序开发中的PHP权限管理与用户角色设定
Jul 04, 2023 pm 04:48 PM
小程序开发中的PHP权限管理与用户角色设定
Jul 04, 2023 pm 04:48 PM
小程序开发中的PHP权限管理与用户角色设定随着小程序的普及和应用范围的扩大,用户对于小程序的功能和安全性提出了更高的要求,其中权限管理和用户角色设定是保证小程序安全性的重要一环。在小程序中使用PHP进行权限管理和用户角色设定能够有效地保护用户的数据和隐私,下面将介绍如何实现这一功能。一、权限管理的实现权限管理是指根据用户的身份和角色,授予不同的操作权限。在小
 如何在uniapp中实现小程序开发和发布
Oct 20, 2023 am 11:33 AM
如何在uniapp中实现小程序开发和发布
Oct 20, 2023 am 11:33 AM
如何在uni-app中实现小程序开发和发布随着移动互联网的发展,小程序成为了移动应用开发的一个重要方向。而uni-app作为一个跨平台的开发框架,可以同时支持多个小程序平台的开发,如微信、支付宝、百度等。下面将详细介绍如何使用uni-app开发和发布小程序,并提供一些具体的代码示例。一、小程序开发前准备在开始使用uni-app开发小程序之前,需要做一些准备工
 小程序开发中的PHP数据缓存与缓存策略
Jul 05, 2023 pm 02:57 PM
小程序开发中的PHP数据缓存与缓存策略
Jul 05, 2023 pm 02:57 PM
小程序开发中的PHP数据缓存与缓存策略随着小程序的快速发展,更多的开发者开始关注如何提高小程序的性能和响应速度。其中一个重要的优化手段就是使用数据缓存来减少对数据库和外部接口的频繁访问。而在PHP中,我们可以利用各种缓存策略来实现数据缓存。本文将介绍PHP中的数据缓存原理,并提供几个常见的缓存策略的示例代码。一、数据缓存原理数据缓存是指将数据存放在内存中,以
 小程序开发中的PHP安全防护与攻击防范
Jul 07, 2023 am 08:55 AM
小程序开发中的PHP安全防护与攻击防范
Jul 07, 2023 am 08:55 AM
小程序开发中的PHP安全防护与攻击防范随着移动互联网的迅猛发展,小程序成为了人们生活中重要的一部分。而PHP作为一种强大而灵活的后端开发语言,也被广泛应用于小程序的开发中。然而,安全问题一直是程序开发中需要重视的方面。本文将重点介绍小程序开发中PHP的安全防护与攻击防范,同时提供一些代码示例。XSS(跨站脚本攻击)防范XSS攻击是指黑客通过向网页注入恶意脚本
 如何利用PHP快速搭建微信小程序后端API
Jun 01, 2023 pm 02:01 PM
如何利用PHP快速搭建微信小程序后端API
Jun 01, 2023 pm 02:01 PM
随着移动互联网的不断发展,微信小程序已经成为了越来越多人使用的一种新型手机应用软件。而作为小程序的后端服务,API接口的搭建就显得至关重要。而PHP作为一种开源的动态脚本语言,广泛用于Web开发,特别是在搭建小型Web应用方面具有很强的适用性。因此,本篇文章将介绍如何利用PHP快速搭建微信小程序后端API。一、了解微信小程序后端搭建的基本知识在开始搭建微信小
 微信小程序中PHP开发的下拉菜单实现方法
Jun 04, 2023 am 10:31 AM
微信小程序中PHP开发的下拉菜单实现方法
Jun 04, 2023 am 10:31 AM
今天我们来学习一下微信小程序中PHP开发的下拉菜单实现方法。微信小程序是一种轻量级的应用程序,用户可以在微信里直接使用,而且不需要下载安装,非常方便。而PHP是一种非常流行的后端编程语言,也是与微信小程序配合很好的一种语言。下面我们就来看看如何在微信小程序中使用PHP开发下拉菜单。首先,我们需要准备好开发环境,包括PHP、微信小程序开发工具和服务器。然后我们
 小程序开发中的PHP页面动画效果与交互设计
Jul 04, 2023 pm 11:01 PM
小程序开发中的PHP页面动画效果与交互设计
Jul 04, 2023 pm 11:01 PM
小程序开发中的PHP页面动画效果与交互设计导语:小程序是一种在移动设备上运行的应用程序,能够提供类似原生应用的体验。而在小程序开发中,PHP作为一种常用的后端语言,可以为小程序页面增添动画效果与交互设计。本文将介绍一些常用的PHP页面动画效果与交互设计,并附上代码示例。一、CSS3动画CSS3提供了丰富的属性和方法,用于实现各种动画效果。而在小






