下面我就为大家分享一篇webpack-dev-server自动更新页面方法,具有很好的参考价值,希望对大家有所帮助。
这两天在看webpack,今天卡在webpack-dev-server上了,折腾了一下午,一直无法正常运行,每次服务器也提示正常启动了,但是浏览器一输入localhose:8080/admin就提示Get/...,反正就是无法打开页面。最后找到一个帖子,发现原来是我启动服务器的代码有问题。
先安装webpack相关组件
cnpm i webpack-dev-server --save-dev cnpm i webpack --save-dev
代码如下:
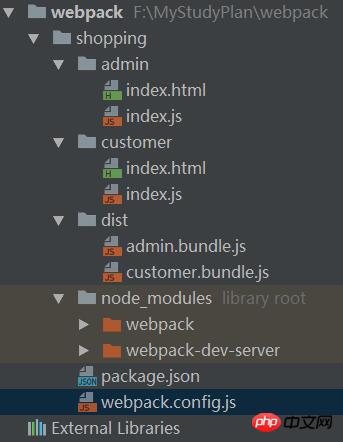
1.项目结构如下:

2.webpack.config.js配置文件
因为我定义了两个js,所以入口这边要定义两个名称分别打包成两个bundle.js。。。。。
因为动态生成的文件都是放在dist文件夹的,所以下面publicPath:"/dist/"就是用来监听该文件夹中文件变化的,只要这里面文件内容变化了(其实是手动更新admin和customer文件夹下的index.js,它会自动更新对应的bundle.js),页面也会自动更新。

3.package.json配置
这边只要注意一下"server":"webpack-dev-server --inline --content-base"才是启动服务器的正确代码,
我之前是用的下面这三种方式(这种方式应该是之前老版本的,现在2.0以上版本好像不支持了,没有去查阅这方面),
"server":"webpack-dev-server --inline --hot", "server":"webpack-dev-server --inline", "server":"webpack-dev-server"

4.执行命令
首先输入 “npm start” 生成两个bundle.js
其次输入 “npm run server”或者“webpack-dev-server --inline --content-base”
最后打开浏览器输入localhose:8080/admin或者localhose:8080/customer就可以打开对应的页面

5.最后修改对应页面的js代码,页面也会自动同步立即更新

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue 2.x 中使用axios如何封装的get 和post方法
使用node应用中timing-attack存在哪些安全漏洞
以上是在webpack-dev-server中实现自动更新页面的详细内容。更多信息请关注PHP中文网其他相关文章!




