浅谈Bootstrap table中父子表和行列调序的用法
本篇文章结合Bootstrap table的父子表和行列调序的用法,再来介绍下它稍微高级点的用法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【相关推荐:《bootstrap教程》】
一、效果展示
今天稍微改变下方式,先来看看实现效果,后面再介绍代码实现及注意事项。来,效果图来一发:
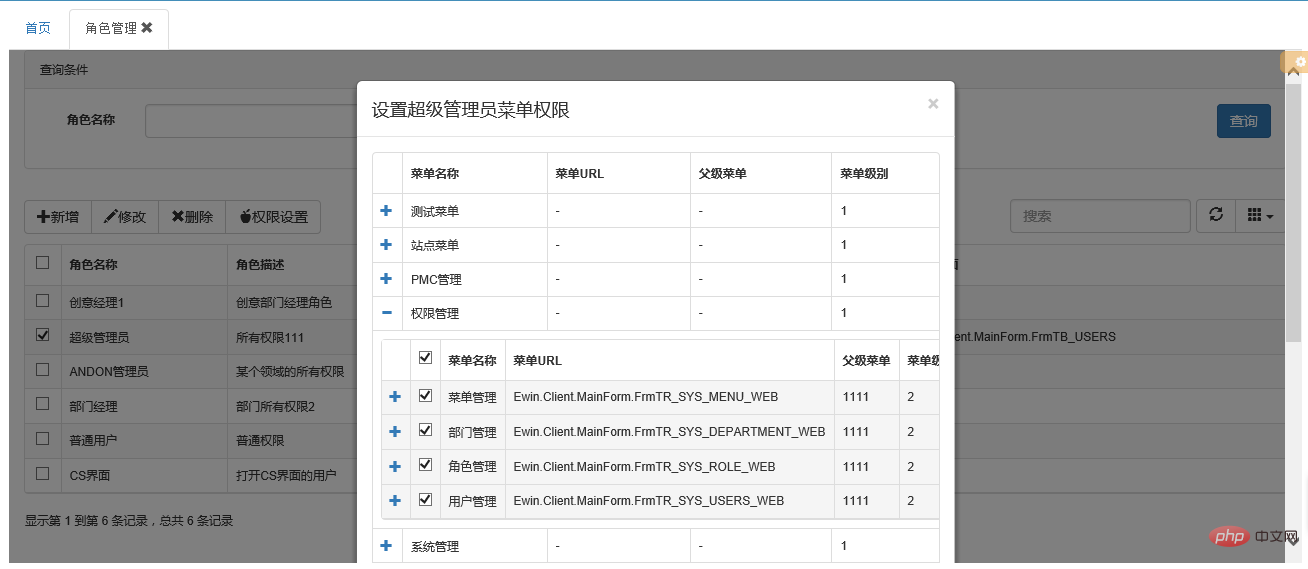
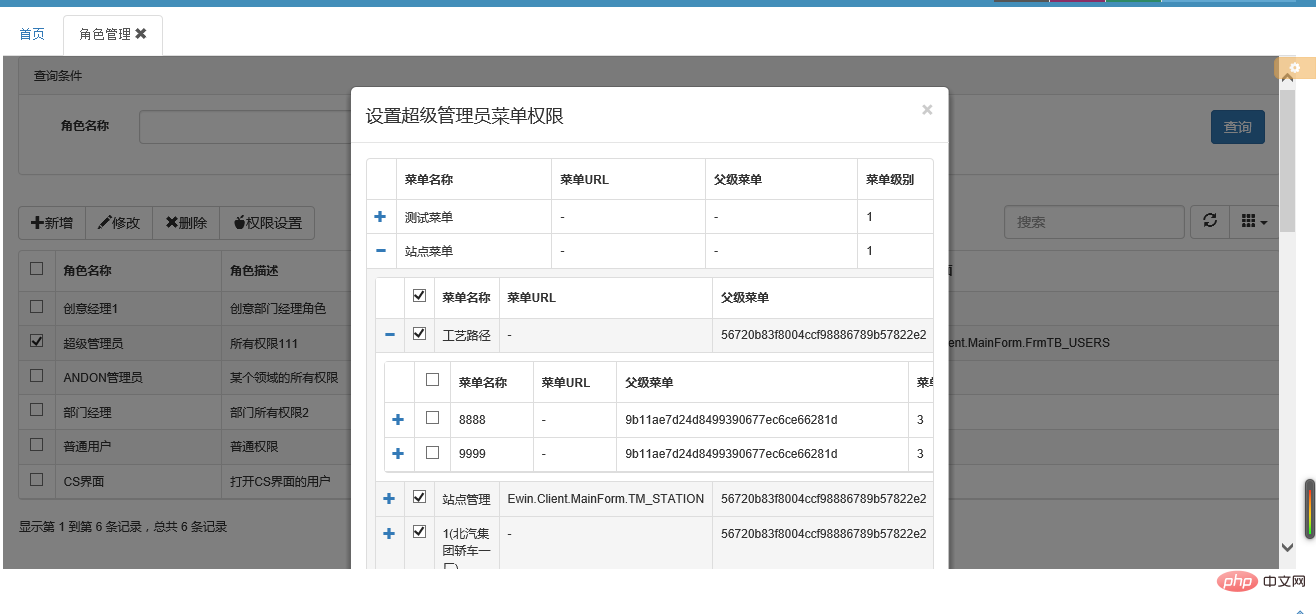
1、父子表效果图



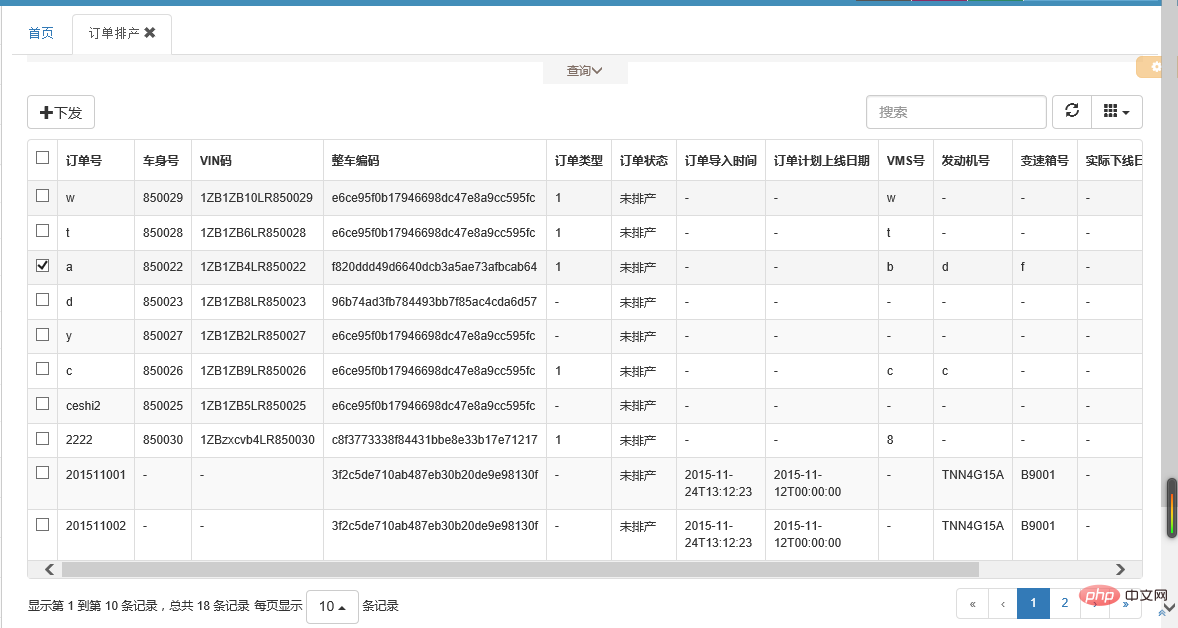
2、行调序
调序前

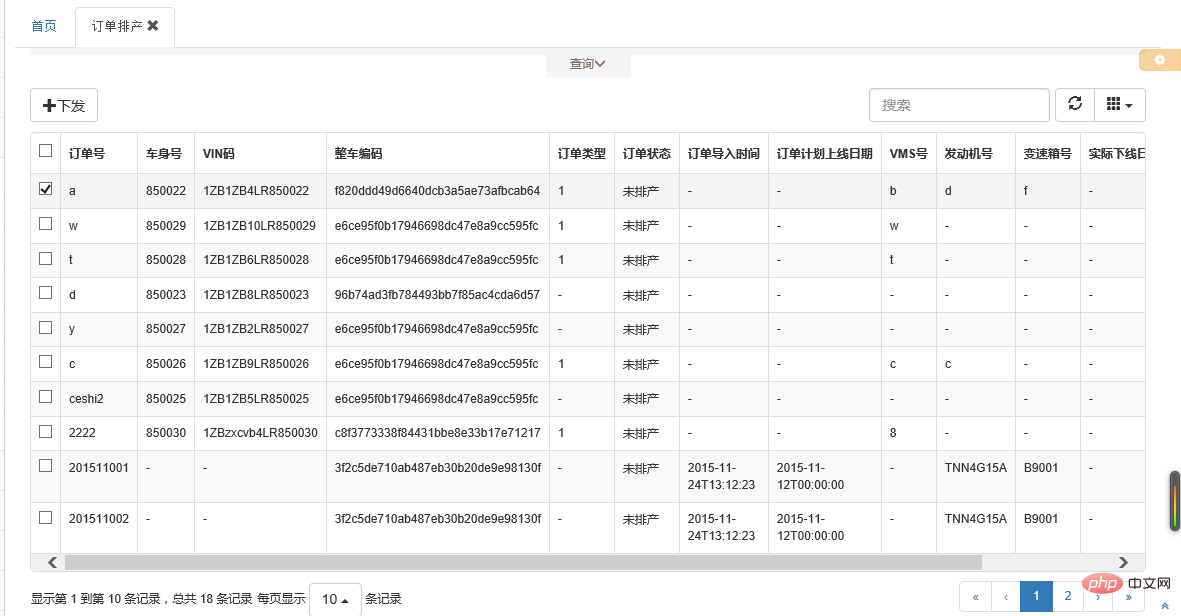
拖动行调序到第一行

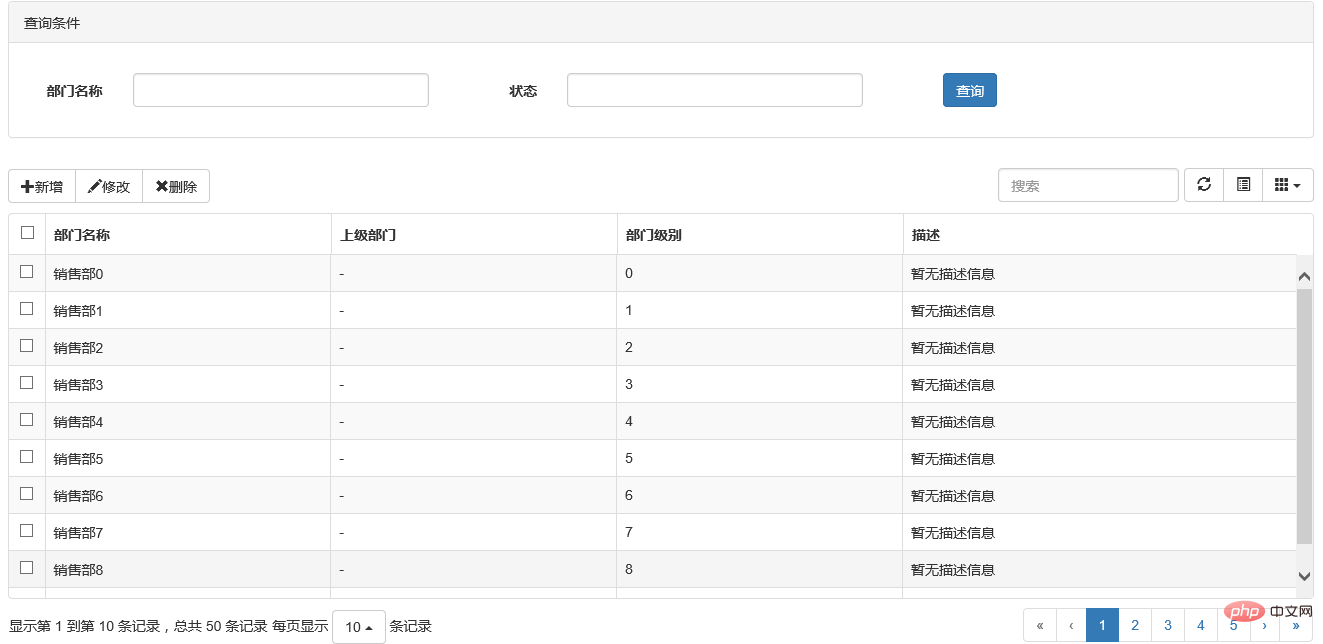
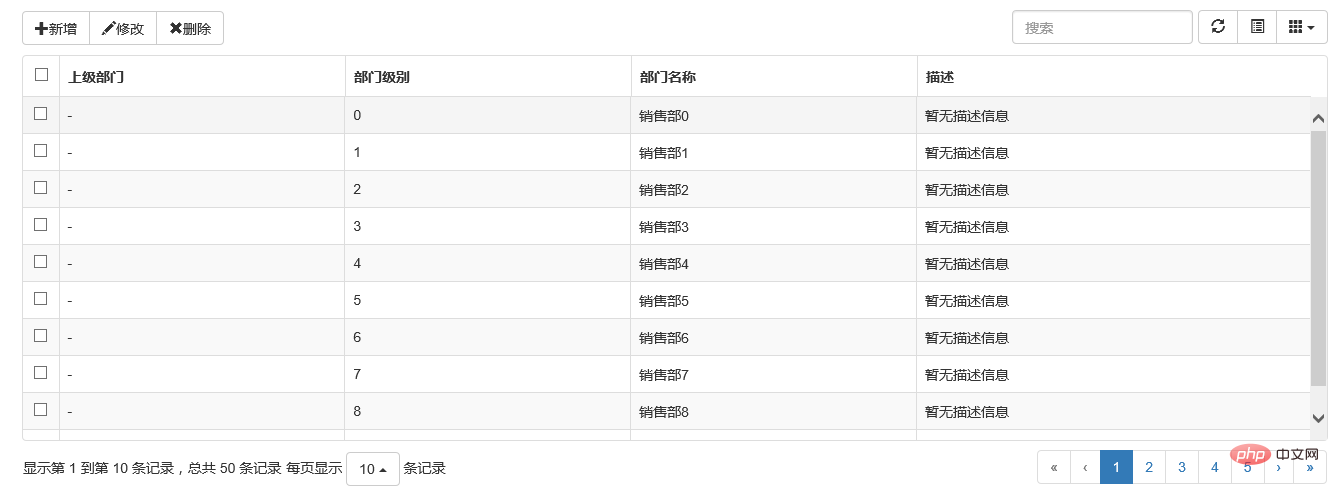
3、列调序
调序前

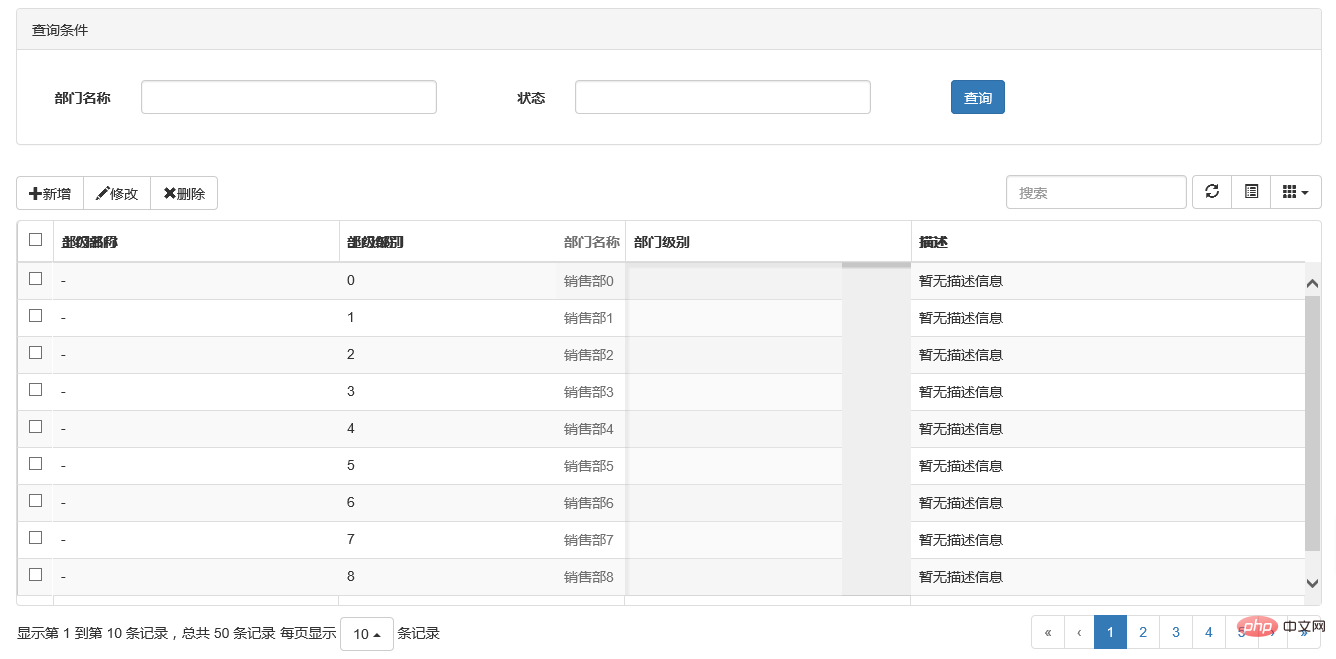
拖动列标题调序

调序后

二、父子表代码详解
上章我们介绍Bootstrap table基础用法的时候介绍过,初始化表格的时候有一个属性“detailView”,将它设置为true,在每行的前面即可看到一个“+”形状的图标。点击这个图标即触发加载子表格的事件。大概的原理就是如此,来看看代码,其实也很简单。
1、初始化表格,注册行展开事件
$("#tb_powerset").bootstrapTable({
url: '/api/MenuApi/GetParentMenu',
method: 'get',
detailView: true,//父子表
//sidePagination: "server",
pageSize: 10,
pageList: [10, 25],
columns: [{
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}
});还是来看看子表加载事件onExpandRow对应方法function (index, row, $detail)的三个参数,
index:父表当前行的行索引。
row:父表当前行的Json数据对象。
$detail:当前行下面创建的新行里面的td对象。
第三个参数尤其重要,因为生成的子表的table在装载在$detail对象里面的。bootstrap table为我们生成了$detail这个对象,然后我们只需要往它里面填充我们想要的table即可。
2、我们来看oInit.InitSubTable()这个方法
//初始化子表格(无线循环)
oInit.InitSubTable = function (index, row, $detail) { var parentid = row.MENU_ID; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/api/MenuApi/GetChildrenMenu',
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
detailView: true,//父子表
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
columns: [{
checkbox: true
}, {
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
oInit.InitSubTable(index, row, $Subdetail);
}
});
};由此可以看出生成子表的原理就是创建一个table对象cur_table,然后再注册这个对象的表格初始化即可。是不是很简单~~
三、行调序代码详解
行调序的代码就更简单了,来看看。
1、需要额外引用两个js文件
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2、在cshtml页面定义表格时,添加两个属性
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
然后js表格初始化的时候不需要做任何修改,加载出来的表格即可实现行调序的功能。
四、列调序代码详解
和行调序类似。列调序的使用如下:
1、额外引用几个js和css
<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2、在cshtml页面定义表格时,添加一个属性
<table id="tb_departments" data-reorderable-columns="true"></table>
其他地方不用做任何修改。加载出来的表格即可实现列调序。有没有很简单。
五、控件过滤
本来这篇准备结束的,突然想起上章里面有一个搜索的功能,好像是服务端分页的时候搜索功能没法使用,于是想起之前再CS里面做过一个类似每个列过滤的功能,博主好奇心又起来了,bootstrap table是否也有这种表格每列过滤的功能,于是查看文档。结果不负所望,还真有~~我们来看看。
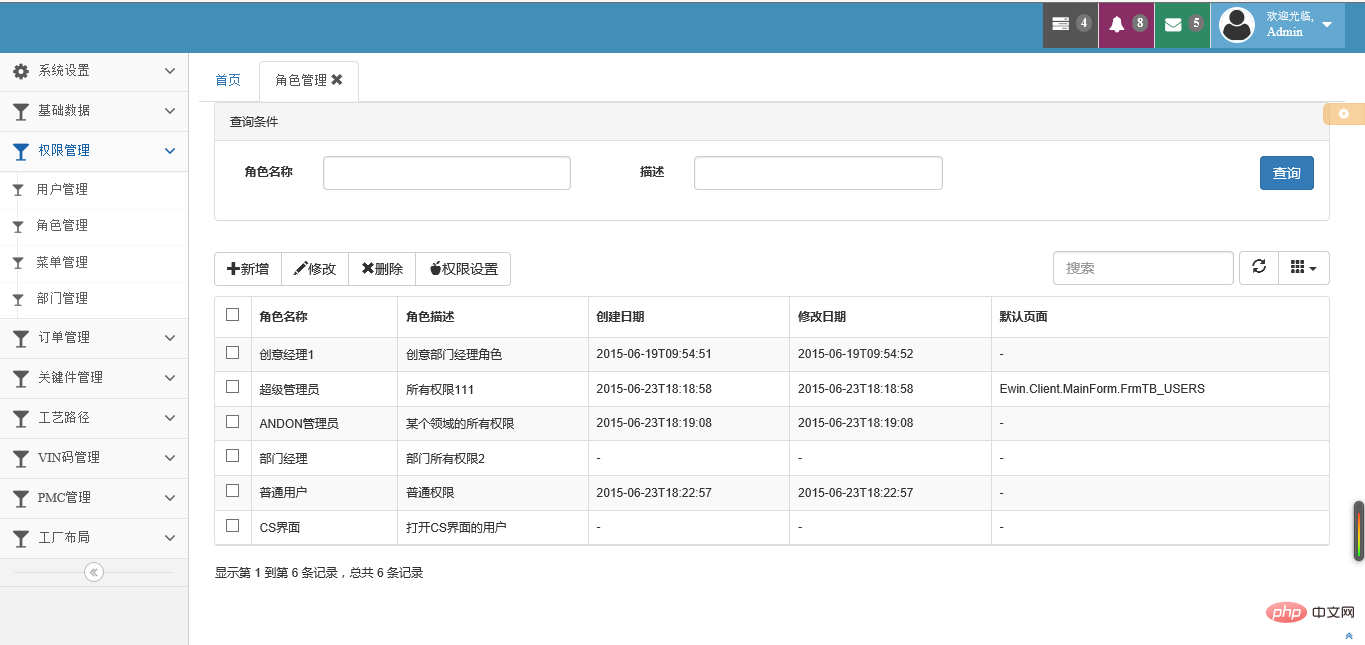
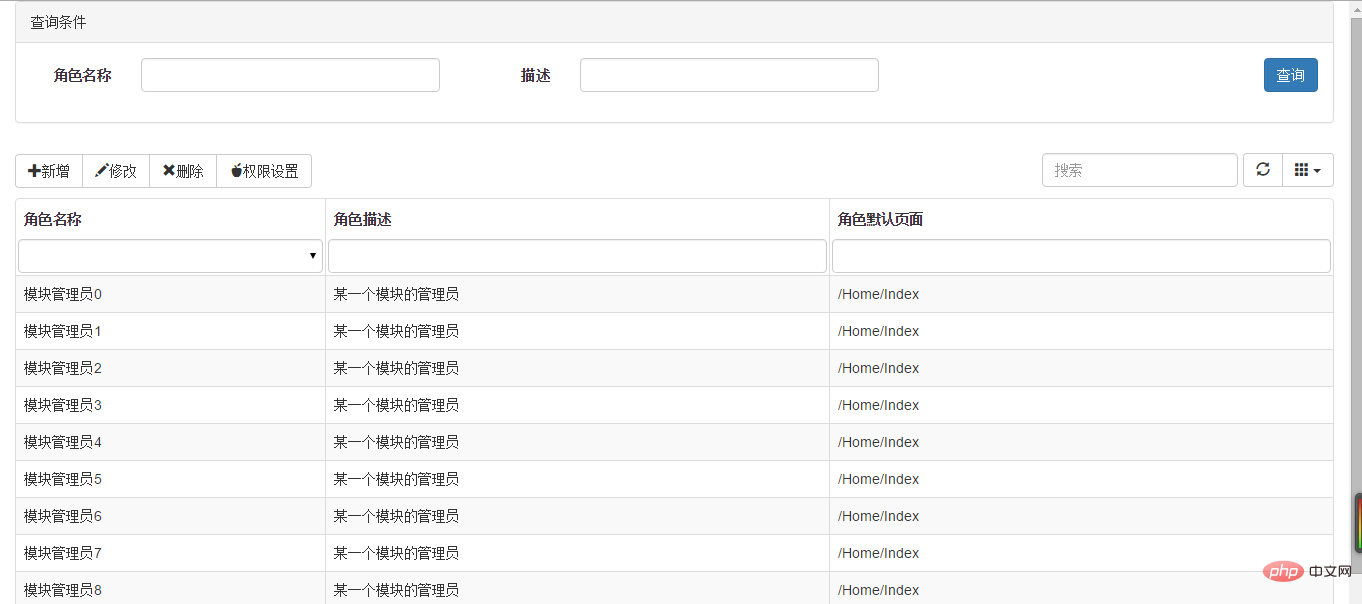
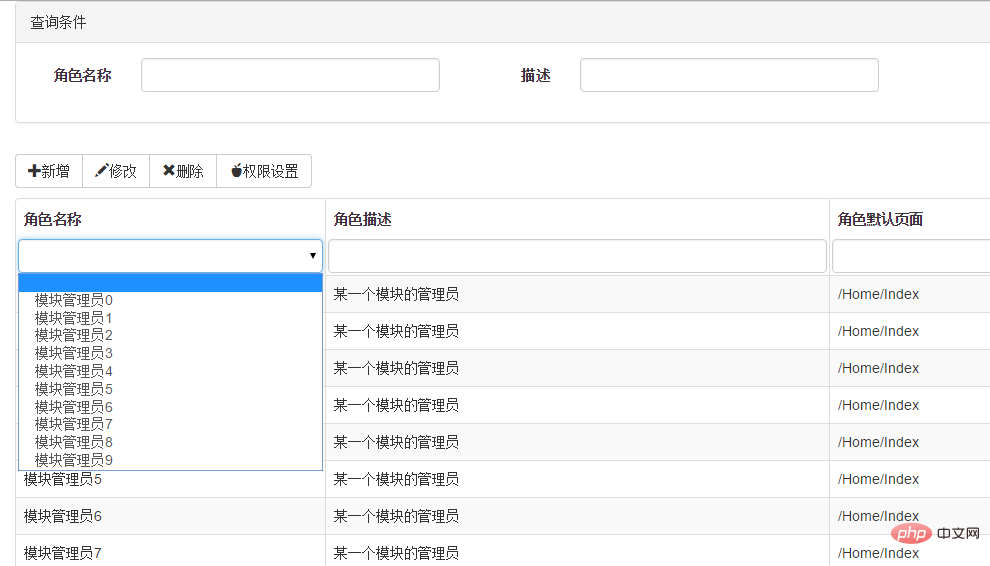
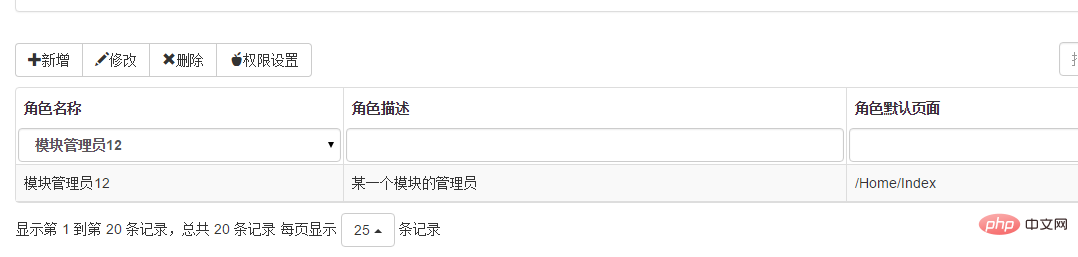
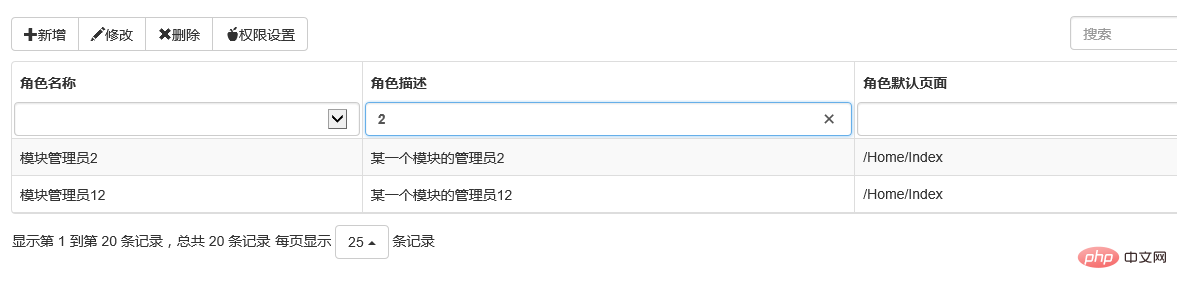
1、效果图展示




2、代码示例
(1)引入额外js
<script src="~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
(2)定义表格属性及表头属性
<table id="tb_roles" data-filter-control="true">
<thead>
<tr>
<th data-field="ROLE_NAME" data-filter-control="select">角色名称</th>
<th data-field="DESCRIPTION" data-filter-control="input">角色描述</th>
<th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th>
</tr>
</thead>
</table>因为这里定义了表头的属性,所以,js初始化的时候就不用定义列了。
(3)js初始化
$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
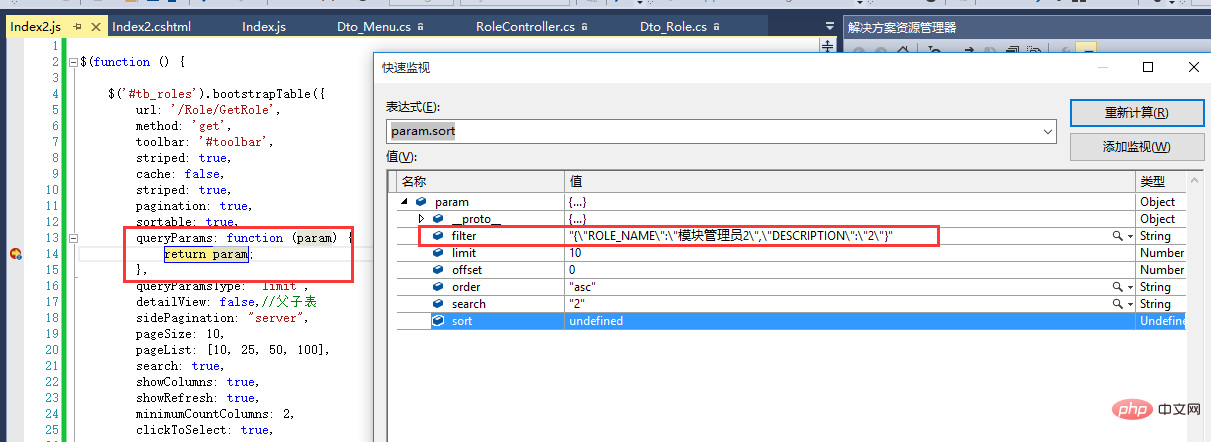
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
});最开始,博主以为这种搜索只能用户客户端分页的情况,可是经过调试发现并非如此,原来搜索的条件都能通过json传递到服务端。我们来看调试的过程

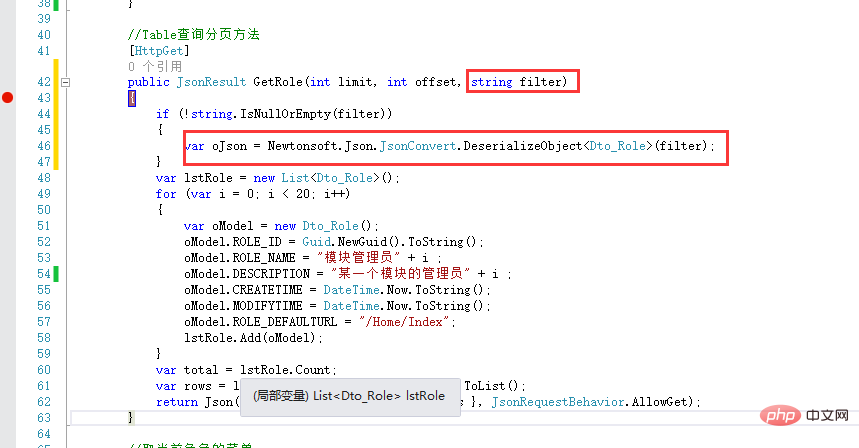
后台接收参数,并反序列化

这样我们就能将查询的条件很好地传递到后台。很好很强大啊。这样就免去了扩展表格搜索功能的烦恼~~
六、总结
以上就是bootstrap table的一些扩展应用。可能未不全面,还有一些高级用法也没有介绍,比如行、列合并,行列冻结等等。但博主相信只要有文档,使用起来应该问题不大。源码还需整理,待整理好再发上来。园友们暂且先看看!!
更多编程相关知识,请访问:编程入门!!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
PowerPoint可以运行JavaScript吗?
Apr 01, 2025 pm 05:17 PM
在PowerPoint中可以运行JavaScript,通过VBA调用外部JavaScript文件或嵌入HTML文件来实现。1.使用VBA调用JavaScript文件,需启用宏并具备VBA编程知识。2.嵌入包含JavaScript的HTML文件,简单易行但受安全限制。优点包括扩展功能和灵活性,劣势涉及安全性、兼容性和复杂性,实际应用需注意安全性、兼容性、性能和用户体验。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。







