链接中加入download属性可以使用户将文件下载下来而不是直接用浏览器打开,截止到目前为止对HTML5提供支持的浏览器已经对这个属性支持得比较好了,下面我们就来详细看一下HTML5中的强制下载属性download使用实例解析:
HTML5 的 Download 属性用来强制浏览器下载对应文件,而不是打开。Chrome 和 Firefox 等浏览器太过于强大,也许是为了增强用户体验,当用户点击的资源文件可以被它们识别的时候(例如 pdf 会直接在浏览器打开,mp3、mp4 等媒体直接用浏览器内置播放器播放)。但有时候,用户其实是希望直接下载而不是在浏览器上看看,这时就可以加上这个属性,属性值会对下载的文件重命名:
点击直接下载并保存成 download.pdf 文件
如果你确定这个资源是用户肯定会下载的,就可以加上这个属性,还可以用 JS 或者手动改变想要保存的文件名。
在html里创建一个是下载链接是方便的,添加一个标签和指向文件的href属性就行了。但是某些文件不会被下载(比如图像,pdf,txt,doc),相反,他们会在浏览器中被打开。
如果你的站点是有服务器端的,你可以通过配置.htaccess文件来使得那些文件可以被下载。如果你的站点是被WordPress.com或者github页面托管的(静态页面),那么轻考虑使用标签的download属性
使用“Download”属性
download属性是html5规范的一部分,它表现为一个下载链接,而不是一个导航的链接。
download属性也允许你去重命名一个需要下载的文件。比如,一个文件存放在服务器上,如果这个文件是自动生成的,一般来说它被都命名为一个系统的数字和破折号的组合,例如acme-doc-2.0.1.txt,我们可以重命名这个下载文件的名字,用户下载后看到的文件名可以是一个比较好的名字,例如Acme Documentation (ver. 2.0.1).txt,像这样增加用户体验(不要忘记文件的拓展名)。
XML/HTML Code复制内容到剪贴板
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>[object Object]
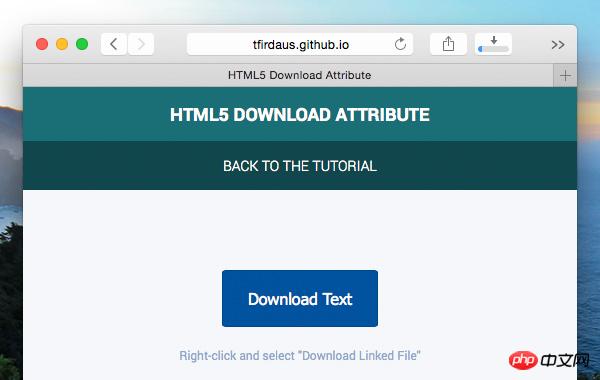
可以看一下这个demo地址:http://tutsplus.github.io/download-attribute/index.html
一些注意:
Firefox考虑到安全问题,该下载文件必须是从自己的服务器或域名中的,否则将在浏览器中打开。
在Chrome和Opear中,如果说下载文件不是在子集的服务器或域名中,这些浏览器会忽视download属性,换句话来说,文件名不变。
提供后备方案:
在写本文的时候,download属性并没有在Safari和IE中实现,但是IE声称,download属性的实现已经在开发日程顶部了。
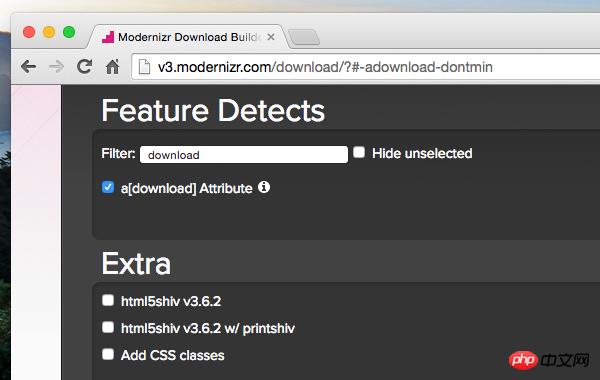
在这期间,我们可以使用一个后备方案去兼容那些浏览器。我们需要去下载Modernizr的download属性特征测试。
然后添加以下脚本:
JavaScript Code复制内容到剪贴板
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}这个脚本是去测试浏览器是否支持download属性的,如果浏览器不支持的话,它就会想有download属性的标签下面,插入一个有download-instruction类的 标签,并给予文字指引使用右键下载。 相关推荐: 以上是HTML5中的强制下载属性download使用的详细内容。更多信息请关注PHP中文网其他相关文章!