在vue+iview+less+echarts中实战项目(详细教程)
本篇文章是作者通过学习vue+iview+less+echarts制作一个小系统后,做的心得以及遇到的坑的总结,值得大家学习参考。
首先我们先分享一下源码:https://github.com/kunfan96/vue-admin
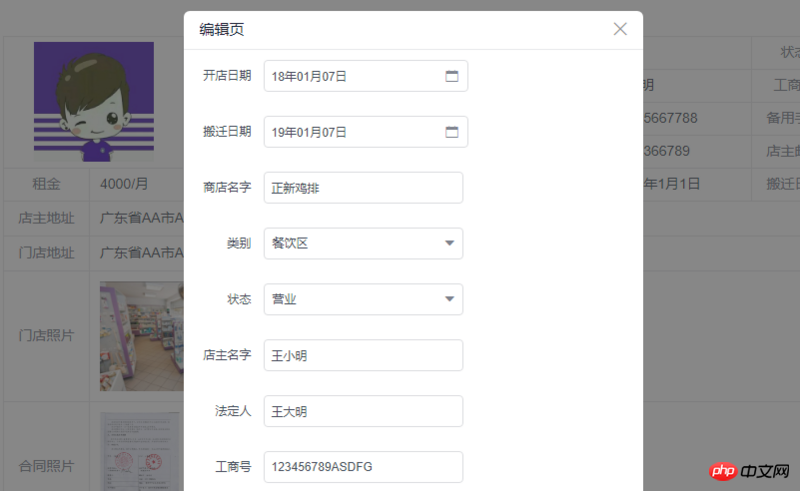
对于我这种刚开始用Vue做项目的菜鸟来说在组件数据定义方面犯了很多错误,尤其是在这个页面

在进行数据回选的时候自己重定义已经定好的数据,导致数据非常杂乱无章,具体在storeDetail.vue的14--321行,感觉这么多数据非常有必要的进行裁剪,用js进行运算把数据补充完整,这里相对把后台的任务减轻了很多,只是额外增加前端渲染数据的量
父子组件数据通讯问题
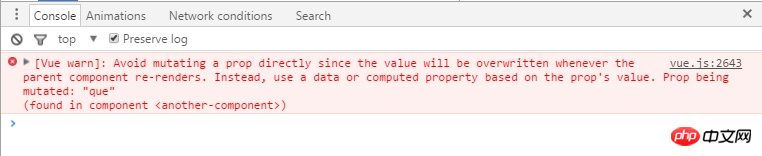
刚开始写Modal的时候对于Modal的开关modal父子组件共享的数据,然后在关闭的时候子组件改变了父组件传递的数据会报错,也就是props的值

在这里有2个解决方案,一个是用vuex共享Modal的开关(写起来有点绕,代码也不简洁),另外一个最好的方法是建立一个mixins文件夹,在mixins的js进行操作,关键代码--->mixins/closeModal.js--->this.$emit('on-cancel',false),子组件通过emit使父组件发生on-cancel,响应一个事件,这样写可以让其他多个子组件使用到Modal共用代码
组件命名方式
在这里我自己定义了文件夹采用了大驼峰命名法,例如文件夹Store,Shop,对于文件以及变量的命名采用小驼峰命名法,如果storeDetail.vue,parcelList.vue
多用flex
2018年flex将会是主流,兼容性问题也没必要理睬,还有多注意grind布局,可能也有流行了
多用懒加载
使用懒加载方便在低带宽时候能够带来更好的用户体验,在参考iview admin代码我把懒加载的用法统一为
{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}侧边栏刷新问题

在这里要注意到组件给了2个绑定的变量active-name,open-names,这里我们在路由设置的时候添加
meta:{
group:"",
item:""
}通过this.$route.meta.group,this.$route.meta.item就可以与active-name,open-names进行匹配实现无刷新操作
记得多npm run build
iview这个组件有点问题,有时候就是修改Modal的样式我明明在style(不带scoped)标签修改之后npm run dev样式修改成功,可是build之后样式就又重新恢复,后来把样式放在静态文件夹中才可以修改成功,还有就是表格居中build之后之后不能居中,总之,多build问题早点发现早点解决是好事(切莫佛系~~~)
Echarts在VUE的使用
在这里有个坑,在echarts实例化的时候在chart.vue有段代码
<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
在这里注意到有个id,我在这里之所以这样做,把组件的id设为变量主要是echarts官网文档写到在网页中echarts实例化的p的id具有唯一性,由于我这个chars组件需要多次被被同一组件调用多次所以是只能将id设为一个变量(这个真的坑,调了很多次上官方文档看了好几次才知道...).另外最好把把echars的数据封装一遍
多写公用组件
框架这种东西本质就是减少代码,公用组件写好了调用的时候使用数据渲染就可以了,这样就能大大减少代码量,也符合MVVM的思想
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue项目中打包后通过百度的BAE发布到网上的流程步骤有哪些?
通过Angular利用内容投射向组件输入ngForOf模板的方法步骤有哪些?
通过axios全局请求参数设置请求以及返回拦截器操作步骤有哪些?
以上是在vue+iview+less+echarts中实战项目(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。






