这篇文章主要介绍了JS简单添加元素新节点的方法,结合实例形式分析了javascript针对页面元素节点的创建、添加、克隆等相关操作技巧,需要的朋友可以参考下
本文实例讲述了JS简单添加元素新节点的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>www.jb51.net - JS添加新节点的几种方法</title> </head> <body> <p id="d"> <span id="s"> 1234567890 </span> </p> </body> <script type="text/javascript"> //首先找到Id为d的元素 var d=document.getElementById('d'); //创建一个节点 var a=document.createElement('a'); //设置a的属性 a.href='https://www.baidu.com/'; a.innerText='ggggg'; //添加元素 将创建的节点添加到Id为d的p里 d.appendChild(a); //在指定节点前插入新节点 var p=document.createElement('p'); //添加文本内容 p.innerText='ppppppppppppppppp'; //d.appendChild(p); //参数1:要添加的元素 参数2:要放到哪个节点的前面 d.insertBefore(p,a); //获取目标元素 var s=document.getElementById('s'); //克隆新元素 var spanc= s.cloneNode(true);//默认参数是false d.appendChild(spanc); </script> </html>
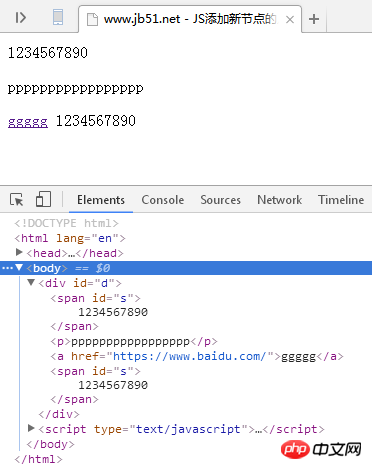
运行效果截图:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用JS添加元素新节点的详细内容。更多信息请关注PHP中文网其他相关文章!




