react+antd组件做一个完整的后台(附代码)
这次给大家带来react+antd组件做一个完整的后台(附代码),react+antd组件做后台的注意事项有哪些,下面就是实战案例,一起来看一下。
前言:此文需要有一定react,redux基础,具体学习资料请科学上网。
使用create-react-app脚手架
具体基础配置请参考
配合antd组件实现的管理系统demo,线上地址
开发前反思
1. 按需加载
webpack的 import 动态加载的模块的函数,import(参数),参数为模块地址。
注意: import 后会返回一个promise对象。
import('/components/chart').then(mud => {
dosomething(mod)
});本demo构建了异步加载组件Bundle,具体代码请见
class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
unmount = false
componentDidMount = () => {
// 加载组件时,打开全局loading
this.props.dispatch(loading(true))
this.load(this.props)
}
componentWillUnmount = () => {
this.unmount = true
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
if (this.state.mod) {
return true
}
//注意这里,使用Promise对象; mod.default导出默认
props.load().then((mod) => {
if (this.unmount) {
// 离开组件时,不异步执行setState
this.props.dispatch(loading(false))
return false
}
this.setState({
mod: mod.default ? mod.default : mod
}, _ => {
// 组件加载完毕,关闭loading
this.props.dispatch(loading(false))
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}具体使用
<Bundle load={() => import('路径')}>
{Comp => {
return Comp ? <Comp /> : <p>加载中...</p>
}}
</Bundle>2. 全局loading
配合redux,dispatch => reducer更新 => mapstate更新,在根组件进行loading的渲染
详细请见本demo地址 src/routers/router.js——render函数
3. 配置路由对象
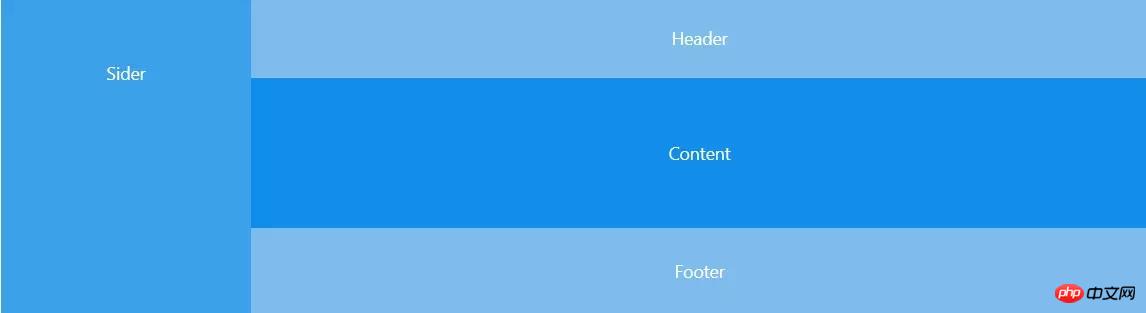
项目布局如下

本demo使用的是router4,官方文档演示为单行Route(如vue种的router),未有统一配置对象。 管理系统基本围绕着content进行业务开发,构建通用配置有助于开发 构建router.config.js
const routers = [
{
menuName: '主页',
menuIco: 'home',
component: 'home/home.js', // 主页
path: '/admin/home' // 主页
},
{
menuName: '用户',
menuIco: 'user',
children: [
{
menuName: '用户列表',
component: 'user/list.js', // 主页
path: '/admin/user/list' // 主页
}
]
},
{
menuName: '多级菜单',
menuIco: 'setting',
children: [
{
menuName: '多级菜单2',
children: [
{
menuName: '菜单',
component: 'user/list.js', // 主页
path: '/admin/user/list3' // 主页
}
]
}
]
},
{
menuName: '关于我',
menuIco: 'smile-o',
component: 'about/about.js', // 主页
path: '/admin/about' // 主页
}
]实现思路,最外层布局为Admin,content被Admin包裹,那么可以利用 this.props.children ,把内容打入content中。(利用bundle组件异步加载后塞入组件进行渲染)
<Admin>
<Content { ...this.props } breadcrumb={this.state.breadcrumb}>
{this.props.children}
</Content>
</Admin>
// Content组件内部
render() {
return (
<p>
{this.props.children}
</p>
)
}
// 本demo实现,详见src/routers/router.js
<Route
path="/admin"
render={item => (
<Admin {...item} { ...this.props }>
{initRouters.map(el => this.deepItem(el, { ...this.props, ...item}))}
</Admin>
)}
/>4. 配置通用reducer
多人配合开发,一些业务场景的组件需要状提升(不理解状态提升的同学,请科学上网)
import otherReducers from './otherReducers'
const App = combineReducers({
rootReducers,
...otherReducers // 其他需要增加的reducers
})5. 登陆验证
利用 withRouter 函数,页面进行路由跳转时触发该函数
const newWithRouter = withRouter(props => {
// ....
})若未登录,则返回
return <Redirect to="/login" />
6. 路由拦截
同上,根据路由配置与权限,返回相应的菜单或屏蔽
return <Redirect to={其他} />7 其他配置
7-1. 自定义样式
// 修改webpack.config.dev.js 和 webpack.config-prod.js 配置文件
{
test: /\.(css|less)$/,
// 匹配src的都自动加载css-module
include: [/src/],
exclude: [/theme/],
use: [
require.resolve('style-loader'), {
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true, // 新增对css modules的支持
localIdentName: '[path]___[name]__[local]___[hash:base64:5]'
}
}, {
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%', 'last 4 versions', 'Firefox ESR', 'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009'
})
]
}
}, {
loader: require.resolve('less-loader') // compiles Less to CSS
}
]
}, {
// 不匹配node_modules,theme的都不能自动加载css-module
test: /\.(css|less)$/,
include: [/node_modules/,/theme/],
use: [
{
loader: "style-loader"
}, {
loader: "css-loader",
options: {
importLoaders: 1
}
}, {
loader: require.resolve('less-loader') // compiles Less to CSS
}
]
},使用: 在App.js中直接导入
import './assets/theme/App.less'
7-2. 热更新
步骤一:
// 安装react-hot-loader npm install --save-dev react-hot-loader
步骤二:
在webpack.config.js 的 entry 值里加上 react-hot-loader/patch
步骤三:
webpackDevServer.config.js中hot设置为true
步骤四: 在webpack.config.dev.js中在babel-loader中plugins加入react-hot-loader/babel
{
test: /\.(js|jsx|mjs)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
// This is a feature of `babel-loader` for webpack (not Babel itself). It
// enables caching results in ./node_modules/.cache/babel-loader/ directory for
// faster rebuilds.
cacheDirectory: true,
plugins: [
'react-hot-loader/babel'
]
}
},步骤五:
重写index.js,App挂载
import { AppContainer } from 'react-hot-loader'
const render = Component => {
ReactDOM.render(
<AppContainer>
<Component></Component>
</AppContainer>,
document.getElementById('root')
)
}
render(App)
if(module.hot) {
module.hot.accept('./App',() => {
render(App);
});
}7-3. 本地浏览
直接在package.json中 加入
homepage:'.'
后记:使用react与vue的感悟
react是函数式编程,代码难度、学习曲度、装逼指数,社区生态多样性相比vue更高一点。
vue提供了大量的指令降低了开发难度,详细完善的文档,上手更快。
react提供较少的api,相比vue的指令,业务场景的功能需要自己实现,难度更高一点
vue适合中小型项目,单兵、少量人员配合快速开发
react适合大型项目,多人协作
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是react+antd组件做一个完整的后台(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用引言:随着互联网的发展,网络应用的需求也越来越多样化和复杂化。为了满足用户对于易用性和性能的要求,使用现代化的技术栈来构建网络应用变得越来越重要。React和Flask是两种在前端和后端开发中非常受欢迎的框架,它们可以很好的结合在一起,用来构建简单易用的网络应用。本文将详细介绍如何利用React和Flask
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何利用React和Apache Kafka构建实时数据处理应用
Sep 27, 2023 pm 02:25 PM
如何利用React和Apache Kafka构建实时数据处理应用
Sep 27, 2023 pm 02:25 PM
如何利用React和ApacheKafka构建实时数据处理应用引言:随着大数据与实时数据处理的兴起,构建实时数据处理应用成为了很多开发者的追求。React作为一个流行的前端框架,与ApacheKafka作为一个高性能的分布式消息传递系统的结合,可以帮助我们搭建实时数据处理应用。本文将介绍如何利用React和ApacheKafka构建实时数据处理应用,并
 如何通过PHP编写一个简单的在线借阅管理系统
Sep 27, 2023 pm 12:49 PM
如何通过PHP编写一个简单的在线借阅管理系统
Sep 27, 2023 pm 12:49 PM
如何通过PHP编写一个简单的在线借阅管理系统,需要具体代码示例引言:随着数字化时代的到来,图书馆管理方式也发生了巨大的变化。传统的手工记录系统逐渐被在线借阅管理系统所取代。在线借阅管理系统通过自动化处理借阅和归还图书的流程,大大提高了效率。本文将介绍如何使用PHP编写一个简单的在线借阅管理系统,并提供具体的代码示例。一、系统需求分析在开始编写在线借阅管理系统
 PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。






