react应用开发脚手架使用案例
这次给大家带来react应用开发脚手架使用案例,react应用开发脚手架的注意事项有哪些,下面就是实战案例,一起来看一下。
1. 介绍
在开发react应用时,应该没有人用传统的方法引入react的源文件(js),然后在html编辑吧。
大家都是用webpack + es6来结合react开发前端应用。
这个时候,我们可以手动使用npm来安装各种插件,来从头到尾自己搭建环境。
比如:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
虽然自己搭建的过程也是一个很好的学习过程,但是有时候难免遇到各种问题,特别是初学者,而且每次开发一个新应用,都要自己从头搭建,未免太繁琐。
于是,有人根据自己的经验和最佳实践,开发了脚手架,避免开发过程中的重复造轮子和做无用功,从而节省开发时间。
类似这样的脚手架,我扫了网络上比较多人用和关注的,一共发现了三个,它们分别是:
react-boilerplate
react-redux-starter-kit
create-react-app
它们的关注量都非常大,截至写这篇文章为止,在github上的star量是这样的:



由此可见,使用这三个脚手架的人都相当多,最突出的是create-react-app。
它是后来居上,他的开发时间都晚于前两个,但关注量却比他们还大,而且他还是facebook官方开发的。
肯定是一个优秀的产品。
下面来介绍一下它的特点。
2. 特点
它有好多好多的优点,先从安装使用说起。
2.1 简单的安装使用
create-react-app安装起来实在是太简单,只需要一条命令,不像别的脚手架,还需要去clone整个脚手架的源码,再在那基础上改。
npm install -g create-react-app
装完之后,生成一个新的项目,可以使用下面的命令:
create-react-app my-app cd my-app/
创建了my-app目录,这个时候,使用下面的命令就可以开始开发应用了。
npm start
默认情况下,会在开发环境下启动一个服务器,监听在3000端口,它会主动给你打开浏览器的,可以立刻就看到这个app的效果。

是不是很简单?
2.2 源码结构简单清晰
在项目my-app目录中,你会发现源码非常清晰,没有多余的文件。

真的很清爽,所有的源码你将放到src目录下,什么配置文件,各种乱七八糟都不用管,你只需要专注开发就好了,create-react-app都给你处理好了。
整个源码简单,又小又清爽!管理起来也方便!
如果你使用过webpack-dev-server或webpack搭建过开发环境,你就会发现,create-react-app的开发环境也有类似webpack-dev-server的--inline --hot自动刷新的功能。
什么意思呢?
就是一旦源码文件,一更新,再保存之后,浏览器会自动刷新,让你能实时查看效果。
你总要探究一下是怎么回事,难道create-react-app也用上了webpack-dev-server?
翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
看了一下node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
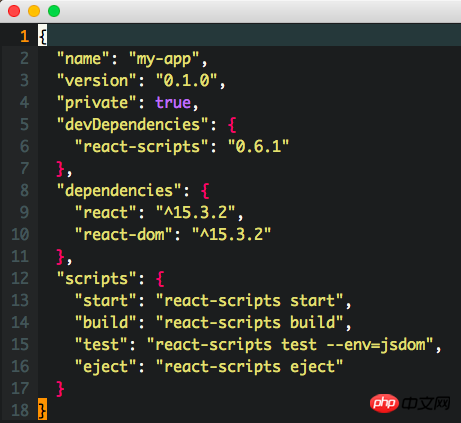
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
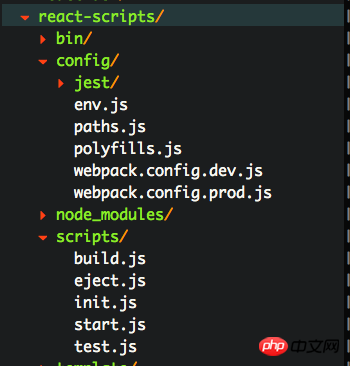
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
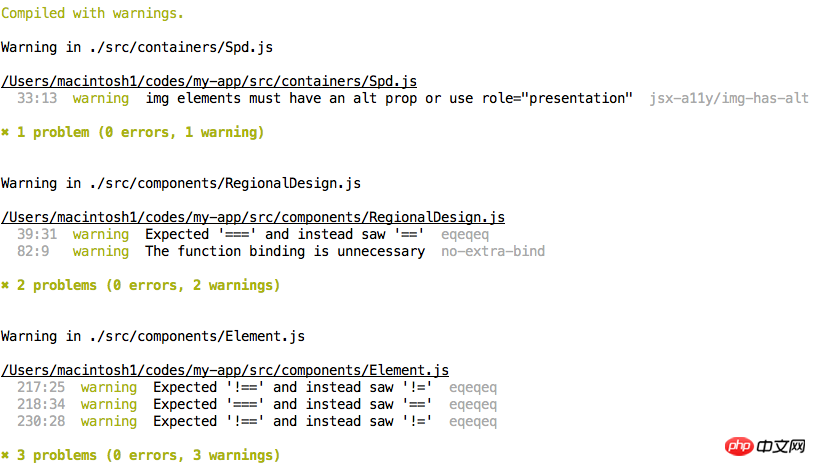
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
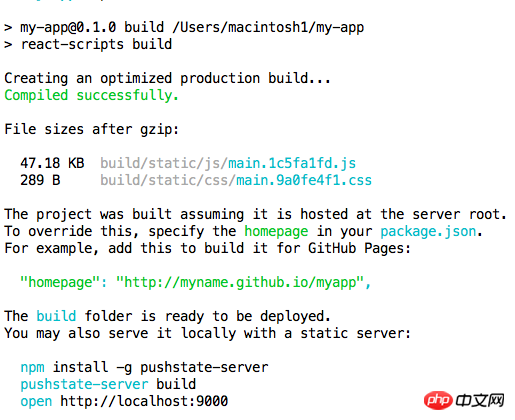
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
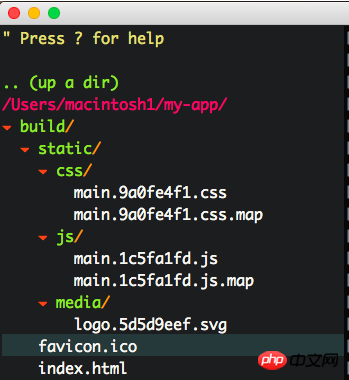
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是react应用开发脚手架使用案例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 京东商城APP如何进行实名认证
Mar 19, 2024 pm 02:31 PM
京东商城APP如何进行实名认证
Mar 19, 2024 pm 02:31 PM
京东商城APP实名认证怎么弄?京东商城是很多朋友经常使用的一款网上购物平台,大家在购物之前,最好先进行实名认证,这样才能享受到完整的服务,获得更好的购物体验。下面带来京东商城实名认证方法,希望对网友们有所帮助。1、安装并打开京东商城,接着登录个人账号;2、然后点击页面下方【我的】,进入个人中心页面;3、之后再点击右上角的【设置】小图标,前往设置功能界面;4、选择【账号与安全】这一项,来到账户设置页面;5、最后再点击【实名认证】选项,前往填写实名信息;6、安装系统要求填写个人真实信息,完成实名认证
 注册香港AppleID的步骤及注意事项(畅享香港AppleStore的独特优势)
Sep 02, 2024 pm 03:47 PM
注册香港AppleID的步骤及注意事项(畅享香港AppleStore的独特优势)
Sep 02, 2024 pm 03:47 PM
在全球范围内,Apple公司的产品和服务一直备受用户喜爱。注册一个香港AppleID将带给用户更多的便利和特权,让我们一起来了解一下注册香港AppleID的步骤以及需要注意的事项。如何注册香港AppleID在使用苹果设备时,很多应用和功能都需要使用AppleID进行登录。如果您想下载香港地区的应用或享受香港AppStore的优惠内容,那么注册一个香港AppleID就非常必要。本文将详细介绍如何注册香港AppleID的步骤以及需要注意的事项。步骤:选择语言与地区:在苹果设备上找到“设置”选项,进入
 中国联通app怎么退订流量包 中国联通怎样退订流量包
Mar 18, 2024 pm 10:10 PM
中国联通app怎么退订流量包 中国联通怎样退订流量包
Mar 18, 2024 pm 10:10 PM
中国联通app能够轻松的满足大家的使用,多样的功能,解决你们的需求,想要办理各种业务,都可以在这里轻松的搞定,有不需要的都可以在这里及时的退订掉,有效的避免后续的损失,很多人在使用手机时,有时感觉流量不够用,就购买了额外的流量包,但下个月又不想要要,就想要马上的退订掉,在这里小编为大家提供退订的方法,让需要的小伙伴们,都可以前来使用起来! 在中国联通app中,找到右下角的“我的”选项,点击它。 在我的界面里,滑动我的服务一栏,点击其中的“我已订购”选
 PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使
 多点app如何开发票
Mar 14, 2024 am 10:00 AM
多点app如何开发票
Mar 14, 2024 am 10:00 AM
发票作为购物凭证,对于我们的日常生活和工作都至关重要。那么我们平时在使用多点app进行购物的时候,如何在多点app中轻松开具发票呢?下文中本站小编就将为大家带来详细的多点app开设发票详细操作步骤攻略,想要了解的用户们千万不容错过,快来跟着文本一起操作了解一下吧!在【发票中心】点击【多点超市/自由购】在已完成的订单页中选择需要开票的订单,点击下一步填写【发票信息】,【收件人信息】,确认无误后点击提交过个几分钟后,进入收件邮箱,打开邮件,点击电子发票下载地址最后,下载打印电子发票
 Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架与React框架的整合:步骤:设置后端Java框架。创建项目结构。配置构建工具。创建React应用。编写RESTAPI端点。配置通信机制。实战案例(SpringBoot+React):Java代码:定义RESTfulAPI控制器。React代码:获取并显示API返回的数据。
 Blackmagic 的专业级视频应用程序登陆 Android,但您的手机可能无法运行它
Jun 25, 2024 am 07:06 AM
Blackmagic 的专业级视频应用程序登陆 Android,但您的手机可能无法运行它
Jun 25, 2024 am 07:06 AM
Blackmagic Design 终于将其广受好评的 Blackmagic Camera 应用程序带到了 Android 平台。专业摄像机应用程序可免费下载,并提供完整的手动控制。这些控制旨在让您更轻松地获得专业级 cin
 个人所得税app怎么申报 个人所得税app申报方法
Mar 12, 2024 pm 07:40 PM
个人所得税app怎么申报 个人所得税app申报方法
Mar 12, 2024 pm 07:40 PM
个人所得税app怎么申报?个人所得税是一款实用性非常强大的手机软件,用户可以在这个软件上面进行申报一些业务,还可以在这个软件上面进行退税等。只要用户有将这个软件下载下来,就可以不用去线下排队等办理了,非常方便。很多用户到现在都还不清楚怎么用个人所得税软件进行申报,下面小编整理了个人所得税软件的申报方法,供大家参考。个人所得税app申报方法 1、首先,打开软件,在首页找到并点击“我要办税”按键; 2、然后,在这里的税费申报中找到并点击“综合所得年度汇算&rdquo






