webpack 4.0.0-beta.0版本新特性(详细教程)
本篇文章主要介绍了webpack 4.0.0-beta.0版本新特性介绍,现在分享给大家,也给大家做个参考。
近年来前端技术如雨后春笋般蓬勃发展,我们也在这个潮流下不断地学习、成长。前端技术的不断发展,给我们提供了许多的便利。例如:JSX的出现为我们提供了一个清晰、直观的方式来描述组件树,LESS/SASS的出现提高了我们书写css的能力,AMD/CommonJS/ES6 的出现为我们模块化开发提供了便利。然而,我们需要使用其它工具将这些工具转化成原生语言以运行在浏览器上。为了能够更好的将这些不同的资源整合到一起,我们就需要一个打包工具,webpack就是这个需求下的产物。
webpack 可以看做是模块打包机。它做的事情是:分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。目前,webpack 总共发布了三个稳定版本。从17年八月底开始,经历了长达五个月的开发周期,webpack 团队通过增加大量新特性、bug修复、问题改善并于近期发布了 webpack 4.0.0 的 beta 版本。如果你对 webpack 感兴趣,下面我们就来学习一下 webpack 4.0.0-beta.0 的新特性。
P.S. 以下所有代码演示代码都是基于 webpack 4.0.0-beta.0。
1、安装webpack v4.0.0-beta.0
如果你使用yarn:
yarn add webpack@next webpack-cli --dev
如果你使用npm:
npm install webpack@next webpack-cli --save-dev
2、webpack 4.0.0.beta.0 新特性介绍
下面是一些你肯定会感兴趣的新特性。如果阅读完本章后还觉得不过瘾,你可以再这查看完整的changelog。
本章将从以下几部分来介绍 webpack 4.0.0-beta.0。
2.1 环境
webpack 运行环境升级。已经不支持 Node.js 4 版本。源码升级到更高的 ECMAScript 版本。
根据 webpack package.json 配置中显示 Node.js 最低支持版本:”node”: “>=6.11.5”
2.2 模块
webpack 模块类型及 .mjs 的支持:
长久以来,JS是webapck中唯一的模块类型。正因此,开发者无法有效地打包其它类型的文件。目前,webpack实现了五种模块类型,它们各有自己的优势,可按需要使用(后面会详细说明)。
javascript/auto: (webpack3中默认)支持所有的JS模块系统:CommonJS、AMD、ESM。
javascript/esm: EcmaScript模块,所有其他模块系统不可用(.mjs文件中默认)。
javascript/dynamic: 不支持CommonJS和EcmaScript模块。
json: JSON数据,可以通过require和import导入(.json文件默认)。
webassembly/experimental: WebAssembly模式(目前处于实验性阶段,.wasm文件默认)。
用法:
module.rules 中的 type 就是新增加的属性,用来支持不同的模块类型。
module: {
rules: [{
test: /\.special\.json$/,
type: "javascript/auto",
use: "special-loader"
}]
}此外,现在webpack 按照 .wasm, .mjs, .js, 以及 .json 等扩展名的顺序来解析。
javascript/esm 相比于 javascript/auto 处理ESM更加严格:
具体表现在两个方面:1. 导入的名称必须存在于导入的模块中。2. 动态的模块(非ESM,例如CommonJS)只能通过默认 import 导入,其他所有(包括命名空间导入)的导入都会报错。
2.3 用法
必须在 “开发或者生产” 中选择一种模式(这里有一种隐藏模式 none,可以禁用一切功能)。
1)生产模式不支持监听,开发模式针对快速增量重建进行了优化。
2)生产模式同样支持模块串联,即变量提升(此功能在webpack 3 中已经实现)。
3)开发模式下支持注释和提示,并且支持 eval 的source map。
将 CLI 移动到 webpack-cli 中,你需要通过安装 webpack-cli 使用 CLI。
你可以使用 optimization.* 标志来配置自己的自定义模式。
webpackInclude 和 webpackExclude 可以通过神奇的注释来支持 import() ,他们允许在使用动态表达式时过滤文件。
使用 System.import() 会发出警告:
1)可以使用 Rule.parser.system:true 关闭警告。
2)你也可以使用 Rule.parser.system:false 关闭 System.import()。
对于迁移到新的插件系统的插件 ProgressPlugin 现在显示插件名称。
webpack 现在可以本地处理 JSON。如果用 loader 转换 json 为 js,需要设置: type:”javascript/auto”。当然,不用 loader webpack 依然可以正常工作。
2.4 配置
删除了一些常用内置插件:
1)NoEmitOnErrorsPlugin -> optimization.noEmitOnErrors (生产模式默认)。
2)ModuleConcatenationPlugin -> optimization.concatenateModules (生产模式默认)。
3)NamedModulesPlugin -> optimization.namedModules (开发模式默认)。
删除了常用的 CommonsChunkPlugin -> optimization.splitChunks对于那些需要细粒度控制缓存策略的人,可以通过 optimization.splitChunks和 optimization.runtimeChunk。 现在可以使用 module.rules[].resolve来配置解析。它与全局配置合并。
optimization.minimize 用于控制minimizing的开关。 生产模式默认为开,开发模式默认为关。
optimization.minimizer 用于配置minimizers和选项。
许多支持占位符的配置选项现在也支持函数形式。
错误的 options.dependencies 配置现在会抛出异常。
sideEffects 可以通过 module.rules 覆盖。
添加 output.globalObject 配置选项以允许在运行时选择全局对象引用。
无需显式设置entry和output属性,webpack默认设置entry属性为./src,output的属性为./dist。
移除module.loaders。
2.5 优化
uglifyjs-webpack-plugin 升级到了 v 1,并且支持 ES6语法。
可以在 package.json 中配置 sideEffects:false 。当设置这个字段之后,标识在使用的库里没有任何副作用。这意味着webpack可以从代码中安全地清除任何re-exports。
使用JSONP数组来代替JSONP函数 –> 异步支持。
引入新的 optimization.splitChunks 选项。
webpack 可以删除无用代码,之前是由 Uglify 删除无用的代码,现在 webpack 也可以删除无用的代码。这可以有效防止在 import 无用的代码之后发生的崩溃。
以下是一些内部优化:
1)用 tap 调用替换 plugin 调用(新的插件系统)。
2)将许多废弃的插件迁移到新的插件系统API。
3)为 json 模块添加 buildMeta.exportsType:default。
4)删除了 Parser (parserStringArray, parserCalculatedStringArray) 中未使用的方法。
2.6 性能
默认情况,UglifyJS 默认缓存和并行化(并未完全实现缓存和并行化,webpack5的里程碑)。
发布了一个新版本的插件系统,所以事件钩子和处理程序变的单一化。
多个性能改进,特别是更快的增量重建。
改进了RemoveParentModluesPlugin的性能。
2.7 不兼容的改变(插件、loader相关)
新的插件系统:
1)插件方法是向后兼容的
2)插件现在应该这样使用 Compiler.hooks.xxx.tap(
Chunk.chunks/parents/blocks 不再是数组。在内部使用一个集合,并且有方法来访问它。
Parser.scope.renames 和 Parser.scope.definitions 不再是对象/数组,而是Map/Set。
解析器使用 StackedSetMap(类似于LevelDB的数据结构)而不是数组。
在应用插件时不再设置 Compiler.options。
所有模块的构造参数都发生了变化。
将 options 合并到 ContextModule 和 resolveDependencies 的 options 对象中.
更改并重命名 import() 的依赖关系
将 Compiler.resolvers 移入可通过插件访问的 Compiler.resolverFactory中。
Dependency.isEqualResource 已被替换为 Dependency.getResourceIdentifier
Template 方法都是静态的。
已经添加了一个新的 RuntimeTemplate 类,outputOptions 和 requestShortener 已经被移动到这个类中。
1)已经更新了许多方法来代替 RuntimeTemplate 的使用。
2)我们计划将访问运行时的代码移动到这个新类中
Module.meta已被Module.buildMeta所取代
已添加Module.buildInfo和Module.factoryMeta
Module的一些属性已经被移动到新的对象中
添加指向上下文选项的 loaderContext.rootContext。loaders 可以使用它来创建相对于应用程序根目录的东西。
当启用HMR时,将 this.hot 标志添加到 loader 上下文中。
buildMeta.harmony 已被替换为 buildMeta.exportsType:namespace。
chunk 图已经改变:
之前:Chunks 的连接与嵌套依赖关系有关。
现在:ChunksGroups 的连接与引用依赖有关,按照顺序串联。
之前:AsyncDependenciesBlocks 按顺序引用 Chunks 列表。
现在:AsyncDependenciesBlocks 引用一个 ChunkGroup。
★★ 注意:以上内容都是关于 loaders、plugins 重大的变化。
3、重点更新详解
3.1 更好的默认值
直到今日,webpack 总是要求显式地设置 entry 和 output 属性。webpack 4.0.0-beta.0 中,webpack 会自动设定你的 entry 属性为 ./src 以及 output 的属性为 ./dist。
这意味着您不再需要配置文件来启动 webpack。接下来我们为你演示webpack 4.0.0-beta.0的便捷操作:
1、我们需要安装好 webpack 之后,在 package.json 中添加如下脚本即可启动:
"scripts": {
"build": "webpack"
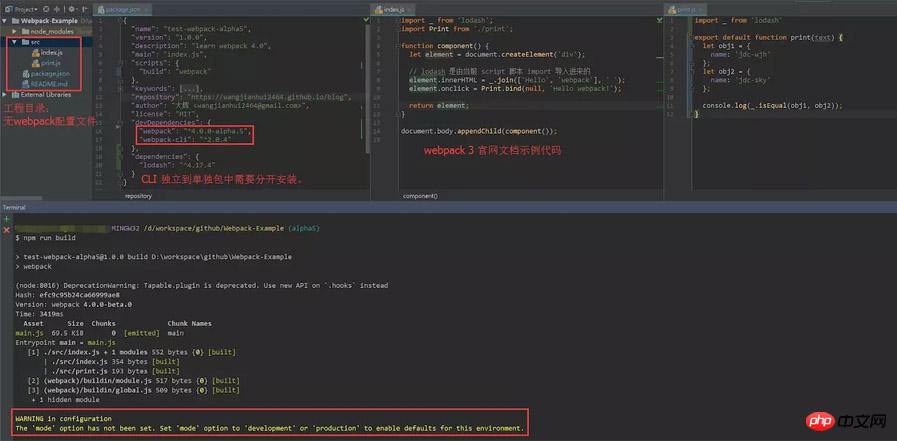
},2、在工程中添加简单示例代码如下图(整个工程没有 webpack 配置文件,即可运行打包):

3、打包过程中我们发现有新特性的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.
这就是我们下节要说的内容模式设置。
★★ 注意:入口默认为 ./src 如果缺少此文件夹会报错!
> webpack --mode production
ERROR in Entry module not found: Error: Can't resolve './src' in 'D:\workspace\github\Webpack-Example'
3.2 模式设置
以往的项目使用 webpack3 脚手架生成项目初始模板都会有两个甚至三个配置文件,比如
webpack.base.conf.js、webpack.prod.conf.js、webpack.dev.conf.js 而现在可以做到一个配置文件都不需要,直接在启动命令中传入参数 --mode development | production 达到区分不同模式的效果。
接下来修改 package.json 设置不同的模式:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
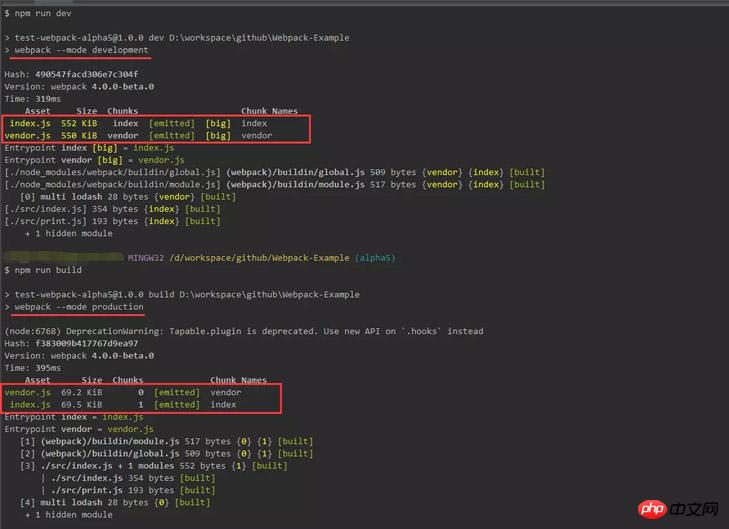
},重新执行 npm run dev 或 npm run build 即可看到不同的打包结果:

我们可以看到两种模式的结果完全不同,下面我们会更深入的按照我们真实的需求来讲解一些常用配置。
接下来这个配置是最常用到的,我们使用 webpack 的主要目的之一就是为了更好的支撑前段模块化的能力,既然需要模块化当然少不了代码分割,目前代码分割有以下几种:
通过 entry 分割不同入口,常用于多页应用;
通过 CommonsChunkPlugin 插件来分割不同功能模块;
通过动态 import 来分割。
下面我们主要讲解 webpack 4.0.0-beta.0 版本的重大变化删除了 CommonsChunkPlugin 插件。
3.3 删除 CommonsChunkPlugin
webpack 4.0.0-beta.0删除了 CommonsChunkPlugin,以支持两个新的选项(optimization.splitChunks 和 optimization.runtimeChunk)。
从webpack 4.0.0-beta.0 开始分割 Chunk 将不在使用 CommonsChunkPlugin 插件,而是使用 optimization 配置项,具体的实现原理可以参考 CommonsChunkPlugin。
由于还没有正式官方文档出来,以下是我们通过实践出的 optimization 配置方法:
其中用到了新增的 splitChunks 属性,此属性看字面意思就明白是分割代码块的选项,其下可配置项已在下面示例代码中列出(有兴趣的朋友可以自行实践):
entry: {
vendor: ['lodash']
},
...
optimization: {
splitChunks: {
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
name: function(){}, // 名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}
},以上就是 optimization.splitChunks 的所有可用的配置项属性。
总结
以上就是我们初步整理的关于 webpack 4.0.0-beta.0 的新特性,包含了一部分的官方更新日志的翻译,还有我们自己试验的一些属性。当然如果你有兴趣,也可以等到正式的官方文档发布之后进行实践。
如果上面的信息不能够完全满足你的兴趣,还请关注官方日志。在未来不到一个月的时间里,webpack 将对插件、加载器以及整个生态系统进行更加严格的测试,并发布最终的官方稳定版本。如果你喜欢 webpack,你可以参与使用 webpack 4.0.0-beta.0。测试阶段发现、解决的问题越多,正式版本才会更加稳定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在angular中如何使用json对象push到数组中的方法
以上是webpack 4.0.0-beta.0版本新特性(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
Vue是一款优秀的JavaScript框架,它可以帮助我们快速构建交互性强、高效性好的Web应用程序。Vue3是Vue的最新版本,它引入了很多新的特性和功能。Webpack是目前最流行的JavaScript模块打包器和构建工具之一,它可以帮助我们管理项目中的各种资源。本文就为大家介绍如何使用Webpack打包和构建Vue3应用程序。1.安装Webpack
 谷歌应用测试版 APK 拆解揭示 Gemini AI 助手即将推出新扩展
Jul 30, 2024 pm 01:06 PM
谷歌应用测试版 APK 拆解揭示 Gemini AI 助手即将推出新扩展
Jul 30, 2024 pm 01:06 PM
如果考虑最新更新(v15.29.34.29 beta)的 APK 拆解,谷歌的人工智能助手 Gemini 将变得更加强大。据报道,这家科技巨头的新人工智能助手可能会获得一些新的扩展。这些扩展
 vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。
 如何使用PHP和webpack进行模块化开发
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack进行模块化开发
May 11, 2023 pm 03:52 PM
随着Web开发技术的不断发展,前后端分离、模块化开发已经成为了一个广泛的趋势。PHP作为一种常用的后端语言,在进行模块化开发时,我们需要借助一些工具来实现模块的管理和打包,其中webpack是一个非常好用的模块化打包工具。本文将介绍如何使用PHP和webpack进行模块化开发。一、什么是模块化开发模块化开发是指将程序分解成不同的独立模块,每个模块都有自己的作
 webpack怎么将es6转成es5的模块
Oct 18, 2022 pm 03:48 PM
webpack怎么将es6转成es5的模块
Oct 18, 2022 pm 03:48 PM
配置方法:1、用导入的方法把ES6代码放到打包的js代码文件中;2、利用npm工具安装babel-loader工具,语法“npm install -D babel-loader @babel/core @babel/preset-env”;3、创建babel工具的配置文件“.babelrc”并设定转码规则;4、在webpack.config.js文件中配置打包规则即可。
 使用Spring Boot和Webpack构建前端工程和插件系统
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack构建前端工程和插件系统
Jun 22, 2023 am 09:13 AM
随着现代Web应用程序的复杂性不断增加,构建优秀的前端工程和插件系统变得越来越重要。随着SpringBoot和Webpack的流行,它们成为了一个构建前端工程和插件系统的完美组合。SpringBoot是一个Java框架,它以最小的配置要求来创建Java应用程序。它提供了很多有用的功能,比如自动配置,使开发人员可以更快、更容易地搭建和部署Web应用程序。W
 Webpack是什么?详解它是如何工作的?
Oct 13, 2022 pm 07:36 PM
Webpack是什么?详解它是如何工作的?
Oct 13, 2022 pm 07:36 PM
Webpack是一款模块打包工具。它为不同的依赖创建模块,将其整体打包成可管理的输出文件。这一点对于单页面应用(如今Web应用的事实标准)来说特别有用。
 vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
在vue中,webpack可以将js、css、图片、json等文件打包为合适的格式,以供浏览器使用;在webpack中js、css、图片、json等文件类型都可以被当做模块来使用。webpack中各种模块资源可打包合并成一个或多个包,并且在打包的过程中,可以对资源进行处理,如压缩图片、将scss转成css、将ES6语法转成ES5等可以被html识别的文件类型。






