使用react实现分页组件
本篇文章主要介绍了尝试自己动手用react来写一个分页组件(小结),现在分享给大家,也给大家做个参考。
本文介绍了尝试自己动手用react来写一个分页组件(小结),分享给大家,具体如下:
分页效果
在线预览
github地址
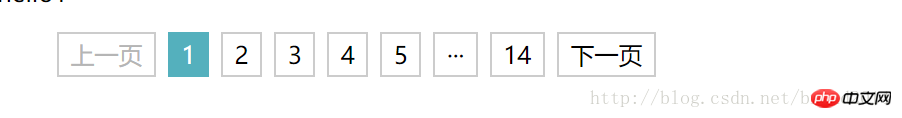
效果截图(样式可自行修改):

构建项目
create-react-app react-paging-component
分页组件
1.子组件
创建 Pagecomponent.js 文件
核心代码:
初始化值
constructor(props) {
super(props)
this.state = {
currentPage: 1, //当前页码
groupCount: 5, //页码分组,显示7个页码,其余用省略号显示
startPage: 1, //分组开始页码
totalPage:1 //总页数
}
}动态生成页码函数
createPage() {
const {currentPage, groupCount, startPage,totalPage} = this.state;
let pages = []
//上一页
pages.push(<li className={currentPage === 1 ? "nomore" : null} onClick={this.prePageHandeler.bind(this)}
key={0}>
上一页</li>)
if (totalPage <= 10) {
/*总页码小于等于10时,全部显示出来*/
for (let i = 1; i <= totalPage; i++) {
pages.push(<li key={i} onClick={this.pageClick.bind(this, i)}
className={currentPage === i ? "activePage" : null}>{i}</li>)
}
} else {
/*总页码大于10时,部分显示*/
//第一页
pages.push(<li className={currentPage === 1 ? "activePage" : null} key={1}
onClick={this.pageClick.bind(this, 1)}>1</li>)
let pageLength = 0;
if (groupCount + startPage > totalPage) {
pageLength = totalPage
} else {
pageLength = groupCount + startPage;
}
//前面省略号(当当前页码比分组的页码大时显示省略号)
if (currentPage >= groupCount) {
pages.push(<li className="" key={-1}>···</li>)
}
//非第一页和最后一页显示
for (let i = startPage; i < pageLength; i++) {
if (i <= totalPage - 1 && i > 1) {
pages.push(<li className={currentPage === i ? "activePage" : null} key={i}
onClick={this.pageClick.bind(this, i)}>{i}</li>)
}
}
//后面省略号
if (totalPage - startPage >= groupCount + 1) {
pages.push(<li className="" key={-2}>···</li>)
}
//最后一页
pages.push(<li className={currentPage === totalPage ? "activePage" : null} key={totalPage}
onClick={this.pageClick.bind(this, totalPage)}>{totalPage}</li>)
}
//下一页
pages.push(<li className={currentPage === totalPage ? "nomore" : null}
onClick={this.nextPageHandeler.bind(this)}
key={totalPage + 1}>下一页</li>)
return pages;
}页码点击函数:
//页码点击
pageClick(currentPage) {
const {groupCount} = this.state
const getCurrentPage = this.props.pageCallbackFn;
//当 当前页码 大于 分组的页码 时,使 当前页 前面 显示 两个页码
if (currentPage >= groupCount) {
this.setState({
startPage: currentPage - 2,
})
}
if (currentPage < groupCount) {
this.setState({
startPage: 1,
})
}
//第一页时重新设置分组的起始页
if (currentPage === 1) {
this.setState({
startPage: 1,
})
}
this.setState({
currentPage
})
//将当前页码返回父组件
getCurrentPage(currentPage)
}上一页和夏夜点击事件
//上一页事件
prePageHandeler() {
let {currentPage} = this.state
if (--currentPage === 0) {
return false
}
this.pageClick(currentPage)
}
//下一页事件
nextPageHandeler() {
let {currentPage,totalPage} = this.state
// const {totalPage} = this.props.pageConfig;
if (++currentPage > totalPage) {
return false
}
this.pageClick(currentPage)
}组件渲染到DOM上
render() {
const pageList = this.createPage();
return (
<ul className="page-container">
{pageList}
</ul>
)
}2.父组件
创建 Pagecontainer.js 文件
父组件完整代码
import React, {Component} from 'react'
import Pagecomponent from '../components/Pagecomponent'
import data from '../mock/tsconfig.json'
class Pagecontainer extends Component {
constructor() {
super()
this.state = {
dataList:[],
pageConfig: {
totalPage: data.length //总页码
}
}
this.getCurrentPage = this.getCurrentPage.bind(this)
}
getCurrentPage(currentPage) {
this.setState({
dataList:data[currentPage-1].name
})
}
render() {
return (
<p>
<p>
{this.state.dataList}
</p>
<Pagecomponent pageConfig={this.state.pageConfig}
pageCallbackFn={this.getCurrentPage}/>
</p>
)
}
}
export default Pagecontainer上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用react实现分页组件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用引言:随着互联网的快速发展,实时通讯越来越受到人们的关注。实时聊天应用已经成为现代社交和工作生活中不可或缺的一部分。本文将介绍如何利用React和WebSocket构建一个简单的实时聊天应用,并提供具体的代码示例。一、技术准备在开始构建实时聊天应用之前,我们需要准备以下技术和工具:React:一个用于构建
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用引言:随着互联网的发展,网络应用的需求也越来越多样化和复杂化。为了满足用户对于易用性和性能的要求,使用现代化的技术栈来构建网络应用变得越来越重要。React和Flask是两种在前端和后端开发中非常受欢迎的框架,它们可以很好的结合在一起,用来构建简单易用的网络应用。本文将详细介绍如何利用React和Flask
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery构建快速的数据分析应用引言:在当今信息爆炸的时代,数据分析已经成为了各个行业中不可或缺的环节。而其中,构建快速、高效的数据分析应用则成为了许多企业和个人追求的目标。本文将介绍如何利用React和GoogleBigQuery结合起来构建快速的数据分析应用,并提供详细的代码示例。一、概述React是一个用于构建
 如何利用React和Docker打包和部署前端应用
Sep 26, 2023 pm 03:14 PM
如何利用React和Docker打包和部署前端应用
Sep 26, 2023 pm 03:14 PM
如何利用React和Docker打包和部署前端应用前端应用的打包和部署是项目开发中非常重要的一环。随着现代前端框架的飞速发展,React已经成为了许多前端开发人员的首选。而Docker作为一种容器化解决方案,可以极大地简化应用的部署过程。本文将介绍如何利用React和Docker打包和部署前端应用,并提供具体的代码示例。一、准备工作在开始之前,我们需要先安装
 如何使用 JavaScript 实现表格分页功能?
Oct 20, 2023 pm 06:19 PM
如何使用 JavaScript 实现表格分页功能?
Oct 20, 2023 pm 06:19 PM
如何使用JavaScript实现表格分页功能?随着互联网的发展,越来越多的网站都会使用表格来展示数据。在一些数据量较大的情况下,需要将数据进行分页展示,以提升用户体验。本文将介绍如何使用JavaScript实现表格分页功能,并提供具体的代码示例。一、HTML结构首先,我们需要准备一个HTML结构来承载表格和分页按钮。我们可以使用<tab






