使用mint-ui实现省市区三级联动效果
下面我就为大家分享一篇使用mint-ui实现省市区三级联动效果的示例代码,具有很好的参考价值,希望对大家有所帮助。
引用插件:饿了么的mint-ui组件中的picker功能,具体API可参照官网说明:http://mint-ui.github.io/docs/#/zh-cn2/picker
背景:项目需要做一个省份-城市-地区的选择级联效果,我从gayhub上找了一下,决定使用mint-ui的组件,因为各个功能都很全而且设计跟我们的项目风格类似。
具体实现:
通过阅读官网的实例,大概就能知道这个组件的用法:
在vue中写入组件:
我们可以看到,这个组件中传入的数据slots和当其改变是触发的事件:onValuesChange(),所以只要在使用该组件的父组件内注册slots和onValuesChange就可以实现了
以下是官网上的实例:
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
};在实际操作中当我想使用picker来进行省份、城市、地区的选择时,发现最大的问题是搞不到符合该插件数据格式的数据,于是从百度上扒了一份省份、城市、地区数据之后写了一个函数对其进行了处理,在这里,共享给大家:

onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
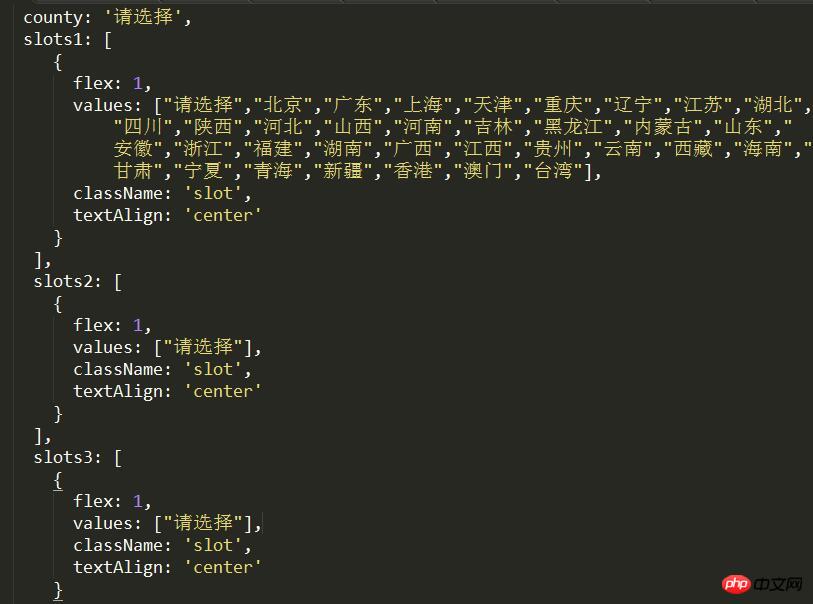
},三组数据以及三个方法如上,当对省份进行选择时,动态匹配相应的城市,同理对城市进行选择时动态匹配相应的地区,如此就可以实现三级联动的效果了
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用mint-ui实现省市区三级联动效果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








