本文是我给大家收藏的JavaScript 中频度最高的 10 种错误,我们会告诉你什么原因导致了这些错误,以及如何防止这些错误发生。需要的朋友参考下
为了回馈我们的开发者社区,我们查看了数千个项目的数据库,发现了 JavaScript 中频度最高的 10 种错误。我们会告诉你什么原因导致了这些错误,以及如何防止这些错误发生。如果你能够避免落入这些 “陷阱”,你将会成为一个更好的开发者。
数据才是王道,我们收集并分析了出现频次排前 10 的 JavaScript 错误。 Rollbar 会收集每个项目的所有错误,并总结每个错误发生的次数。我们通过根据 “指纹”(rollbar 用到的一种算法,详见:https://rollbar.com/docs/grouping-algorithm/)对错误进行分组。基本上,如果第二个错误只是第一个错误的重复,我们会把两个错误分到同一组。这会给用户一个很好的概括,而不是像在日志文件中看到的那样直接一大堆让人感觉到十分压迫的 dump。
我们专注于最有可能影响您和您的用户的错误。为此,我们通过研究各种不同公司的项目集来对于错误进行排列。如果我们只查看每个错误发生的总次数,那么客户量大的的项目产生的错误可能会压倒其他错误,导致实际收集到的是与大多数读者无关的错误数据集。
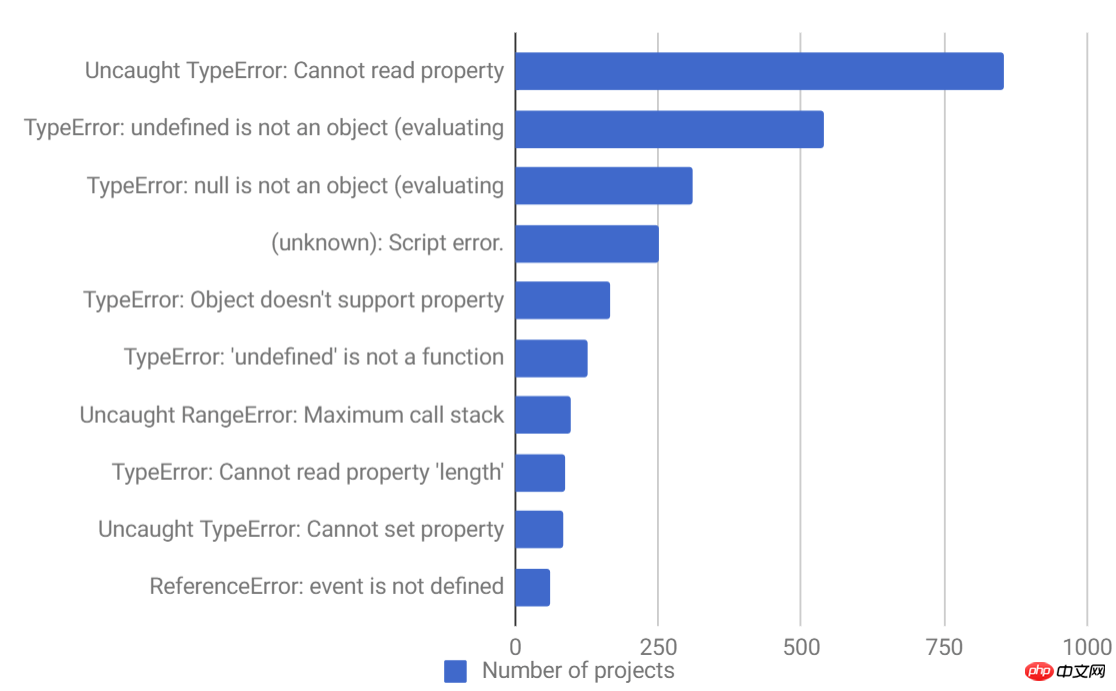
以下是 JavaScript 错误 Top 10:

为了便于阅读,我们将每个错误描述都缩短了。接下来,让我们深入到每一个错误,来确定什么会导致它,以及如何避免创建它。
1. Uncaught TypeError: Cannot read property
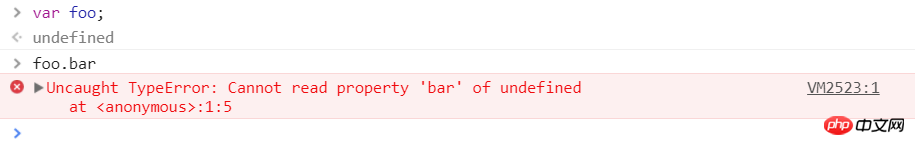
如果你是一个 JavaScript 开发人员,可能你看到这个错误的次数比你敢承认的要多(LOL…)。当你读取一个未定义的对象的属性或调用其方法时,这个错误会在 Chrome 中出现。 您可以很容易的在 Chrome 开发者控制台中进行测试(尝试)。

发生这种情况的原因很多,但常见的一种是在渲染 UI 组件时对于状态的初始化操作不当。
我们来看一个在真实应用程序中发生的例子:我们选择 React,但该情况也同样适用于 Angular、Vue 或任何其他框架。
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}这里有两件重要的事情要实现:
组件的状态(例如 this.state)从 undefined 开始。
当异步获取数据时,不管它是在构造函数componentWillMount还是componentDidMount中获取的,组件在数据加载之前至少会呈现一次,当 Quiz 第一次呈现时,this.state.items 是未定义的。 这又意味着 ItemList 将 items 定义为 undefined,并且在控制台中出现错误 - “Uncaught TypeError: Cannot read property ‘map' of undefined”。
这很容易解决。最简单的方法:在构造函数中用合理的默认值来初始化 state。
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}在你的应用程序中的具体代码可能是不同的,但我们希望我们已经给你足够的线索,以解决或避免在你的应用程序中出现的这个问题。如果还没有,请继续阅读,因为我们将在下面覆盖更多相关错误的示例。
2. TypeError: ‘undefined' is not an object
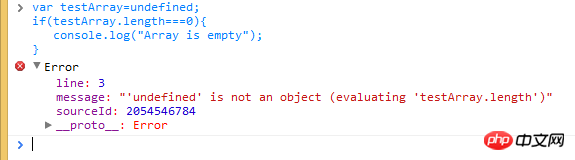
这是在 Safari 中读取属性或调用未定义对象上的方法时发生的错误。您可以在 Safari Developer Console 中轻松测试。这与 1 中提到的 Chrome 的错误基本相同,但 Safari 使用了不同的错误消息提示语。

3. TypeError: null is not an object
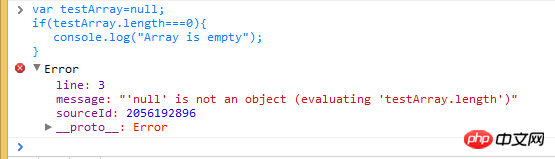
这是在 Safari 中读取属性或调用空对象上的方法时发生的错误。 您可以在 Safari Developer Console 中轻松测试。

有趣的是,在 JavaScript 中,null 和 undefined 是不一样的,这就是为什么我们看到两个不同的错误信息。undefined 通常是一个尚未分配的变量,而 null 表示该值为空。 要验证它们不相等,请尝试使用严格的相等运算符 ===:

在现实世界的例子中,这种错误可能发生的一种场景是:如果在加载元素之前尝试在 JavaScript 中使用元素。 因为 DOM API 对于空白的对象引用返回值为 null。
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。 JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在




